请跟我来--使用Ext搞个原型
Ext本身就带有比较专业和酷的示例,这也是Ext明显强过其他js框架的地方,所以大家最好少看那些简单翻译一下就发表的示例,实在是浪费时间。关于一些高级的用法,最佳方式就是看源码和其他比较好的扩展控件写法,当然园子里有几篇原创的Ext入门文章,看看也是有好处的。
为了运行下面的例子,请下载ext2.0,实际上我的例子也是从form-grid等例子修改而来的。
会员分组统计界面如下:

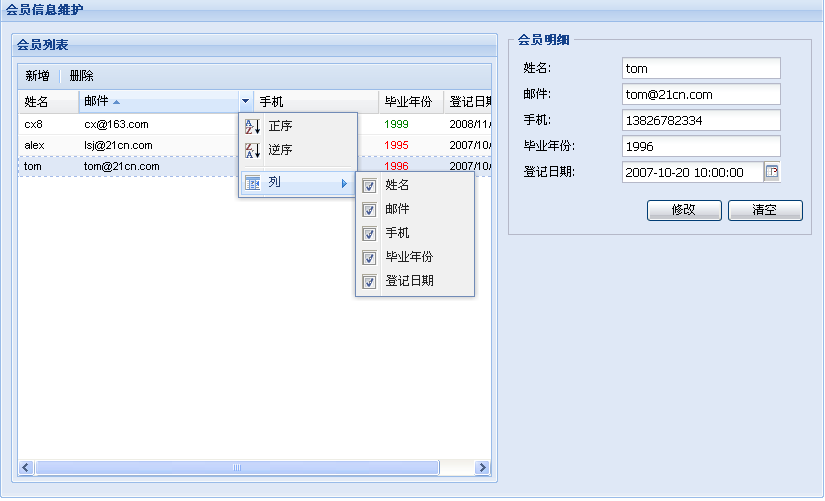
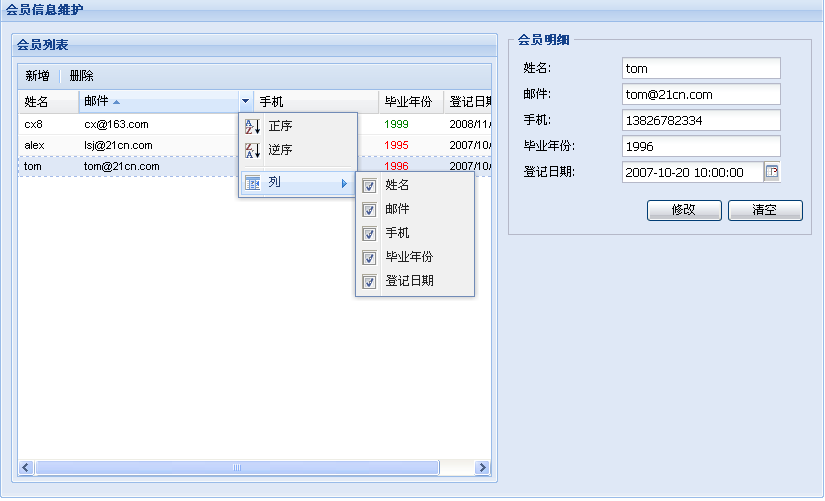
数据维护界面如下:

说明:做过C/S数据应用的程序员都明白,我们一般会定义数据源,然后再将其绑定到界面组件上。在EXT中,如果要测试界面组件是否正确,则用以下几行就能轻松搞定了:
 var myData = [
var myData = [
 ['1','alex','lsj@21cn.com','13226612334',1995,'2007-10-20 10:00:00'],
['1','alex','lsj@21cn.com','13226612334',1995,'2007-10-20 10:00:00'],
 ['2','tom','tom@21cn.com','13826782334',1996,'2007-10-20 10:00:00'],
['2','tom','tom@21cn.com','13826782334',1996,'2007-10-20 10:00:00'],
 ['3','cx8','cx@163.com', '139250802541',1999,'2008-11-12 08:00:00']
['3','cx8','cx@163.com', '139250802541',1999,'2008-11-12 08:00:00']
 ];
];
 var ds = new Ext.data.Store({
var ds = new Ext.data.Store({
 reader: new Ext.data.ArrayReader({},[
reader: new Ext.data.ArrayReader({},[
 'id','Name','Email','Mobile',//通常的字符型可简单定义
'id','Name','Email','Mobile',//通常的字符型可简单定义
 {name: 'GradYear', type: 'int'},
{name: 'GradYear', type: 'int'},
 {name: 'sCreatedDate', type: 'date', dateFormat: 'Y-m-d H:i:s'}
{name: 'sCreatedDate', type: 'date', dateFormat: 'Y-m-d H:i:s'}
 ])
])
 });
});
 ds.loadData(myData);
ds.loadData(myData);
 要同时绑定到数据列表组件和编辑组件则可以如下办理:
要同时绑定到数据列表组件和编辑组件则可以如下办理:
 var gridForm = new Ext.FormPanel({
var gridForm = new Ext.FormPanel({
 id: 'member-form',frame: true, labelAlign: 'left',
id: 'member-form',frame: true, labelAlign: 'left',
 layout: 'column', // 以列方式布局
layout: 'column', // 以列方式布局
 ……
……
 items: [{
items: [{
 columnWidth: 0.6,layout: 'fit',//左边列放列表
columnWidth: 0.6,layout: 'fit',//左边列放列表
 items: {
items: {
 xtype: 'grid', ds: ds, cm: colModel, sm: rsm,id:'member-grid',
xtype: 'grid', ds: ds, cm: colModel, sm: rsm,id:'member-grid',
 title:'会员列表', border: true, stripeRows: true, frame: true, height: 450,
title:'会员列表', border: true, stripeRows: true, frame: true, height: 450,
 ……
……
 }
}
 },{
},{
 xtype: 'fieldset',columnWidth: 0.4,//右边列放编辑板
xtype: 'fieldset',columnWidth: 0.4,//右边列放编辑板
 ……,
……,
 items: [
items: [
 {fieldLabel:'姓名',name: 'Name',allowBlank: false,minLength:3,maxLength:8,anchor:'90%'},
{fieldLabel:'姓名',name: 'Name',allowBlank: false,minLength:3,maxLength:8,anchor:'90%'},
 {fieldLabel:'邮件',name: 'Email',vtype:'email',anchor:'90%'},
{fieldLabel:'邮件',name: 'Email',vtype:'email',anchor:'90%'},
 {fieldLabel:'手机',name: 'Mobile',anchor:'90%'},
