win server 2008 R2系统环境IIS部署vue单页应用
最近在项目中使用vue框架开发项目,但是打包完成后的文件,部署到IIS服务器上的时候却出现了问题。
问题的原因就是找不到路由,因为IIS上是每个路由是指向的具体的物理路径。而vue+webpack打包生成后的文件是单页应用。所以就会出现找不到404的情况。
在网上查了超多资料,有说安装url rewrite和application request routing,然后解决的。而vue的官网上也介绍了IISweb服务器下如何部署:
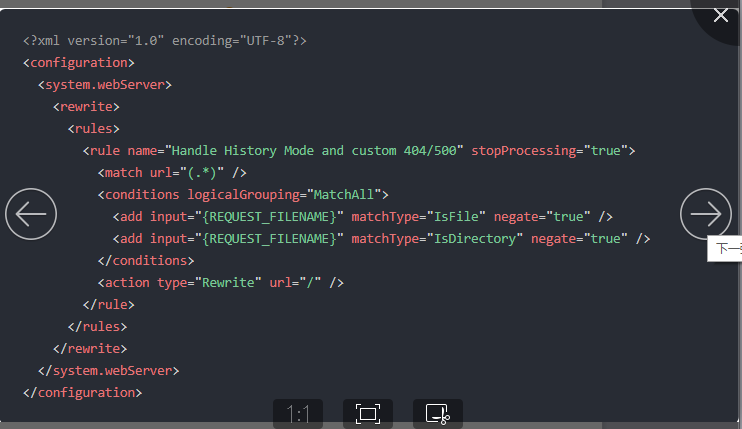
在你的网站根目录下建立一个web.config文件,内容如下:

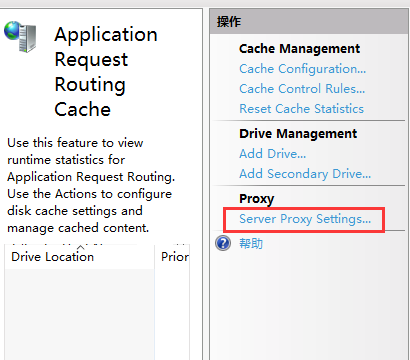
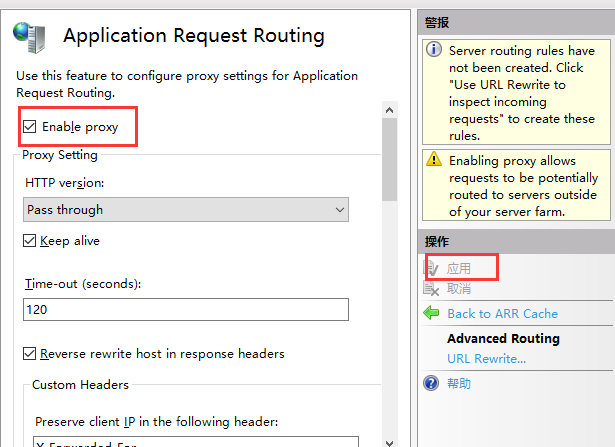
application request routing 设置成允许代理


但是呢,都不怎么管用。
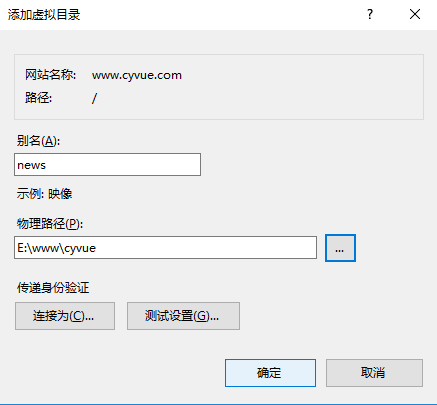
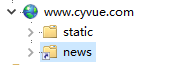
后来测试IIS服务器,发现每个路由是指向的具体的物理路径,所以我应该设置每个路由都指向index.html页面。发现IIS上的虚拟目录就是解决这个问题的。实际上呢,vue的路由就是在建立虚拟目录。所以,最后的解决方式就是,建立对应路由的虚拟目录,然后指向index.html页面(指向该网站目录文件)。