9.23(phpstudy安装与功能 wordpress dvwa jdy1.5的网站搭建 http协议基础和html语言的补充 )
9.23
(phpstudy安装与功能 wordpress dvwa jdy1.5的网站搭建 http协议基础和html语言的补充 )
安装phpstudy v8.0
1.从论坛中下载压缩包
2.解压 并打开setup.exe
3.选择自定义安装路径 (不然可能默认是安装在系统盘符的下一个盘 极有可能是D盘 也就是光盘驱动中) 不要有中文路径
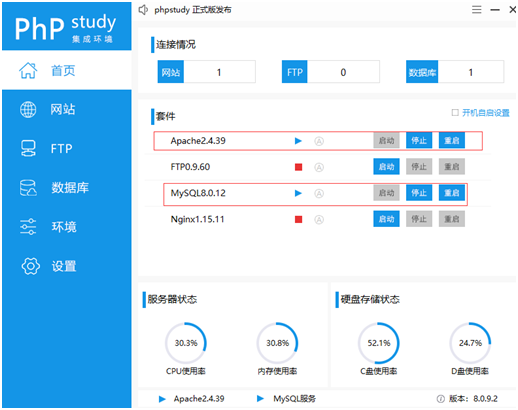
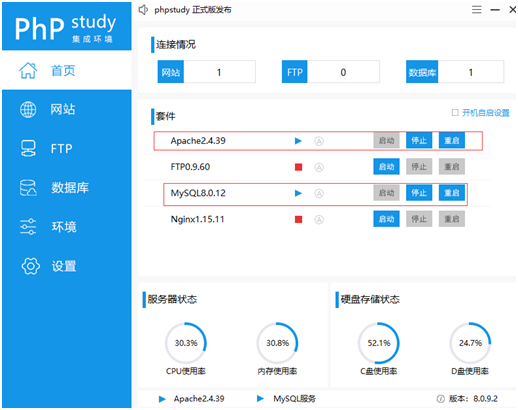
4.安装完成后配置apache
 显示已经移动到环境中,在环境中查看
显示已经移动到环境中,在环境中查看
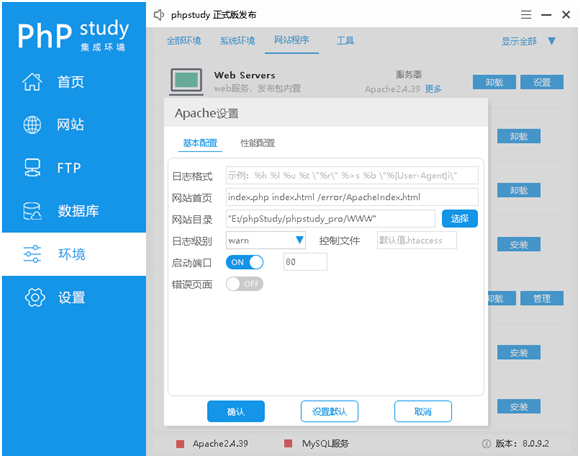
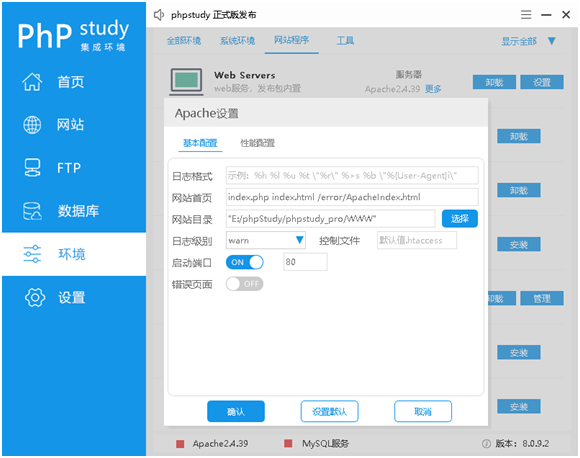
 点击web server设置
在这里可以更改启动端口,如果80被占用可以改成81之类的
点击web server设置
在这里可以更改启动端口,如果80被占用可以改成81之类的
