距上次发Google Maps API v3的离线开发包已经有四个月多了,期间有收到不少的反馈说添加marker的时候无法看到point ICON,实际上我知道是因为少了文件,但一直懒于去查这个问题,所以一直搁置到现在,今天又被一朋友问到这问题,于是乎决定把这个问题解决一下,顺便把API升级了一下版本。
下载地址:http://sharesh.googlecode.com/files/GoogleMapsAPIv3(3.9.12)_OfflinePack.zip
更新说明:
1、将API的版本从3.8.2升级到3.9.12。截至今天(2012年8月4日)是最新的。
2、补了markers2目录下的marker_sprite.png图片,修正了marker不显示ICON的问题。
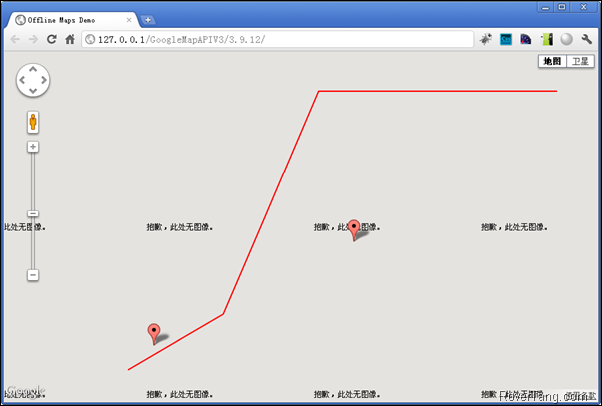
3、在断网状态下测试了一下可用性,以本文附带的截图为证,显示(除地图)和marker没有问题。
4、顺便测试了一下marker、infowindow、marker(左下角的那个)跳动以及画线的功能,功能OK。
5、变更了一下mapapi.js的目录。

补充一点说明,如果仅仅是使用离线js,而图片素材(比如本文中提到的默认marker的ICON)仍然想用Google的,则请将mapapi.js中的“mapfiles/”替换为“http://maps.gstatic.cn/mapfiles/”。如果js都想用Google的,则请将“mapfiles/api-3/9/12”替换为“http://maps.gstatic.cn/intl/zh_cn/mapfiles/api-3/9/12”。以上两者个人都不建议替换为原生,不然就缺乏离线的意义了。
现在来看,还差一步,就是离线状态下显示地图出来,若解决了这一问题则这算是一个比较完美的solution了。有不少的朋友对此很想了解或实现,我也想了一些办法,这个内容就下次再来讨论吧。
RoverTang@罗孚传说
E-mail:65985498[at]qq.com
微博/微信:rovertang




