web应用界面设计规范(1)_软件测试资料大全
Web应用界面设计规范
文档标识:comtop-std-webUI
深圳市康拓普信息技术有限公司
Shenzhen Comtop Information Technology Co.,Ltd.
修订记录
| 版本 | 修订说明 | 作者 | 审核 | 审核日期 |
| 1.0 | 罗星衡 | |||
| 1.1 | 修订:增加了对查询界面、文本框等的要求 | 李勋红 | 林镇锋 | 2006-3-13 |
| 1.2 | 修订 | 李勋红 | 林镇锋 | 2006-5-10 |
| 1.3 | 修订:树的底色改成白色,编辑页面的备注写在表格里面 | 李勋红 | 林镇锋 | 2006-5-30 |
| 1.4 | 2006-11-16 增加:对数字加千分位符的要求(1.4中5的c)) | 李勋红 | ||
| 1.5 | 修改文档格式 | 张洪艳 |
所有权声明:
深圳市康拓普信息技术有限公司
版权所有 不得复制
Copyright © 2006 by Shenzhen Comtop Information Technology Co.,Ltd.
目 录
1 示例与说明
1.1 登录界面
如上图例所示:登录界面的内容应该包括:
1. 用户单位的名称和LOGO图案
2. 应用系统的中文名称(也可加入英文名称)
3. 用户名和密码输入框
4. 本公司版权说明(中英文)
1.2 桌面
如上图例所示:桌面的内容应该包括:
1. 桌面的文字标识
2. 个人需要紧急处理的事务提醒
3. 整个系统的信息公告滚动框(可选)
4. 各种工具入口
5. 本公司客户服务电话,传真,EMAIL提示
1.3 ![clip_image007 clip_image007]() 总体界面
总体界面
如上图例所示:总体界面的内容应该包括:
1. 用户单位的名称和LOGO图案
2. 应用系统的中文名称(也可加入英文名称)
3. 系统功能入口(比如回到桌面, 重新登录等功能)
4. 功能菜单区域
5. 主工作区
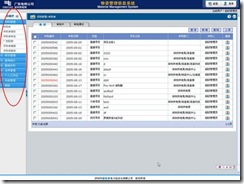
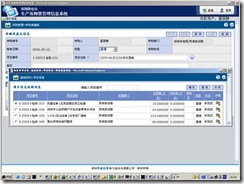
1.4 列表界面
1. 所在的菜单层次:说明本模块所在位置的文字,所在的位置必须对应功能菜单
2. 选中的TAB页(每个tab页所包含的页面可以称之为一个卡片):
a) 卡片的底色必须是白色的,卡片外的颜色是灰色的;
b) 选中的tab按键的颜色必须和未选中的tab按键区别开来,未选中的按键上的字体是黑色的,而选中按键上的字体是蓝色加粗的
3. 按钮说明:
a) 按钮的颜色是统一的;
b) 按钮上如果只有两个字,则这两个字之间和两个字的两边都需要一个空格;
c) 如果是两个字以上的则只需要在字两边加一个空格;
d) 按钮的最右端必须和列表的最右端对齐;
e) 按钮之间没有空格;
4. 文字显示多个记录说明:
a) 列表必须提供对多个记录操作的功能,必须有一个选择本页所有记录的按钮;如右图所示: ;
;
b) 列表下面必须注明记录总数,如“共有15条记录”;
5. 记录文字说明:
a) 如果列表前选择框使用的是Radio Button,则应该默认选中第1条;
b) 选中的记录必须和未选中的记录区分开来;
c) 列表中数量数字必须靠右显示;金额数字采用千分位分隔符的形式,分隔符为西文逗号“,”如: 。
。
d) 列表中字数固定的文字(比如日期,图片等)居中显示;
e) 字数不规则的记录靠左显示;
6. 如果没有选中列表中的项,在点击功能操作按钮时,必须有提示“没有选择……”。例如:没有选择项目列表中的项目时,按功能按钮弹出窗口提示:“没有选择项目!”。