{fieldLabel:'手机',name: 'Mobile',anchor:'90%'},
 {fieldLabel:'毕业年份',name: 'GradYear',xtype:'numberfield',anchor:'90%',value: '2008'},
{fieldLabel:'毕业年份',name: 'GradYear',xtype:'numberfield',anchor:'90%',value: '2008'},
 {fieldLabel:'登记日期',name: 'sCreatedDate', xtype:'datefield',format: 'Y-m-d H:i:s', anchor:'90%'}
{fieldLabel:'登记日期',name: 'sCreatedDate', xtype:'datefield',format: 'Y-m-d H:i:s', anchor:'90%'}
 ],
],
 ……
……

 var rsm=new Ext.grid.RowSelectionModel({
var rsm=new Ext.grid.RowSelectionModel({
 singleSelect: true,
singleSelect: true,
 listeners: {
listeners: {
 rowselect: function(sm, row, rec) {
rowselect: function(sm, row, rec) {
 Ext.getCmp("member-form").getForm().loadRecord(rec);
Ext.getCmp("member-form").getForm().loadRecord(rec);
 }
}
 }
}
 });
});
 ……
……
 buttons: [
buttons: [
 {text: '修改',handler:function(){
{text: '修改',handler:function(){
 var frm=Ext.getCmp("member-form").getForm();
var frm=Ext.getCmp("member-form").getForm();
 if(frm.isValid()) frm.updateRecord(rsm.getSelected()); //把右边编辑过的数据更新到左边的列表
if(frm.isValid()) frm.updateRecord(rsm.getSelected()); //把右边编辑过的数据更新到左边的列表
 }
}
 },
},
 {text: '清空',handler:function(){
{text: '清空',handler:function(){
 var frm=Ext.getCmp("member-form").getForm();
var frm=Ext.getCmp("member-form").getForm();
 frm.reset();
frm.reset();
 }
}
 }
}
 ]
]

2) 新增记录到缓存:
 function addNew() {
function addNew() {
 var r=rsm.getSelected().copy();
var r=rsm.getSelected().copy();
 r.data['id']='';r.data['Name']='???';
r.data['id']='';r.data['Name']='???';
 var grid=Ext.getCmp("member-grid");
var grid=Ext.getCmp("member-grid");
 grid.stopEditing();
grid.stopEditing();
 ds.insert(0, r);
ds.insert(0, r);
 ds.commitChanges();
ds.commitChanges();
 grid.getView().refresh();
grid.getView().refresh();
 }
}
3) 从缓存中删除一条记录:
 function deleteRec() {
function deleteRec() {
 if(rsm.getCount()<1) return;
if(rsm.getCount()<1) return;
 var r=rsm.getSelected();
var r=rsm.getSelected();
 var grid=Ext.getCmp("member-grid");
var grid=Ext.getCmp("member-grid");
 grid.stopEditing();
grid.stopEditing();
 ds.remove(r);
ds.remove(r);
 ds.commitChanges();
ds.commitChanges();
 grid.getView().refresh();
grid.getView().refresh();
 }
}
要个性化显示也很简单,比如我们把1998年前毕业的用红色,否则用绿色标记:
 function myRenderer(val){
function myRenderer(val){
 if(val > 1998)
if(val > 1998)
 return '<span style="color:green;">' + val + '</span>';
return '<span style="color:green;">' + val + '</span>';
 return '<span style="color:red;">' + val + '</span>';
return '<span style="color:red;">' + val + '</span>';
