一步一步学Silverlight 2系列(9):使用控件模板
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第九篇,主要介绍如何使用控件模板定制控件的观感。Silverlight提供了极其强大的功能,允许用户完全定制控件的外观。
定制控件内容
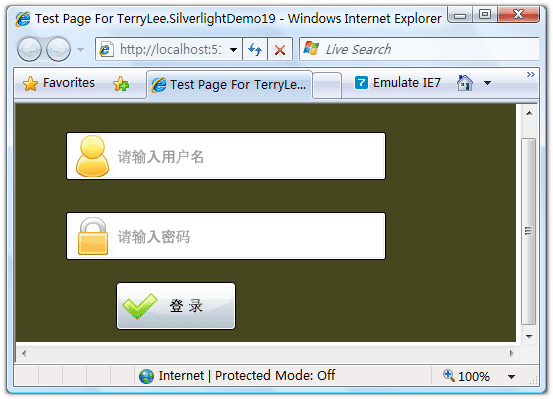
在Silverlight中,WatermarkedTextBox控件可以为用户的输入提供一段提示信息,如果只是简单的一点文字信息,有时候未免显得单调,如果加上相应的图片说明效果会更好,如下图所示的一个简单的用户登录界面:
这样看起来界面显的就生动多了,XAML声明如下:
<Canvas Background="#46461F"> <WatermarkedTextBox x:Name="UserName" Canvas.Top="30" Canvas.Left="50" Width="320" Height="48"> <WatermarkedTextBox.Watermark> <StackPanel Width="320" Height="48" Orientation="Horizontal"> <Image Source="admin.png" HorizontalAlignment="Left"></Image> <TextBlock Text="请输入用户名" VerticalAlignment="Center" Foreground="#999999"/> </StackPanel> </WatermarkedTextBox.Watermark> </WatermarkedTextBox> <WatermarkedTextBox x:Name="Password" Canvas.Top="110" Canvas.Left="50" Width="320" Height="48" HorizontalAlignment="Left"> <WatermarkedTextBox.Watermark> <StackPanel Width="320" Height="48" Orientation="Horizontal"> <Image Source="lock.png" HorizontalAlignment="Left"></Image> <TextBlock Text="请输入密码" VerticalAlignment="Center" Foreground="#999999"/> </StackPanel> </WatermarkedTextBox.Watermark> </WatermarkedTextBox> <Button Canvas.Top="180" Canvas.Left="100" Width="120" Height="48"> <Button.Content> <StackPanel Orientation="Horizontal"> <Image Source="apply.png" HorizontalAlignment="Left"></Image> <TextBlock Text="登 录" VerticalAlignment="Center" Margin="10 0 0 0"></TextBlock> </StackPanel> </Button.Content> </Button> </Canvas>
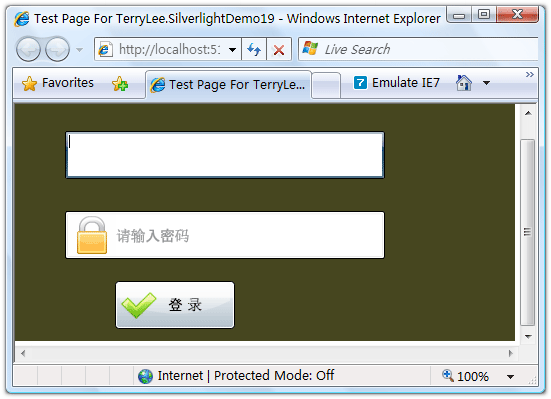
很多控件都有Content或者Text属性,我们完全可以充分发挥自己的想象力去进行定制,定制后控件仍然具有原来的功能行为,如上面的示例,当输入用户名控件获得焦点时文字和图片都将消失:
使用控件模板定制控件
前面的示例中我们只是定制了控件的内容,Silverlight允许我们完全对控件进行定制,而不仅仅是内容。下面的示例中我们定制一个渐变色的圆角矩形按钮。首先我们在App.xaml中创建一个RoundButton样式,改写按钮的Template属性:
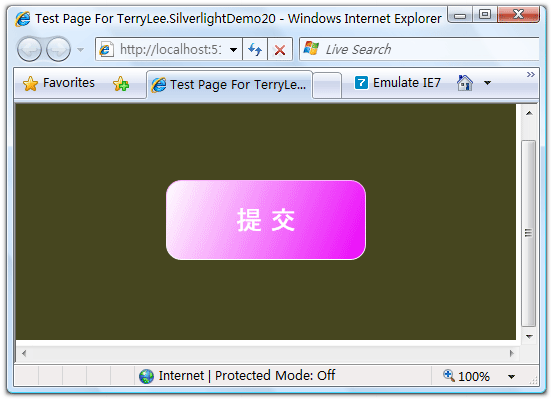
<Style x:Key="RoundButton" TargetType="Button"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Grid x:Name="RootElement"> <Rectangle Width="200" Height="80" RadiusX="15" RadiusY="15"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0"> <GradientStop Color="#FFFFFF" Offset="0.0" /> <GradientStop Color="#EC04FA" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> <Rectangle.Stroke> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FCB2FD" Offset="0" /> <GradientStop Color="#FFFFFF" Offset="1" /> </LinearGradientBrush> </Rectangle.Stroke> </Rectangle> <TextBlock Text="提 交" FontSize="26" Foreground="White" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>
