用ajax实现不刷新分页
今天我们要用ajax做一个分页:
实现Ajax分页:
如果可以的话加上查询条件
- 找一张表做分页
- 分页不使用page类
- 页面不用刷新
- Ajax加载数据
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>Document</title> 6 7 <script src="jquery-1.11.2.min.js"></script> 8 <style type="text/css"> 9 .dangqian{ background-color:#69F} 10 </style> 11 </head> 12 <body> 13 <div> 14 <input type="text" id="key" /> 15 <input type="button" value="查询" id="chaxun" /> 16 </div> 17 <table width="50%" border="1" bordercolordark="0" bordercolorlight="0"> 18 <tr> 19 <td>代号</td> 20 <td>名称</td> 21 <td>父级代号</td> 22 </tr> 23 <tbody id="neirong"><!--显示内容--> 24 25 </tbody> 26 </table> 27 <div id="fenyexinxi"> 28 29 </div> 30 </body> 31 <script type="text/javascript"> 32 33 var page = 1;//定个变量,当前要显示的页 34 35 Load();//加载数据 36 Loadfenyexinxi();//加载分页信息 37 //查询 38 $("#chaxun").click(function(){ 39 page = 1; 40 Load();//加载数据 41 Loadfenyexinxi();//加载分页信息 42 }) 43 function Load() 44 { 45 var key = $("#key").val();//查询条件。用户输入的内容 46 $.ajax({ 47 url:"chuli.php", 48 data: { 49 page: page, 50 key: key 51 },//传2个参数一当前页2关键字也就是查询条件 52 type:"POST", 53 dataType:"JSON", 54 success: function(data){//匿名函数 55 var str = "";//这个将来要放表格显示的 56 for(var k in data)//通过K可以获得每一条数据 57 {//加载数据完成 58 str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";//要显示的内容,代号、名称父级代号 59 } 60 $("#neirong").html(str); 61 } 62 }); 63 } 64 function Loadfenyexinxi()//分页信息 65 { 66 var str = ""; 67 var minys = 1;//最小页数 68 var maxys = 1;//最大页数 69 var key = $("#key").val();//取关键字用于传到zys页面用 70 71 72 $.ajax({ 73 async:false, 74 type:"POST", 75 url:"fenye.php", 76 data:{key:key}, 77 dataType:"TEXT", 78 success:function(d){ 79 maxys = d; 80 } 81 }); 82 str += "<span style='text-decoration:underline; cursor:pointer'>总共:"+maxys+"页</span> "; 83 str += "<span id='prev' style='text-decoration:underline; cursor:pointer'>上一页</span>"; 84 85 for(var i=page-2;i<page+3;i++) 86 { 87 if(i>=minys && i<=maxys) 88 { 89 if(i==page) 90 { 91 str += "<span style='text-decoration:underline; cursor:pointer' class='dangqian' bs='"+i+"'>"+i+"</span> "; 92 } 93 else 94 { 95 str += "<span style='text-decoration:underline; cursor:pointer' class='list' bs='"+i+"'>"+i+"</span> "; 96 } 97 98 } 99 } 100 101 str += "<span style='text-decoration:underline; cursor:pointer' id='next'>下一页</span>"; 102 $("#fenyexinxi").html(str); 103 104 $("#prev").click(function(){ 105 page = page-1; 106 if(page<1) 107 { 108 page=1; 109 } 110 Load(); 111 Loadfenyexinxi(); 112 }) 113 $("#next").click(function(){ 114 page = page+1; 115 if(page>maxys) 116 { 117 page=maxys; 118 } 119 Load(); 120 Loadfenyexinxi(); 121 }) 122 123 124 125 $(".list").click(function(){ 126 page = parseInt($(this).attr("bs")); 127 Load(); 128 Loadfenyexinxi(); 129 }) 130 131 } 132 133 </script> 134 </html>
上面是这页面:test.php
1 <?php 2 3 include("DBDA.class.php"); 4 $db = new DBDA(); 5 6 //把上个页面的2个值传过来 7 $page = $_POST["page"];//当前页 8 $key = $_POST["key"];//条件,关键字 9 $num = 20;//定义,一页里多少条数据, 10 $tiaoshu = ($page-1)*$num;//$tiaoshu跳过多少条($page-1)*$num现在$num是20条 11 //写$SQL语句 12 $sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiaoshu},{$num}";//根据关键字查like '%{$tiaojian}%'。 13 echo $db->JSONQuery($sql);
上面是处理页面:chuli.php:
1 <?php 2 include("DBDA.class.php"); 3 $db = new DBDA(); 4 5 $key = $_POST["key"]; 6 $num = 20; 7 8 $sql = "select count(*) from chinastates where areaname like '%{$key}%'"; 9 10 $zts = $db->StrQuery($sql); 11 12 echo ceil($zts/$num);
上面是分页页面:fenye.php
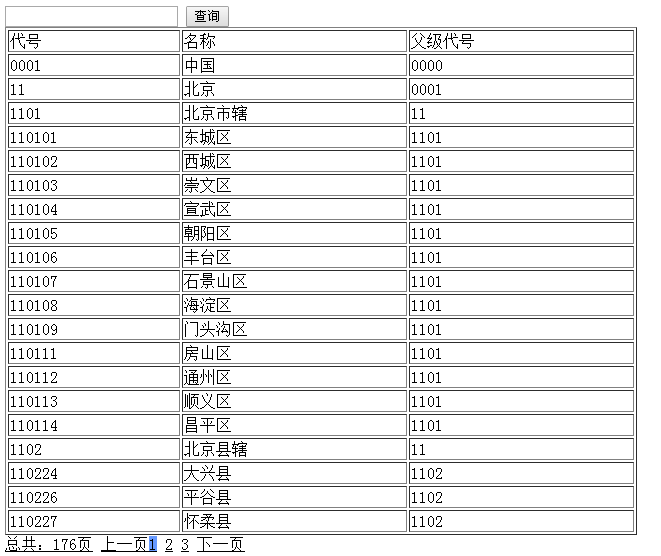
下面就是我们的显示效果:

随着点击下一页,下面会显示5页,并且是当前页左右各两个页面,每页的显示信息条数可以自己调整。
在上方的文本框中输入关键词会显示出相关的信息。这就是我们用ajax做的分页。