 }
}
 var colModel = new Ext.grid.ColumnModel([
var colModel = new Ext.grid.ColumnModel([
 ……,
……,
 {header: "毕业年份", width: 65, sortable: true, renderer: myRenderer, dataIndex: 'GradYear'},
{header: "毕业年份", width: 65, sortable: true, renderer: myRenderer, dataIndex: 'GradYear'},
 ……
……
 ]);
]);

我们从使用中看出Ext设计十分灵活,让我有当初使用Delphi的那种爽的感觉!Ext的数据模型还是比较简单易懂的,基本可以应付常见的应用,我们也看到对于新增加的记录,它还缺乏一些状态,就不如.NET框架中DataSet中那么强有力。可能是要考虑不能太过于复杂,否则js框架就太大了,毕竟是要下载到客户端去的。但是我们仍然可以想一些办法区分,比如:r.data['id']='';这样我们在后台就可以知道这是新增加的记录。
再看看统计则要用扩展的分组统计组件。定义数据源稍微有些变化,多了几点:
 function createGroupingStore(){
function createGroupingStore(){
 var myData = [
var myData = [
 ['1','alex','lsj@21cn.com','13226612334',1995,'2007-10-20 10:00:00'],
['1','alex','lsj@21cn.com','13226612334',1995,'2007-10-20 10:00:00'],
 ['2','tom','tom@21cn.com','13826782334',1995,'2007-10-20 10:00:00'],
['2','tom','tom@21cn.com','13826782334',1995,'2007-10-20 10:00:00'],
 ['3','cx8','cx@163.com', '139250802541',1999,'2008-11-12 08:00:00']
['3','cx8','cx@163.com', '139250802541',1999,'2008-11-12 08:00:00']
 ];
];
 var ds = new Ext.data.GroupingStore({
var ds = new Ext.data.GroupingStore({
 reader: new Ext.data.ArrayReader({},[
reader: new Ext.data.ArrayReader({},[
 'id','Name','Email','Mobile',
'id','Name','Email','Mobile',
 {name: 'GradYear', type: 'int'},
{name: 'GradYear', type: 'int'},
 {name: 'sCreatedDate', type: 'date', dateFormat: 'Y-m-d H:i:s'}
{name: 'sCreatedDate', type: 'date', dateFormat: 'Y-m-d H:i:s'}
 ]),
]),
 groupField: 'GradYear',
groupField: 'GradYear',
 remoteSort: false
remoteSort: false
 });
});
 ds.setDefaultSort('sCreatedDate','DESC');
ds.setDefaultSort('sCreatedDate','DESC');
 ds.loadData(myData);
ds.loadData(myData);
 return ds;
return ds;
 }
}

 var xg = Ext.grid;
var xg = Ext.grid;
 var ds= createGroupingStore();
var ds= createGroupingStore();
 var rsm = new xg.CheckboxSelectionModel();
var rsm = new xg.CheckboxSelectionModel();
 var summary = new Ext.grid.GroupSummary();
var summary = new Ext.grid.GroupSummary();
 var grid = new xg.GridPanel({
var grid = new xg.GridPanel({
 ds: ds,
ds: ds,
 columns: [ rsm,
columns: [ rsm,
 {
{
 header: "姓名", width: 60, sortable: true, dataIndex: 'Name',summaryType: 'count',
header: "姓名", width: 60, sortable: true, dataIndex: 'Name',summaryType: 'count',
 summaryRenderer: function(v, params, data){
summaryRenderer: function(v, params, data){
 return ((v === 0 || v > 1) ? '(' + v +' 人)' : '(1 人)');
return ((v === 0 || v > 1) ? '(' + v +' 人)' : '(1 人)');
 }//自定义汇总处理