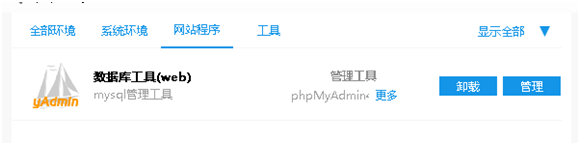
5.安装phpmyadmin
 我因为已经安装完了所以显示的是管理
否则是下载安装
我因为已经安装完了所以显示的是管理
否则是下载安装
至此phpstudy安装完成
安装wordpress
1,从官网上面下载对应安装包 https://wordpress.org/download/
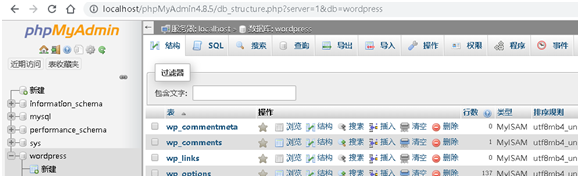
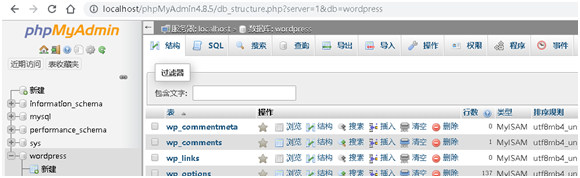
4,点击管理打开phpmyadmin,进入Mysql数据库管理界面,点击数据库,创建名为wordpress的数据库
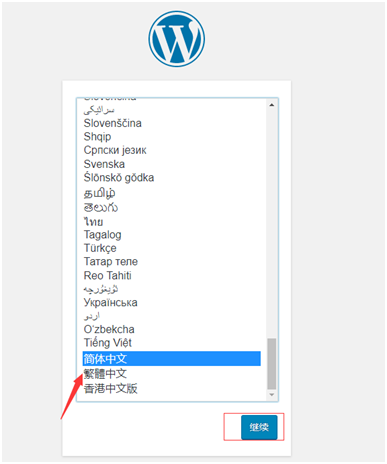
5,打开浏览器,访问127.0.0.1/wordpress,进入到wordpress的安装界面,首先选择语言,选择"简体中文",点击"继续"
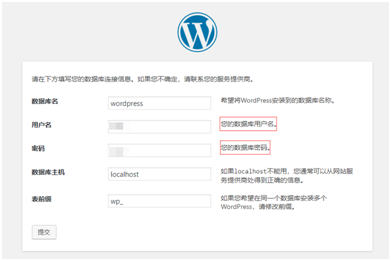
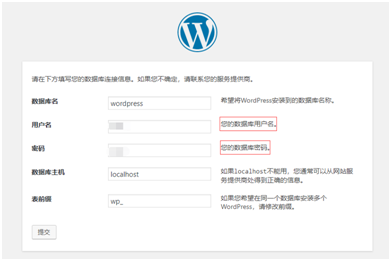
7,出现填写信息界面,数据库名,就默认的wordpress就行,用户名和密码,记得要填写,自己的Mysql下的用户名和密码,之后点击"提交",如果信息都没错的话,会出现"现在安装"界面