7. 在列表的字段中,有被截短的,鼠标放上去,必须显示出全部的值,如图所示。
8. 选中的行显示为蓝色。
9. 如果列表没有数据时,显示“本 列 表 暂 无 记 录 !” 用蓝色字体,白色背景。
11. 备注描述-如:“红色表示回退的记录.”的描述写在表格外面。
12.  从详细页面返回到列表页面时,光标应该定位到刚才选择的记录。
从详细页面返回到列表页面时,光标应该定位到刚才选择的记录。
13. 当弹出一个窗口的目的是为了返回选择的行时,双击列表中的某一行上的数据,选中行前的单选或复选框。进入详细信息的途径为点击列表最右边的图标。如图所示:
1.5 编辑界面
1.5.1 上下结构主从式编辑界面
2. 界面说明文字:主从式界面必须有说明文字,且主页面和从页面的字体必须是一样的,如右图所示:![]()
3. 文本框说明:
a) 只读的文本框和可输入的文本框在颜色上必须区分;
b) 文本框上下或者左右对齐;
c) 数字靠右显示;
d) 字数相等的文字居中显示;
e) 字数不等的文字靠左显示;
4. 编辑页面表格必须和界面两端有一定距离
1.5.2 左右结构主从式编辑页面
左右结构的页面中,工作区所属模块说明部分必须包括左右两部分;
每个填项或者选项的说明文字必须靠左显示;
1.5.3 一般编辑界面
 |  | ||
1. 弹出窗口说明:弹出式窗口应居中显示;必须有关闭窗口的按钮,否则则必须有返回上一页的按钮。如果是关闭按钮,名称必须叫做“关闭”,不能写成“取消”或其他类似的名字。
3. 多行文本框说明:多行的文本框必须有提示剩余输入字数的功能,且文字是黑色的,数字必须是突出的红色字体
1.6 查询界面
1. 功能按钮:查询、全部数据、清空、关闭,放在页面底部中间位置。
2. 清空:指清空查询条件。
3. 执行查询时将输入的查询条件的前后空格过滤掉。
4. 查询条件的名称的文字统一为左对齐。
1.7 弹出窗口
1. 弹出新的可编辑窗口、查看信息窗口、查询窗口的位置在中间。
2. 弹出选择部门、日期等窗口时位置在编辑框旁边。
1.8 控件
暂时不可用的控件应该灰掉
1.8.1 文本框
4.在界面上明确各个文本框的TAB键的顺序。
1.8.2 下拉选择框
1. 未选中时显示的值为“--请选择--”。
1.8.3 单选按钮
点击按钮的值,应能选中按钮。
如图:用户点击“暂缓”二字,选中前面的单选按钮。
1.9 提示信息
需要用户确认的信息一定要用对话框,例如:警告信息,而保存成功,新增成功等信息可以使用浮动的文本框
2 待确定问题列表
1.“工作区所属模块说明”、“模块位置说明文字”层次和命名不规范。(Web界面设计规范上要求所在的菜单层次:说明本模块所在位置的文字,所在的位置必须对应功能菜单。目前的系统中一般只对应到第二级,从第三级开始,有的会把前二级的名称都带着,有的则只显示第三级的名称。)
2. 列表如果超过一页(有时一条记录有多行,又不能用省略号)时,怎么加滚动条,锁定题头?锁定分页条?
3.在线帮助?建议至少在业务逻辑比较复杂的界面增加帮助按钮,点击弹出当页的帮助内容。
5. 每种控件用哪个CSS类希望定下来
6. 404,500出错页面需要规定一下。现在使用的太粗糙了。
7. 规范最好有代码,页面怎么布局?用多少table定位,不然每个项目组或不同开发人员各自一种写法,对维护不方便。(希望有一个怎么写html页包括css、布局等代码级的规范)
8. 最好能提供页面template




























 浙公网安备 33010602011771号
浙公网安备 33010602011771号