转-Vue.js2.0从入门到放弃---入门实例(一)
http://blog.csdn.net/u013182762/article/details/53021374
版权声明:本文为博主原创文章,未经博主允许不得转载。
最 近,vue.js越来越火。在这样的大浪潮下,我也开始进入vue的学习行列中,在网上也搜了很多教程,按着教程来做,也总会出现这样那样的问题(坑啊, 由于网上那些教程都是Vue.js 1.x版本的,现在用Vue.js 的构建工具都已经升级到2.0版本了),经过了一段时间的摸索和看官方的教程和api,才了解到2.0版本在1.0版本的基础上做了好多调整,废弃了好多 api。。。废话不多说了,把我踩过的坑,在这里跟大家说说,希望对初学者有所帮助。ps:高手请绕道。
既然是入门实例,那肯定从最基础的开始了,希望初学者们耐心看下去。首先,列出来我们需要的东西:
- vue-cli 脚手架构建工具
- cnpm npm的淘宝镜像
安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。
安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。
OK!node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。
完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。
安装vue-cli脚手架构建工具
在命令行中运行命令然后等待安装完成。
通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
用vue-cli构建项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,如下图。
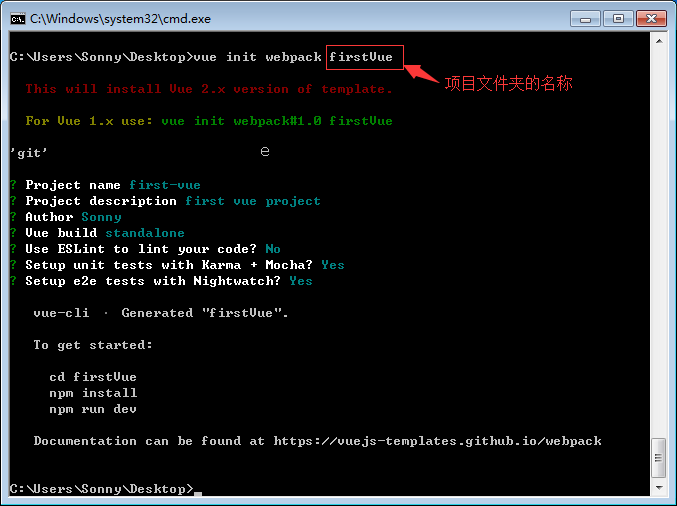
在桌面目录下,在命令行中运行命令
运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
打开firstVue文件夹,项目文件如下所示。
这就是整个项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,如下图。
安装项目所需的依赖
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。
安装完依赖包之后,就可以运行整个项目了。
运行项目
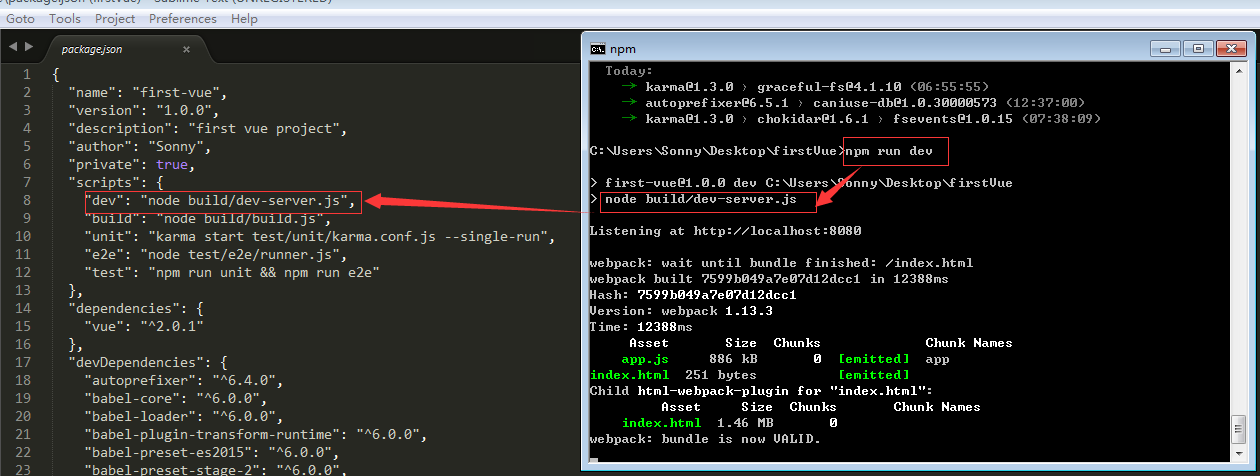
在项目目录中,运行命令
这里简单介绍下 npm
run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。
如果看到这个页面,那就可以开屏香槟来庆祝了,恭喜你,项目运行成功了。
今天就到这吧,下次给大家分享进一步的小案例,让大家加深对Vue.js的理解。


