vue初级学习--控制台创建vue项目
一、导语
困困的我,好想睡啊,但还是敲下这边有的没的的笔记吧
二、正文
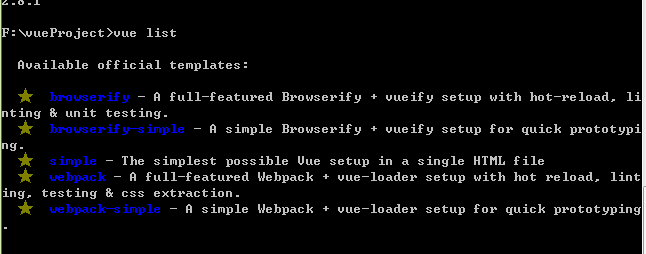
1、输入 vue list 可查看此环境下,vue能创建的项目模板

没将webpack、vue-route啃精了的话,老实用webpack这个模板吧,他会自动的将你所要的环境都搭建好
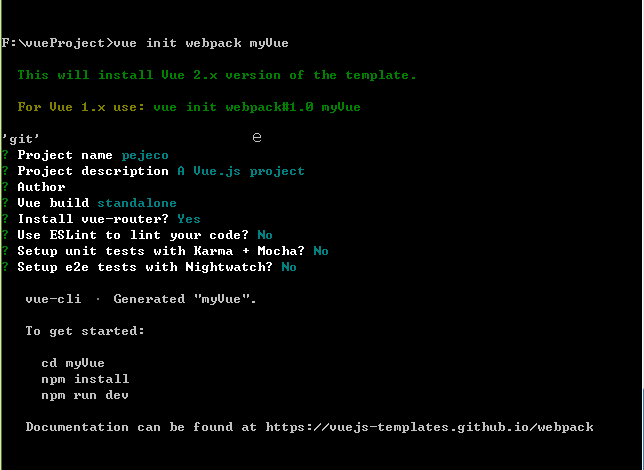
2、输入 vue init webpack myDemo 可创建webpack型的vue项目
其中 webpack为项目模板,可从上图中的5中模板类型中选择其中一种,myDemo是项目名称

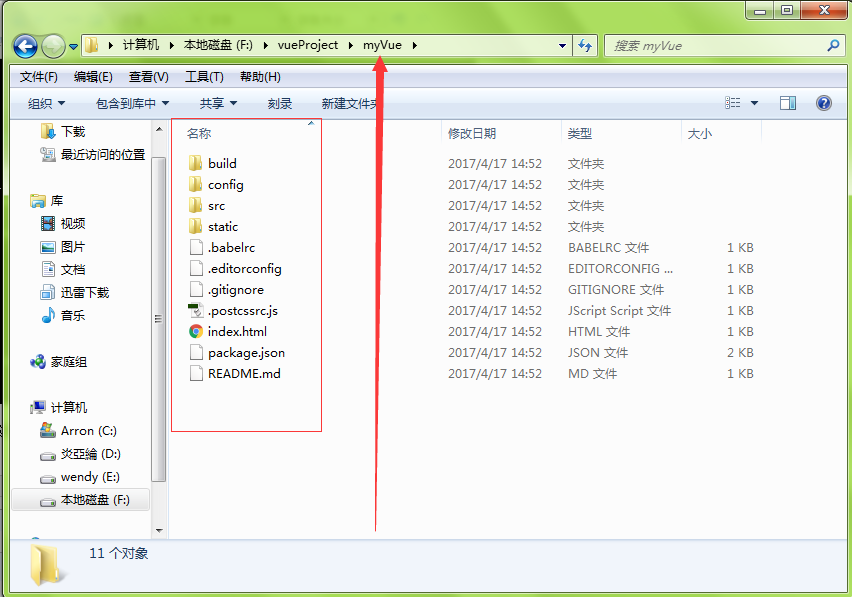
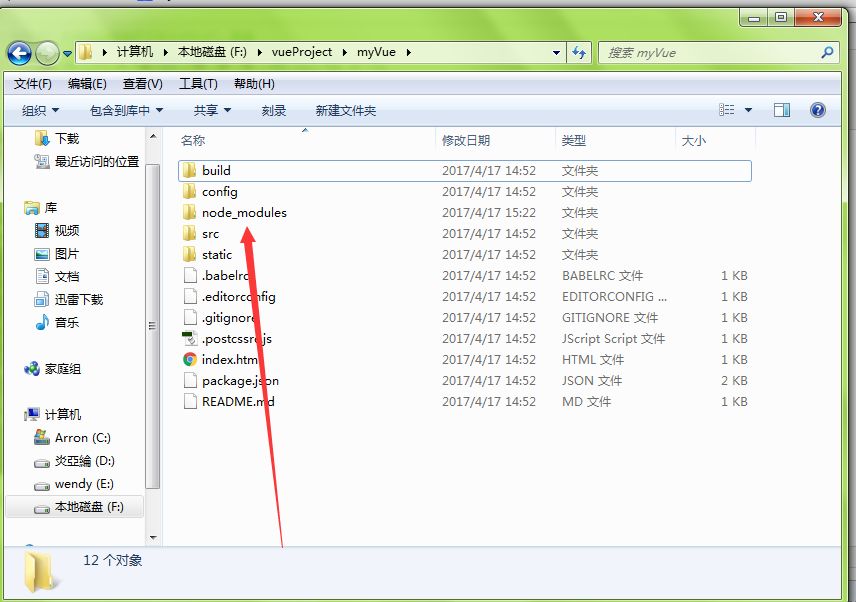
如此,一个vue项目自动创建成功,可到对应的项目存放路径中查看