}//自定义汇总处理
 },
},
 {header: "邮件", width: 175, sortable: true, dataIndex: 'Email'},
{header: "邮件", width: 175, sortable: true, dataIndex: 'Email'},
 {header: "手机", width: 125, sortable: true, dataIndex: 'Mobile'},
{header: "手机", width: 125, sortable: true, dataIndex: 'Mobile'},
 {header: "毕业年份", width: 200, sortable: true, dataIndex: 'GradYear'},
{header: "毕业年份", width: 200, sortable: true, dataIndex: 'GradYear'},
 {header: "登记日期", width: 85, sortable: true, summaryType: 'max',renderer: Ext.util.Format.dateRenderer('Y/m/d'), dataIndex: 'sCreatedDate'}
{header: "登记日期", width: 85, sortable: true, summaryType: 'max',renderer: Ext.util.Format.dateRenderer('Y/m/d'), dataIndex: 'sCreatedDate'}
 ],
],
 sm:rsm,
sm:rsm,
 view: new Ext.grid.GroupingView({
view: new Ext.grid.GroupingView({
 forceFit:true,
forceFit:true,
 showGroupName: true,
showGroupName: true,
 hideGroupedColumn: true
hideGroupedColumn: true
 }),
}),
 plugins: summary,
plugins: summary,
 frame:true,width: 800,height: 450,clicksToEdit: 0,
frame:true,width: 800,height: 450,clicksToEdit: 0,
 collapsible: true, animCollapse: false,trackMouseOver: false,
collapsible: true, animCollapse: false,trackMouseOver: false,
 enableColumnMove: false,title: '分组列表',
enableColumnMove: false,title: '分组列表',
 iconCls: 'icon-grid',
iconCls: 'icon-grid',
 renderTo: document.body
renderTo: document.body
 });
});

为了运行下面的例子,请下载ext2.0,实际上我的例子也是从form-grid等例子修改而来的。
会员分组统计界面如下:

数据维护界面如下:

说明:做过C/S数据应用的程序员都明白,我们一般会定义数据源,然后再将其绑定到界面组件上。在EXT中,如果要测试界面组件是否正确,则用以下几行就能轻松搞定了:
 var myData = [
var myData = [ ['1','alex','lsj@21cn.com','13226612334',1995,'2007-10-20 10:00:00'],
['1','alex','lsj@21cn.com','13226612334',1995,'2007-10-20 10:00:00'], ['2','tom','tom@21cn.com','13826782334',1996,'2007-10-20 10:00:00'],
['2','tom','tom@21cn.com','13826782334',1996,'2007-10-20 10:00:00'], ['3','cx8','cx@163.com', '139250802541',1999,'2008-11-12 08:00:00']
['3','cx8','cx@163.com', '139250802541',1999,'2008-11-12 08:00:00'] ];
]; var ds = new Ext.data.Store({
var ds = new Ext.data.Store({ reader: new Ext.data.ArrayReader({},[
reader: new Ext.data.ArrayReader({},[ 'id','Name','Email','Mobile',//通常的字符型可简单定义
'id','Name','Email','Mobile',//通常的字符型可简单定义 {name: 'GradYear', type: 'int'},
{name: 'GradYear', type: 'int'}, {name: 'sCreatedDate', type: 'date', dateFormat: 'Y-m-d H:i:s'}
{name: 'sCreatedDate', type: 'date', dateFormat: 'Y-m-d H:i:s'} ])
]) });
}); ds.loadData(myData);
ds.loadData(myData);
 var gridForm = new Ext.FormPanel({