8,点击,"现在安装",出现正式安装界面,输入自己站点的名称,设置自己网站后台的用户名,密码,邮箱,还有是否要搜索引擎搜索到,根据自己需求填写之后,点击安装
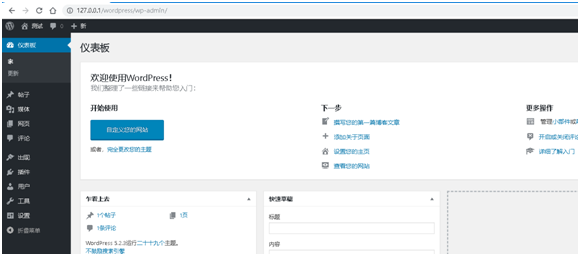
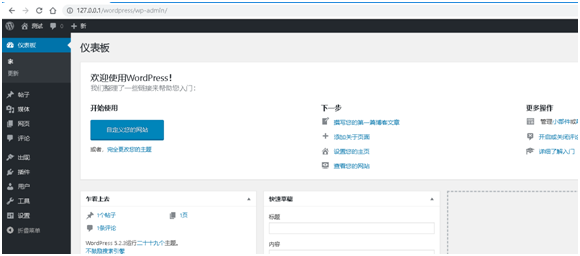
9,等待一段时间,出现WordPress安装成功界面,点击"登录",即可登录wordpress cms界面
使用Burpsuite抓取WorePress cms的post包
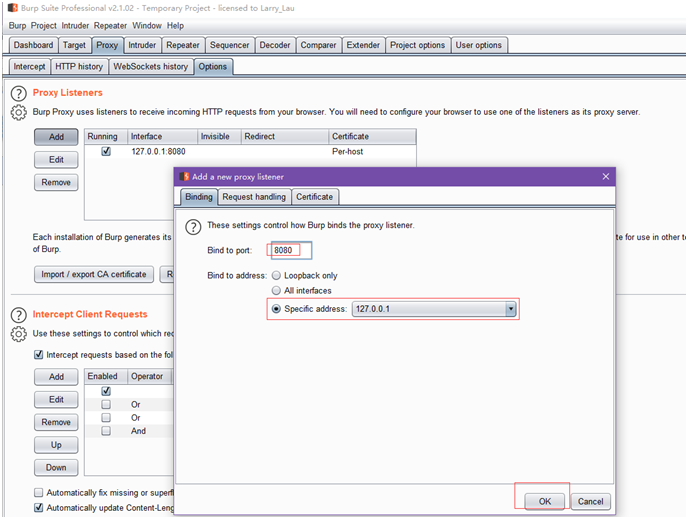
1,打开Burpsuite,找到proxy模块,点击进入Options选项,什么都不用干,默认有一个代理了 就用它
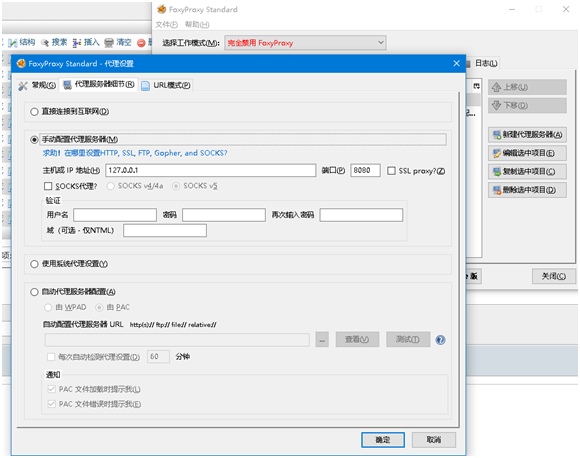
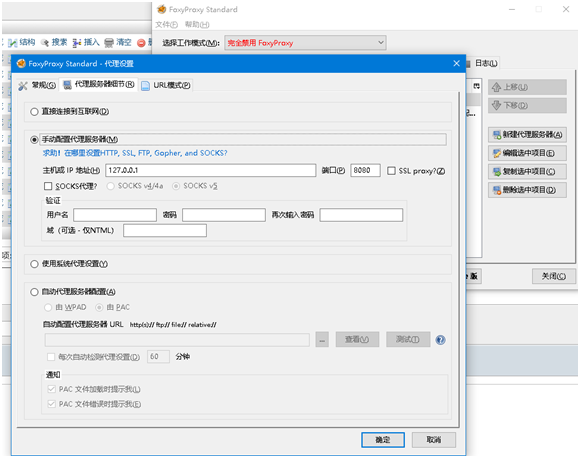
2,打开浏览器,这里使用的Firefox 52.0.2 渗透便携版,打开浏览器之后,使用浏览器集成的FoxyProxy Standard插件,点击新建代理服务器,输入BP下添加的代理服务器和端口号

