【python】-- web开发之CSS
CSS
CSS作用概述:(通俗的讲就是将HTML这个赤裸裸的“人”,穿上华丽的衣服)
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
一、基本语法
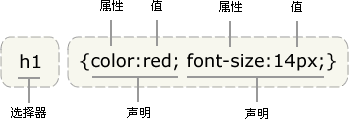
1、CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明(每条声明由一个属性和一个值组成)
h1 {color:red; font-size:14px;} /*如果值为若干单词,则要给值加引号*/

注:
- 使用花括号来包围声明;
- 声明{color:red;}中red也可以用16进制颜色值表达#ff0000(为节省字节也可以写成#f00)全套颜色值:参考
- 注释方法/* ..... */
2、使用CSS的三种形式:
2.1、直接在标签上设置style属性
body>
<div style="background-color: red;height: 20px;width: 200px;">hello</div> <!--style属性就是设置样式的-->
</body>
2.2、在head中定义CSS选择器
<head>
<style> <!--head中的表达样式-->
#i3{
background-color: red;
height: 20px;
width: 200px;
}
</style>
</head>
<body>
<div id="i3">hello</div> <!--在body里面使用-->
</body>
2.3、单独写一个公共CSS类型文件(其中定义好CSS选择器),然通过link标签进行导入
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="common.css"> <!--通过link导入,href中值是个导入css文件路径-->
</head>
<body>
<div class="c1">hello</div> <!--c1是common.css中定义的css样式-->
</body>
</html>
二、常见CSS选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*id选择器 */
#i1{
background-color: #2459a2;
height: 48px;
}
/*class选择器 */
.i2{
background-color: #2459a2;
height: 48px;
}
/*标签选择器 */
div{
background-color: #2459a2;
height: 48px;
}
/*后代选择器 */
div span{ /*父标签包含子标签*/
background-color: #2459a2;
height: 10px;
}
/*子元素选择器 */
div > span{ /*父标签包含子标签*/
background-color: #2459a2;
height: 10px;
}
/*相邻兄弟选择器*/
li + li{
background-color: #2459a2;
height: 10px;
}
/*组合选择器 */
#c1,.i2,span{
background-color: #2459a2;
height: 10px;
}
/*属性选择器 */
input[class="c1"]{
height: 48px;
}
</style>
</head>
<body>
<div id="i1">hello</div>
<div class="i2">hell0<span>word</span></div>
<div id="c1">hello</div>
<input class="c1" type="text" name="QQ">>
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
</body>
</html>
HTML运用CSS选择器的优先级:HTML标签内的style属性优先级最高,其实CSS选择器距离其描述标签位置距离越近,优先级就越高(link中导入也是)。
三、CSS选择器中的常用属性及框模型
1、常用属性
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!--link rel="stylesheet" href="common.css"-->
<style>
.c1{
border:2px solid red;/*设置标签周围的边框(solid实体的,和dotted),还有 border-top,border-left,border-right,border-bottom*/
height:30px; /*设置标签的高度,可用像素,也可以用百分比*/
width: 80px;/*设置标签的宽度,可用像素,也可以用百分比 min-width设置最小宽度*/
font-size: 20px;/*设置字体大小*/
text-align: center;/*把标签内的字体,进行水平居中*/
line-height: 30px;/*能把标签内的字体,进行垂直居中,像素值要跟height值一致*/
font-weight: bold;/*把标签内的字体加粗*/
}
</style>
</head>
<body>
<div class="c1">hello</div> <!--引用c1选择器-->
</body>
</html>
2、float属性
float 属性定义元素在哪个方向浮动,在CSS 中任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.float-left{ /*向左浮动*/
height: 50px;
width: 20%;
background:red;
float: left;
}
.float-right{ /*向右浮动*/
height: 50px;
width: 80%;
background:skyblue;
float: right;
}
</style>
</head>
<body>
<p>hello</p>
<div>
<div class="float-left">hello word</div>
<div class="float-right">good python</div>
</div>
</body>
</html>
在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.pg-header {
height: 38px;
background-color: #dddddd;
line-height: 38px;
}
</style>
</head>
<body style="margin: 0 auto;"><!--body上边框紧挨浏览器边缘-->
<div class="pg-header">
<div style="float: left">收藏本站</div>
<div style="float: right">
<a>登录</a>
<a>注册</a>
</div>
</div>
<div style="width: 300px;border: 1px solid red;">
<!--在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止-->
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="clear: both;"></div><!--加入这行代码,父div里面定义的子div始终在其父标签内的边框内-->
</div>
</body>
</html>
3、display属性
行内标签可以转换成块级标签,块级标签可以转换成行内标签
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--display:inline 块级标签转换为行内标签(行内标签: 无法设置高度,宽度 内外边距(padding,margin))-->
<div style="background-color: red;height: 50px;display: inline;">hello word</div>
<!--display: block 行内标签 转换为 块级标签 (块级标签特性:可以设置高度,宽度,内外边距(padding,margin))-->