var gridForm = new Ext.FormPanel({ id: 'member-form',frame: true, labelAlign: 'left',
id: 'member-form',frame: true, labelAlign: 'left', layout: 'column', // 以列方式布局
layout: 'column', // 以列方式布局 ……
…… items: [{
items: [{ columnWidth: 0.6,layout: 'fit',//左边列放列表
columnWidth: 0.6,layout: 'fit',//左边列放列表 items: {
items: { xtype: 'grid', ds: ds, cm: colModel, sm: rsm,id:'member-grid',
xtype: 'grid', ds: ds, cm: colModel, sm: rsm,id:'member-grid', title:'会员列表', border: true, stripeRows: true, frame: true, height: 450,
title:'会员列表', border: true, stripeRows: true, frame: true, height: 450, ……
…… }
} },{
},{ xtype: 'fieldset',columnWidth: 0.4,//右边列放编辑板
xtype: 'fieldset',columnWidth: 0.4,//右边列放编辑板 ……,
……, items: [
items: [ {fieldLabel:'姓名',name: 'Name',allowBlank: false,minLength:3,maxLength:8,anchor:'90%'},
{fieldLabel:'姓名',name: 'Name',allowBlank: false,minLength:3,maxLength:8,anchor:'90%'},  {fieldLabel:'邮件',name: 'Email',vtype:'email',anchor:'90%'},
{fieldLabel:'邮件',name: 'Email',vtype:'email',anchor:'90%'},  {fieldLabel:'手机',name: 'Mobile',anchor:'90%'},
{fieldLabel:'手机',name: 'Mobile',anchor:'90%'}, {fieldLabel:'毕业年份',name: 'GradYear',xtype:'numberfield',anchor:'90%',value: '2008'},
{fieldLabel:'毕业年份',name: 'GradYear',xtype:'numberfield',anchor:'90%',value: '2008'},  {fieldLabel:'登记日期',name: 'sCreatedDate', xtype:'datefield',format: 'Y-m-d H:i:s', anchor:'90%'}
{fieldLabel:'登记日期',name: 'sCreatedDate', xtype:'datefield',format: 'Y-m-d H:i:s', anchor:'90%'}  ],
], ……
……
接下来我们要进行事件处理:
 var rsm=new Ext.grid.RowSelectionModel({
var rsm=new Ext.grid.RowSelectionModel({ singleSelect: true,
singleSelect: true, listeners: {
listeners: { rowselect: function(sm, row, rec) {
rowselect: function(sm, row, rec) { Ext.getCmp("member-form").getForm().loadRecord(rec);
Ext.getCmp("member-form").getForm().loadRecord(rec); }
} }
} });
}); ……
…… buttons: [
buttons: [  {text: '修改',handler:function(){
{text: '修改',handler:function(){  var frm=Ext.getCmp("member-form").getForm();
var frm=Ext.getCmp("member-form").getForm();  if(frm.isValid()) frm.updateRecord(rsm.getSelected()); //把右边编辑过的数据更新到左边的列表
if(frm.isValid()) frm.updateRecord(rsm.getSelected()); //把右边编辑过的数据更新到左边的列表 }
}  },
},  {text: '清空',handler:function(){
{text: '清空',handler:function(){  var frm=Ext.getCmp("member-form").getForm();
var frm=Ext.getCmp("member-form").getForm();  frm.reset();
frm.reset();  }
}  }
}  ]
]
2) 新增记录到缓存:
 function addNew() {
function addNew() { var r=rsm.getSelected().copy();
var r=rsm.getSelected().copy(); r.data['id']='';r.data['Name']='???';