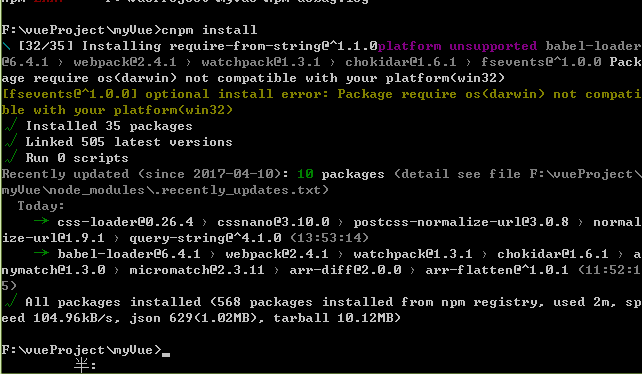
3、想要运行此项目,还需要装依赖文件node_modules
先进入此项目,再在控制台中输入 cnpm install

此时,已将所有依赖安装成功

4、运行此项目
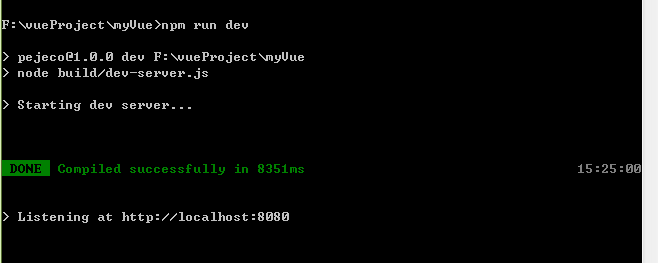
在控制台输入 npm run dev 可运行此项目


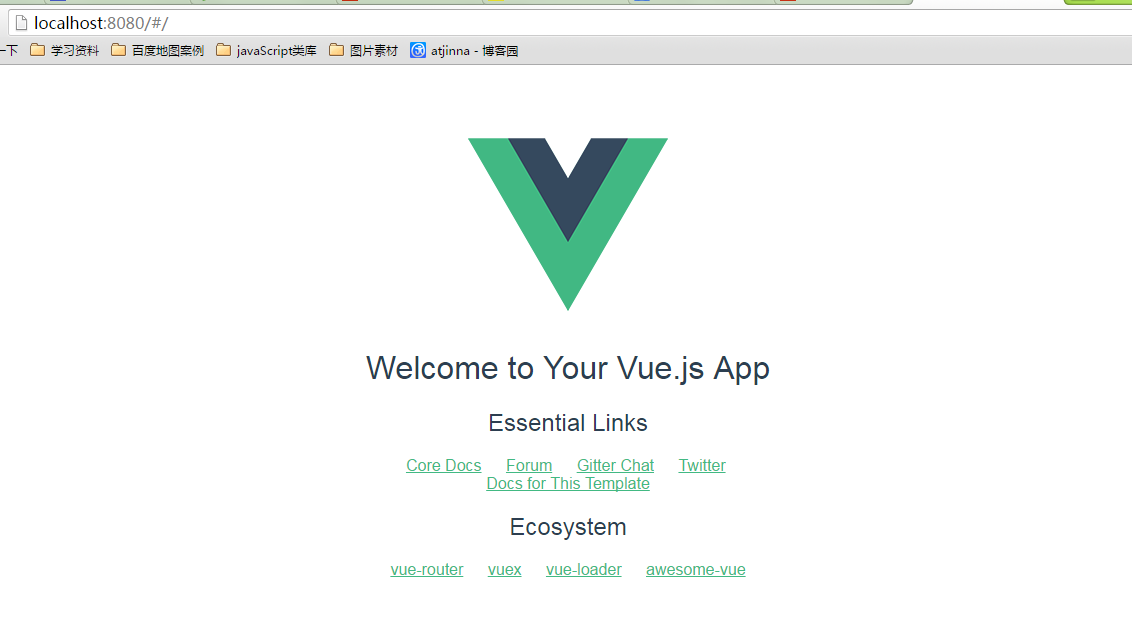
看到此界面, 即代表此项目运行成功!!!
5、打包vue项目
打包就简单多了,直接输入 npm run build 就行了,打包后成功的文件,默认是存放在dist文件夹中,只需将此文件夹放入服务器即可
三、结束语
粗暴、简单、明了、自卖自夸,哇哈哈
谢谢大家,若是有疑问或是对文中内容有争议,请评论下留言或者发邮件至1040202051@qq.com。谢谢^^






 浙公网安备 33010602011771号
浙公网安备 33010602011771号