其中的渐变等内容在Graphics相关内容里将会写到。现在在XAML中使用该样式:
<Canvas Background="#46461F"> <Button x:Name="button1" Style="{StaticResource RoundButton}" Canvas.Top="80" Canvas.Left="150"/> </Canvas>
运行后就可以看到下面的效果:
创建模板
上面的示例中,控件的文字以及控件的大小都是固定的,我们希望在开发人员使用中再设定,可以在控件模板中通过使用 {TemplateBinding ControlProperty} 的标识扩展句法来绑定到控件的属性来实现,使用ContentPresenter控件可以灵活的设置各个属性。修改RoundButton样式如下所示:
<Style x:Key="RoundButton" TargetType="Button"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Grid x:Name="RootElement"> <Rectangle Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" RadiusX="15" RadiusY="15"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0"> <GradientStop Color="#FFFFFF" Offset="0.0" /> <GradientStop Color="#EC04FA" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> <Rectangle.Stroke> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#EC04FA" Offset="0" /> <GradientStop Color="#FFFFFF" Offset="1" /> </LinearGradientBrush> </Rectangle.Stroke> </Rectangle> <ContentPresenter Content="{TemplateBinding Content}" FontSize="{TemplateBinding FontSize}" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}" Foreground="{TemplateBinding Foreground}"> </ContentPresenter> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>
这样在使用RoundButton时我们可以设定控件的文本及控件的大小:
<Canvas Background="#46461F"> <Button x:Name="button1" Style="{StaticResource RoundButton}" Canvas.Top="80" Canvas.Left="50" Content="提 交" FontSize="26" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Foreground="White" Width="200" Height="60"/> <Button x:Name="button2" Style="{StaticResource RoundButton}" Canvas.Top="80" Canvas.Left="260" Content="取 消" FontSize="26" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Foreground="White" Width="100" Height="100"/> </Canvas>
结束语
本文简单的介绍了如何定制控件的内容以及通过控件模板完全定制控件,你可以从这里下载本文示例代码。
Worktile,新一代简单好用、体验极致的团队协同、项目管理工具,让你和你的团队随时随地一起工作。完全免费,现在就去了解一下吧。
https://worktile.com

 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第九篇,主要介绍如何使用控件模板定制控件的观感。
1.定制控件内容
2.使用控件模板定制控件
3.创建模板
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第九篇,主要介绍如何使用控件模板定制控件的观感。
1.定制控件内容
2.使用控件模板定制控件
3.创建模板





 浙公网安备 33010602011771号
浙公网安备 33010602011771号