r.data['id']='';r.data['Name']='???'; var grid=Ext.getCmp("member-grid");
var grid=Ext.getCmp("member-grid"); grid.stopEditing();
grid.stopEditing(); ds.insert(0, r);
ds.insert(0, r); ds.commitChanges();
ds.commitChanges(); grid.getView().refresh();
grid.getView().refresh(); }
}3) 从缓存中删除一条记录:
 function deleteRec() {
function deleteRec() { if(rsm.getCount()<1) return;
if(rsm.getCount()<1) return; var r=rsm.getSelected();
var r=rsm.getSelected(); var grid=Ext.getCmp("member-grid");
var grid=Ext.getCmp("member-grid"); grid.stopEditing();
grid.stopEditing(); ds.remove(r);
ds.remove(r); ds.commitChanges();
ds.commitChanges(); grid.getView().refresh();
grid.getView().refresh(); }
}要个性化显示也很简单,比如我们把1998年前毕业的用红色,否则用绿色标记:
 function myRenderer(val){
function myRenderer(val){ if(val > 1998)
if(val > 1998) return '<span style="color:green;">' + val + '</span>';
return '<span style="color:green;">' + val + '</span>'; return '<span style="color:red;">' + val + '</span>';
return '<span style="color:red;">' + val + '</span>'; }
} var colModel = new Ext.grid.ColumnModel([
var colModel = new Ext.grid.ColumnModel([ ……,
……, {header: "毕业年份", width: 65, sortable: true, renderer: myRenderer, dataIndex: 'GradYear'},
{header: "毕业年份", width: 65, sortable: true, renderer: myRenderer, dataIndex: 'GradYear'}, ……
…… ]);
]);
我们从使用中看出Ext设计十分灵活,让我有当初使用Delphi的那种爽的感觉!Ext的数据模型还是比较简单易懂的,基本可以应付常见的应用,我们也看到对于新增加的记录,它还缺乏一些状态,就不如.NET框架中DataSet中那么强有力。可能是要考虑不能太过于复杂,否则js框架就太大了,毕竟是要下载到客户端去的。但是我们仍然可以想一些办法区分,比如:r.data['id']='';这样我们在后台就可以知道这是新增加的记录。
再看看统计则要用扩展的分组统计组件。定义数据源稍微有些变化,多了几点:
 function createGroupingStore(){
function createGroupingStore(){ var myData = [
var myData = [ ['1','alex','lsj@21cn.com','13226612334',1995,'2007-10-20 10:00:00'],
['1','alex','lsj@21cn.com','13226612334',1995,'2007-10-20 10:00:00'], ['2','tom','tom@21cn.com','13826782334',1995,'2007-10-20 10:00:00'],
['2','tom','tom@21cn.com','13826782334',1995,'2007-10-20 10:00:00'], ['3','cx8','cx@163.com', '139250802541',1999,'2008-11-12 08:00:00']
['3','cx8','cx@163.com', '139250802541',1999,'2008-11-12 08:00:00'] ];
]; var ds = new Ext.data.GroupingStore({
var ds = new Ext.data.GroupingStore({ reader: new Ext.data.ArrayReader({},[
reader: new Ext.data.ArrayReader({},[ 'id','Name','Email','Mobile',
'id','Name','Email','Mobile', {name: 'GradYear', type: 'int'},
{name: 'GradYear', type: 'int'}, {name: 'sCreatedDate', type: 'date', dateFormat: 'Y-m-d H:i:s'}
{name: 'sCreatedDate', type: 'date', dateFormat: 'Y-m-d H:i:s'} ]),
