CSS 教程Part4 [盒子模型](摘录自 W3C School)
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
CSS 框模型概述
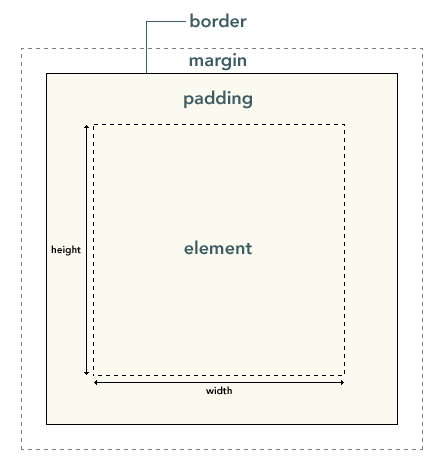
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
*{
margin: 0;
padding: 0;
}
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的尺寸。假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:
#box {
width: 70px;
margin: 10px;
padding: 5px;
}
根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
小窍门:尽量使用 margin 属性来控制元素位置和布局。
CSS 内边距
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。
padding:一个声明中设置所有内边距属性
padding:10px 5px 15px 20px; 上、右、下、左 (顺时针)
padding:10px 5px 15px; 上、左右、下
padding:10px 5px; 上下、左右
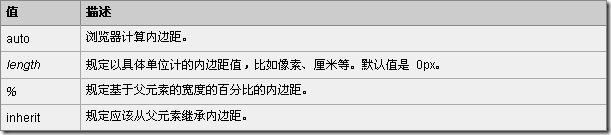
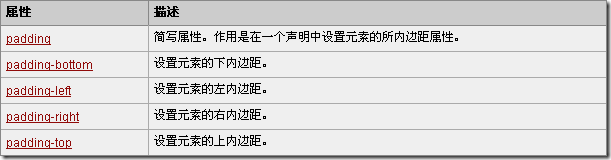
CSS 内边距属性
CSS 边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。CSS border 属性允许你规定元素边框的样式、宽度和颜色。
边框的样式
样式是边框最重要的一个方面,这不是因为样式控制着边框的显示(当然,样式确实控制着边框的显示),而是因为如果没有样式,将根本没有边框。
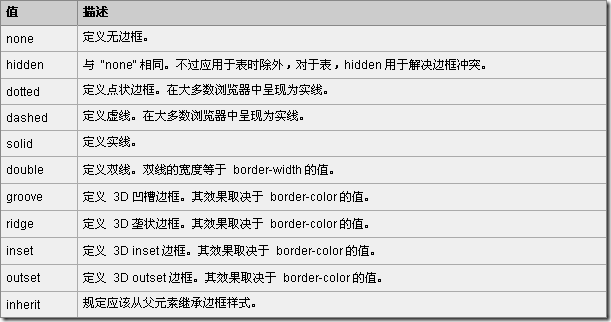
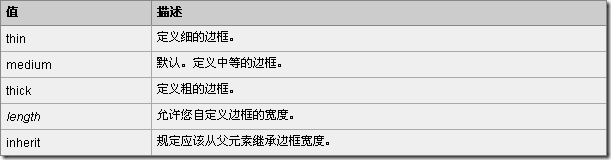
CSS 的 border-style 属性定义了 10 个不同的非 inherit 样式,包括 none。
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式
border-style:dotted solid double dashed; 上边框是点状 右边框是实线 下边框是双线 左边框是虚线
这两种方法是等价的:必须把单边属性放在简写属性之后。因为如果把单边属性放在 border-style 之前,简写属性的值就会覆盖单边值 none。