 新建代理服务器
地址和端口号要与上一步中bp的代理监听端口号一致
新建代理服务器
地址和端口号要与上一步中bp的代理监听端口号一致
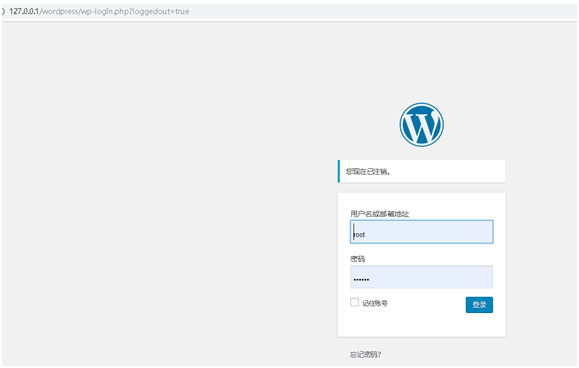
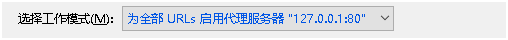
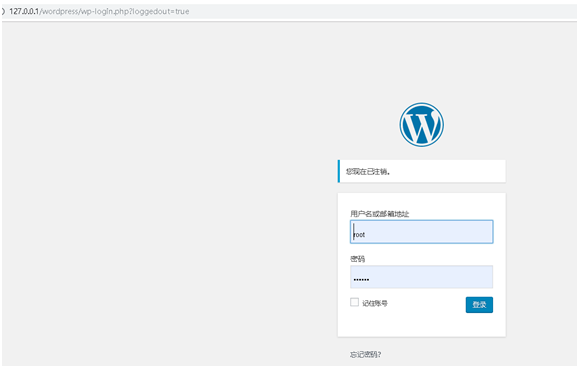
3,浏览器地址栏,输入打开WordPress登录界面 ,右键单击"FoxyProxy Standard"插件,选择为所有URL启用代理服务器,选择新建的服务器,之后输入用户名和密码,点击"登录"
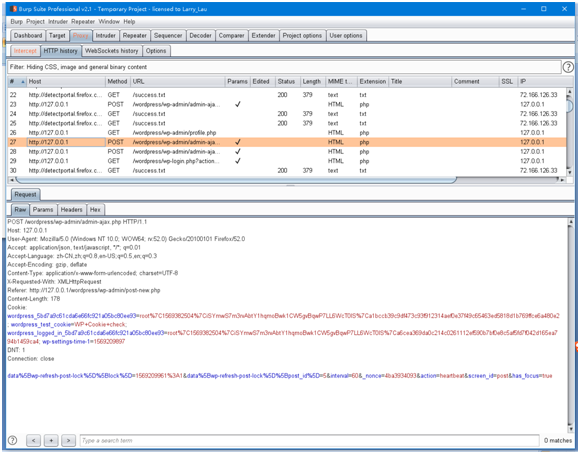
4,Burpsuite的Proxy模块的,Intercept选项,保持Intercept on开启状态,会顺利拦截,查看数据包,确实为POST方式
3.选择自定义安装路径 (不然可能默认是安装在系统盘符的下一个盘 极有可能是D盘 也就是光盘驱动中) 不要有中文路径
 点击web server设置 在这里可以更改启动端口,如果80被占用可以改成81之类的
点击web server设置 在这里可以更改启动端口,如果80被占用可以改成81之类的
1,从官网上面下载对应安装包 https://wordpress.org/download/
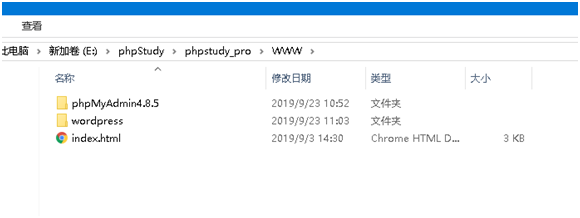
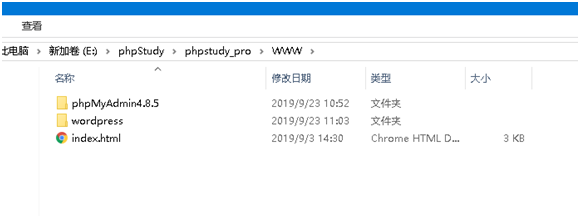
2,解压到phpstudy目录下的WWW文件夹下