]), groupField: 'GradYear',
groupField: 'GradYear', remoteSort: false
remoteSort: false });
}); ds.setDefaultSort('sCreatedDate','DESC');
ds.setDefaultSort('sCreatedDate','DESC'); ds.loadData(myData);
ds.loadData(myData); return ds;
return ds; }
}
 var xg = Ext.grid;
var xg = Ext.grid; var ds= createGroupingStore();
var ds= createGroupingStore(); var rsm = new xg.CheckboxSelectionModel();
var rsm = new xg.CheckboxSelectionModel(); var summary = new Ext.grid.GroupSummary();
var summary = new Ext.grid.GroupSummary();  var grid = new xg.GridPanel({
var grid = new xg.GridPanel({ ds: ds,
ds: ds, columns: [ rsm,
columns: [ rsm, {
{ header: "姓名", width: 60, sortable: true, dataIndex: 'Name',summaryType: 'count',
header: "姓名", width: 60, sortable: true, dataIndex: 'Name',summaryType: 'count', summaryRenderer: function(v, params, data){
summaryRenderer: function(v, params, data){ return ((v === 0 || v > 1) ? '(' + v +' 人)' : '(1 人)');
return ((v === 0 || v > 1) ? '(' + v +' 人)' : '(1 人)'); }//自定义汇总处理
}//自定义汇总处理 },
}, {header: "邮件", width: 175, sortable: true, dataIndex: 'Email'},
{header: "邮件", width: 175, sortable: true, dataIndex: 'Email'}, {header: "手机", width: 125, sortable: true, dataIndex: 'Mobile'},
{header: "手机", width: 125, sortable: true, dataIndex: 'Mobile'}, {header: "毕业年份", width: 200, sortable: true, dataIndex: 'GradYear'},
{header: "毕业年份", width: 200, sortable: true, dataIndex: 'GradYear'}, {header: "登记日期", width: 85, sortable: true, summaryType: 'max',renderer: Ext.util.Format.dateRenderer('Y/m/d'), dataIndex: 'sCreatedDate'}
{header: "登记日期", width: 85, sortable: true, summaryType: 'max',renderer: Ext.util.Format.dateRenderer('Y/m/d'), dataIndex: 'sCreatedDate'} ],
], sm:rsm,
sm:rsm, view: new Ext.grid.GroupingView({
view: new Ext.grid.GroupingView({ forceFit:true,
forceFit:true, showGroupName: true,
showGroupName: true, hideGroupedColumn: true
hideGroupedColumn: true }),
}), plugins: summary,
plugins: summary, frame:true,width: 800,height: 450,clicksToEdit: 0,
frame:true,width: 800,height: 450,clicksToEdit: 0, collapsible: true, animCollapse: false,trackMouseOver: false,
collapsible: true, animCollapse: false,trackMouseOver: false, enableColumnMove: false,title: '分组列表',
enableColumnMove: false,title: '分组列表', iconCls: 'icon-grid',
iconCls: 'icon-grid', renderTo: document.body
renderTo: document.body });
});
OK,有点感觉了吗?最好下载demo实际运行一下,请把例子解压到ext2.0/examples/demo目录,运行那form.html以及group.html即可
聪明的读者肯定就要问,那如何实际从数据库中加载数据并且提交修改数据回数据库呢?那就请听下回分解吧。
Alex



 reader:
reader: 