p {border-style: solid solid solid none;}
p {border-style: solid; border-left-style: none;}
边框的宽度
border-width 简写属性为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
事实上,忘记声明边框样式是一个常犯的错误。如果没有声明样式,即边框根本不存在,那么边框就不可能有宽度,因此边框宽度自动设置为 0。
边框的颜色
border-color 属性是一个简写属性,可设置一个元素的所有边框中可见部分的颜色,或者为 4 个边分别设置不同的颜色。
透明边框
我们刚才讲过,如果边框没有样式,就没有宽度。不过有些情况下您可能希望创建一个不可见的边框。CSS2 引入了边框颜色值 transparent。这个值用于创建有宽度的不可见边框。请看下面的例子:
a:link, a:visited {
border-style: solid;
border-width: 5px;
border-color: transparent;}
a:hover {
border-color: gray;
}
从某种意义上说,利用 transparent,使用边框就像是额外的内边距一样;此外还有一个好处,就是能在你需要的时候使其可见。这种透明边框相当于内边距,因为元素的背景会延伸到边框区域(如果有可见背景的话)。
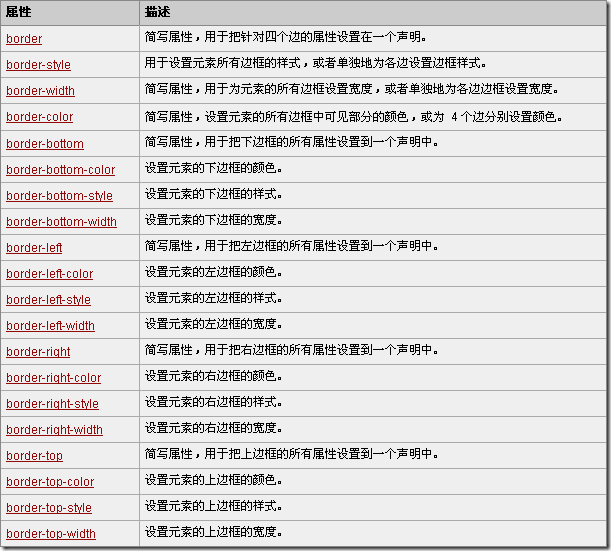
CSS 边框属性:
CSS 外边距
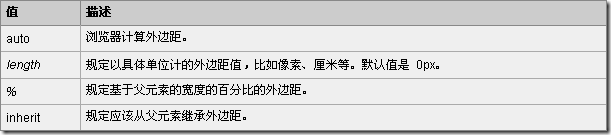
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。(百分数是相对于父元素的 width 计算的)
margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。
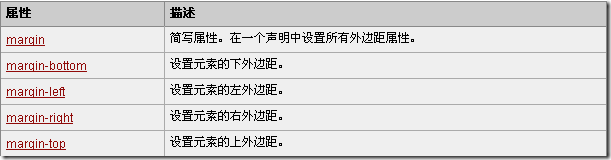
CSS 外边距属性
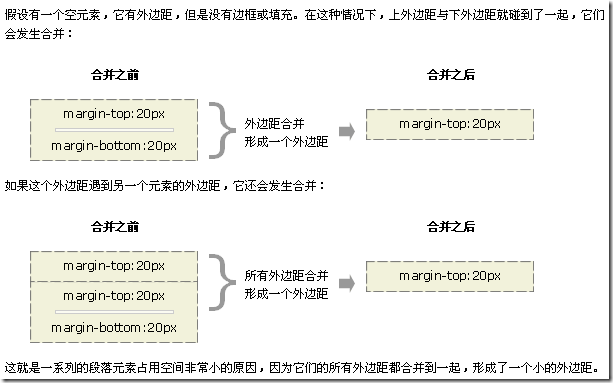
CSS 外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
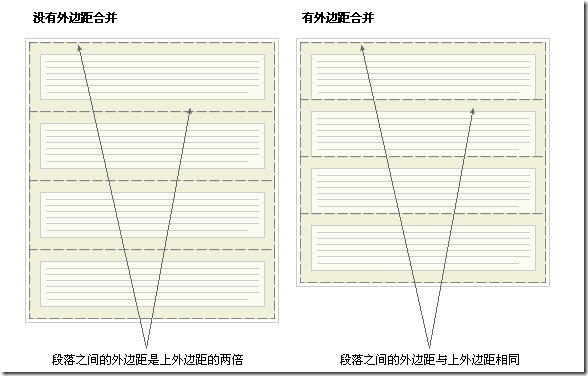
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。
只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。


















 浙公网安备 33010602011771号
浙公网安备 33010602011771号