<span style="background-color: red;height: 50px;display: block;">hello word</span>
<!--display:inline-block ①具有inline属性,默认自己有多少占多少②具有block属性,可以设置高度,宽度,内外边距(padding,margin)-->
<div style="background-color: red;height: 50px;display: inline-block;">hello word</div>
<span style="background-color: red;height: 50px;display: inline-block;">hello word</span>
<!--display: none 使此标签消失-->
<div style="background-color: red;height: 50px;display: none;">hello word</div>
</body>
</html>
4、position属性
这个属性定义建立元素布局所用的定位机制
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/html">
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#fixed{
width: 40px;
height: 40px;
background-color: red;
text-align: center;
/*position:fixed 表示固定在浏览器绝对位置,(无论滚动条怎么滚动,始终在最原始位置)
要结合上(top)、下(bottom)、左(left)、右(right)样式使用
如 : (top:0;right:0;left: 0;)固定在顶部
(top:0;right:0;)固定在右上角
*/
position: fixed;
bottom: 0;
right: 0;
top:0;
left: 0;
}
#absolute{
width: 40px;
height: 40px;
background-color: yellow;
/*position:fixed 表示固定在父元素(父标签)绝对位置(跟随滚动条滚动而滚动)
要结合上(top)、下(bottom)、左(left)、右(right)样式使用
如 : (top:0;right:0;left: 0;)顶部
(top:0;right:0;)右上角
*/
position: absolute;
bottom: 0;
right: 40px;
top:40px;
left: 0;
}
</style>
</head>
<body>
<!--position: fixed 固定在页面绝对位置-->
<div id="fixed">hello word</div>
<!--position: absolute 固定在页面相对位置-->
<div id="absolute">hello word</div>
<!--position: relative(设置在父标签) + position: absolute(设置在子标签) 让子标签固定在父标签的某个位置-->
<div style="position: relative;width: 500px;height: 200px;border: 1px solid red;margin: 0 auto;">
<div style="position: absolute;left:0;bottom:0;width: 50px;height: 50px;background-color: black;"></div>
</div>
<div style="position: relative;width: 500px;height: 200px;border: 1px solid red;margin: 0 auto;">
<div style="position: absolute;right:0;bottom:0;width: 50px;height: 50px;background-color: black;"></div>
</div>
<div style="height: 5000px;"></div>
<!--div onclick="GoTop();" id="fixed">返回顶部</div>-->
<!--<script>-->
<!--function GoTop(){-->
<!--document.body.scrollTop = 0;-->
<!--}-->
<!--</script>-->
</body>
</html>
5、overflow属性
overflow 属性规定当内容溢出元素框时发生的事情
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--导出图片,显示图片原本大小-->
<div style="height: 200px;width: 200px;">
<img src="image/01.jpg">
</div>
<!--overflow 设置成hidden,只显示div的高度和宽度,图片多余的部分隐藏掉了-->
<div style="height: 200px;width: 200px;overflow: hidden;">
<img src="image/01.jpg">
</div>
<!--overflow 设置成auto,图片超过外层的div的高度和宽度,就会显示滚动条-->
<div style="height: 200px;width: 200px;overflow: auto;">
<img src="image/01.jpg">
</div>
<!--图片与div原本大小一致-->
<div style="height: 200px;width: 200px;">
<img src="image/01.jpg" style="height: 200px;width: 200px;"/><!--修改图片本身的大小-->
</div>
</body>
</html>
6、backgroud属性(backgroud-image、backgroud-repeat、backgrount-position)
backgroud-image设置背景图片、backgroud-repeat、规定如何重复背景图像 backgrount-position、设置背景图像的位置
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--用backgroud-image: url('图片地址')来添加背景图片,图片g会根据父标签的大小进行重复访问-->
<div style="background-image: url('img/change word.png');height: 600px;"></div>
<!--增加background-repeat: no-repeat 导入图片不重复-->
<div style="background-image: url('img/change word.png');height: 600px; background-repeat: no-repeat;"></div>
<!--增加background-repeat: repeat-x 导入图片水平重复-->
<div style="background-image: url('img/change word.png');height: 100px; background-repeat: repeat-x;"></div>
<!--增加background-repeat: repeat-y 导入图片垂直重复-->
<div style="background-image: url('img/change word.png');height: 600px; background-repeat: repeat-y;"></div>
<!--根据x 或 y 值进行部分图片截取-->
<div style="background-image: url('img/change word.png');
height: 20px;width: 20px;background-position-x: 20px; /* 向左水平方向移动截取图片*/