3,启动phpstudy的apache服务和mysql服务

4,点击管理打开phpmyadmin,进入Mysql数据库管理界面,点击数据库,创建名为wordpress的数据库


5,打开浏览器,访问127.0.0.1/wordpress,进入到wordpress的安装界面,首先选择语言,选择"简体中文",点击"继续"

6,出现安装界面,开始安装

7,出现填写信息界面,数据库名,就默认的wordpress就行,用户名和密码,记得要填写,自己的Mysql下的用户名和密码,之后点击"提交",如果信息都没错的话,会出现"现在安装"界面

8,点击,"现在安装",出现正式安装界面,输入自己站点的名称,设置自己网站后台的用户名,密码,邮箱,还有是否要搜索引擎搜索到,根据自己需求填写之后,点击安装
9,等待一段时间,出现WordPress安装成功界面,点击"登录",即可登录wordpress cms界面


使用Burpsuite抓取WorePress cms的post包
1,打开Burpsuite,找到proxy模块,点击进入Options选项,什么都不用干,默认有一个代理了 就用它
如果没有就自行添加

2,打开浏览器,这里使用的Firefox 52.0.2 渗透便携版,打开浏览器之后,使用浏览器集成的FoxyProxy Standard插件,点击新建代理服务器,输入BP下添加的代理服务器和端口号
 点击这个图标
点击这个图标

 新建代理服务器 地址和端口号要与上一步中bp的代理监听端口号一致
新建代理服务器 地址和端口号要与上一步中bp的代理监听端口号一致
3,浏览器地址栏,输入打开WordPress登录界面 ,右键单击"FoxyProxy Standard"插件,选择为所有URL启用代理服务器,选择新建的服务器,之后输入用户名和密码,点击"登录"

4,Burpsuite的Proxy模块的,Intercept选项,保持Intercept on开启状态,会顺利拦截,查看数据包,确实为POST方式
 为了更加方便的查询可以再history中查看
为了更加方便的查询可以再history中查看
PHP新建网站
phpstudy/www 放入网站解压包
根据版本要求更改phpstudy的mysql版本和PHP版本
浏览器访问localhost/网站名 进行安装
Burp suite功能模块
Dashboard:扫描
Proxy:拦截包,代理
drop:放弃
Intruder:爆破
Decoder:编码,解码
repeater:重放
comparer:比较
BP,proxy项目,拦截响应包,BP要勾选intercept responses based on the following rules:
intercept client requests,拦截请求
intercept clent responses,拦截响应
HHTP协议基础
HTTP特点
简单快捷,请求方式get,post,head等
无连接无状态,请求完就断开
支持模式B/S C/S
URL组成,协议:域名:端口/虚拟目录/文件名?参数#锚点部分
get和post请求方式比较
相同点:
1,get和post都可以创建数组,array,其包含了键值对(key=value),其中的键(key)是表单控件的名称,值是用户输入的数据
2,get和post被视为$_GET和$_POST,是超全局变量
不同点:
1,GET方式将用户发送的数据拼接到URL上,发送的数据量较小,有限,不安全
2,POST方式参数放在请求包的请求数据中,必须使用工具才能查看,发送的数据量较大,安全性较高
请求包:request=请求行+请求头+空行+请求数据
请求包的每个请求头的含义:
Host:表示请求的服务器ip
User-Agent:表示用户本地系统浏览器环境
Accept:表示浏览器可解析的应用环境
Accept-Language:表示浏览器可解析的语言类型
Accept-Encoding:表示浏览器可解析的编码方式
Referer:表示请求页面是从哪里来的
Cookie:表示服务器和浏览器之间的会话状态,该会话状态可以表示用户是否登录过,一般都是服务器给配置的,具有时效性,只要失效就需要用户重新登录,会得到一个新的cookie值,只要登录成功之后,浏览器就会保存cookie,每次去服务器请求都会带上cookie,并且该cookie是需要在服务器中验证的
X-forwarded-for:表示用户真实ip
content-type:表示该请求数据的类型
响应包,Response
用户发送的请求包到达服务器,服务器处理该请求,处理之后返回发送给用户浏览器,将该结果成为相应包
响应包=状态行+响应报头+空行+响应正文(也叫响应内容)
状态码
状态码的分类,由3位数字组成:
第一位数字表示响应的类型,共有5种类型
1xx,表示服务器已接收到请求,并需要继续处理
2xx,表示服务器已成功接收到请求,并处理了请求
3xx,表示重定向,URL要跳转到其他页面去请求
4xx,表示用户请求客户端有问题
5xx,表示服务器端内部错误
常见状态码,200 302 304 400 403 404 500 *自行查找学习
200,表示请求已成功,请求所希望的响应头或数据将响应返回
203,表示服务器已成功处理了请求,但返回的实体头部元信息不是在原始服务器上有效的确定集合,而是来自本地或者第三方的拷贝。
302,表示请求的资源现在临时从不同的URL响应请求,由于这一的重定向是临时的,客户端应继续向原有地址发送以后的请求
304,表示如果客户端发送了一个带条件的GET请求且请求已被允许,而文档的内容并没有改变
400,表示语义有误,当前请求无法被服务器理解,或者请求的参数有误
401,表示当前请求需要用户验证,该响应必须包含一个适用于被请求资源的www-authenticate信息头用以询问用户信息
403,表示服务已经理解请求,但是拒绝执行,与401不同的是,身份验证并不能提供任何帮助,而这个请求也不应该被重复提交
404,请求失败,请求所希望得到的资源未被在服务器上发现
500,服务器遇到一个未曾预料的状况,导致了它无法完成对请求的处理,一般是服务器的程序码出错时出现
响应报头参数含义:
data:响应时间
server: 服务器环境
content-length:响应数据包长度
connection:连接状态
content-type:返回响应数据类型,告诉浏览器该使用哪种方式去解析或打开该响应数据的内容
location:表示要跳转到的页面
set-cookie:表示服务器给浏览器设置的cookie值
Firefox工具插件:F12 打开Firebug
<form action="xx"></form>表单,action:表示提交到哪里,空表示提交给自己
Html语言补充
Html元素分类:块级元素和内联元素
块级元素,标签元素会以新行开始或结束,标签<h1><p><talble>等,当前元素标签独占一行
内联元素,显示数据时候不会以新行开始,标签<a><img><td>等,内容都堆积在一起
html的布局,设计网页时,考虑到页面的美观情况会设置页面的局部或整体布局
<div>块级元素,用于组合其他元素,方便同意设置属性或者样式
html的事件,需要出发某些动作的发生,需要事件的支持
CSS(层叠样式表),决定页面怎么显示元素
css引入方式:
引入文件,外链式:通过L<ink>标签引入外部css文件;使用@import在<head>中的<style>标签下用
行内样式:在当前html元素标签中直接写style:""属性;
使用内嵌方式,在<head>下写样式
css执行优先级:行内模式>内嵌方式>外链式
不需要但是不想删除的话,使用 /*内容*/注释掉
css语法:
选择器{属性1:value1;属性2:value2;}
选择器分为:
内嵌式
1,标签的名字,影响其他同类型的标签,及所有相同标签都会使用这个样式,例子 div {color:red;}
2,id选择器,例子: <div id="xxx"> ,css写法: #选择器id{color:red;}
3,通过class类方式,可以在不同的元素中使用,例子<h1 class="class"><p="class"> css写法:.class类名{clor:red;},如果需要单独修改样式, p标签.class{color:red;}
文件导入的方式
1.link方式,需要创建一个xx.css文件,html文件中的<head>标签下,使用<link rel="stylesheet" type="text/css" href="css/xx.css">标签
2.@import方式,需要xx.css文件,html文件中<head>标签的<style>标签里,@import url(css/xx.css);
常用样式属性:
background-后背景:background-color背景颜色,background-image背景图片
字体:color字体颜色,size字体大小,text-align字体对齐方式,text-indet字体缩进
盒子模式:margin外边框,border边框,padding内边框,content数据内容














 显示已经移动到环境中,在环境中查看
显示已经移动到环境中,在环境中查看
 我因为已经安装完了所以显示的是管理 否则是下载安装
我因为已经安装完了所以显示的是管理 否则是下载安装