background-repeat: no-repeat;border: 1px solid red;"></div>
<div style="background-image: url('img/change word.png');
height: 20px;width: 20px;background-position-y: 20px; /* 向下水平方向移动截取图片*/
background-repeat: no-repeat;border: 1px solid red;"></div>
<div style="background-image: url('img/change word.png');
height: 20px;width: 20px;background-position: 20px 20px; /* 向下和向左各移动20px*/
background-repeat: no-repeat;border: 1px solid red;"></div>
</body>
</html>
7、:hover 选择器
选择鼠标指针浮动在其上的元素,并设置其样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
position: fixed;
right: 0;
left: 0;
top: 0;
height: 48px;
background-color: #2459a2;
line-height: 48px;
}
.pg-body{
margin-top: 50px;
}
.w{
width: 980px;
margin: 0 auto;
}
.pg-header .menu{
display: inline-block;
padding: 0 10px 0 10px;
color: white;
}
/*当鼠标移动到当前标签上时,以下css属性才生效*/
.pg-header .menu:hover{
background-color: blue;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<a class="logo">LOGO</a>
<a class="menu">全部</a>
<a class="menu">原创</a>
<a class="menu">趣味</a>
<a class="menu">1024</a>
</div>
</div>
<div class="pg-body">
<div class="w">a</div>
</div>
</body>
</html>
8、opacity属性 + z-index属性实现三层页面布局(如常见web页面弹出一个弹框的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--最上层页面-->
<div style="z-index:10; /*z-index:10 值越大优先级就越高*/
position:fixed;
top: 50%;
left:50%;
margin-left: -250px;margin-top: -200px; background-color:white;height: 400px;width:500px; ">
<input type="text" />
<input type="text" />
<input type="text" />
</div>
<!--中间层页面-->
<div style="z-index:9; /*z-index:9 值越大优先级就越高*/
position: fixed;
background-color: black;
top:0;
bottom: 0;
right: 0;
left: 0;
/*设置页面的透明度,1是原本的颜色,0.1-0.9是1的百分比*/
opacity: 0.4;
"></div>
<!--最底层页面-->
<div style="height: 5000px;background-color: white;">
hell word
</div>
</body>
</html>
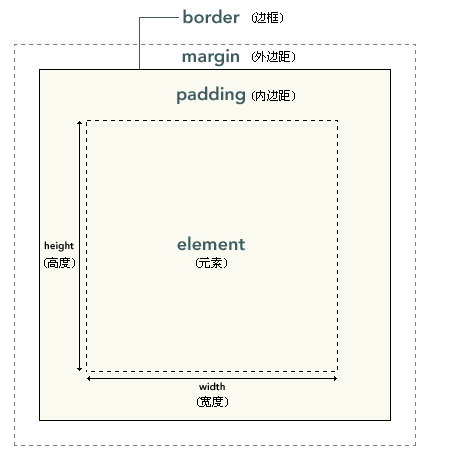
9、框模型
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。

9.1、margin(外边距)
设置外边距的最简单的方法就是使用margin 属性(接受任何长度单位,可以是像素、英寸、毫米或 em)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 /* 8 margin: top right bottom left(值的顺序是从上外边距 (top) 开始围着元素顺时针旋转) 9 */ 10 h1 {margin : 10px 3px 15px 5px;} 11 12 /*单边外边距属性 单边外边距属性margin-top、margin-right、margin-bottom、margin-left*/ 13 div{margin-top: 20px;} 14 15 /*SS 定义了一些规则,允许为外边距指定少于 4 个值。规则如下:*/ 16 /*如果缺少左外边距的值,则使用右外边距的值。*/ 17 /*如果缺少下外边距的值,则使用上外边距的值。*/ 18 /*如果缺少右外边距的值,则使用上外边距的值。*/ 19 h1 {margin: 0.25em 1em 0.5em;} /* 等价于 0.25em 1em 0.5em 1em */ 20 h2 {margin: 0.5em 1em;} /* 等价于 0.5em 1em 0.5em 1em */ 21 p {margin: 1px;} /* 等价于 1px 1px 1px 1px */ 22 </style> 23 </head> 24 <body> 25 <div style="background-color:#d9534f;height: 20px;">hello word</div> 26 </body> 27 </html>
9.2、padding(内边距)
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 /*h1 元素的各边都有 10 像素的内边距*/ 8 h1 {padding: 10px;} 9 10 /*按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值*/ 11 div {padding: 10px 0.25em 2ex 20%;} 12 13 /*通过使用下面四个单独的属性,padding-top、padding-right、padding-bottom、padding-left分别设置上、右、下、左内边距*/ 14 h1 {padding-top: 10px;} 15 </style> 16 </head> 17 <body> 18 <div style="background-color:#d9534f;height: 20px;">hello word</div> 19 </body> 20 </html>
补充:
1、一些特殊标签如a、button会带有自带的默认样式,直接引用不够美观,可以去除样式后重新设置,如a标签中的文本会是蓝色字体带下划线(可用text-decoration: none去除默认样式),botton标签(用border:0去除默认样式)
2、:hower只需要通过:.类名(或者其他标签名):hover .类名{//样式}就可以为某一个单独标签设置样式,常用场景如在oms后台当鼠标光标移动至账户头像上时,就会出现一个账户信息等选项供用户选择
3、border-radius这个是用来表示某个块级标签的圆弧度的,弧形>>>圆形,如果真的想变成全圆的,就是50%(border-radius: 50%;#全部圆的 border-radius: 50px;局部变成圆的)
四、后台菜单管理布局
1、运用position: fixed的布局方式:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body{ 8 margin: 0; 9 } 10 .left{ 11 float: left; 12 } 13 .right{ 14 float: right; 15 } 16 .pg-header{ 17 height: 48px; 18 background-color: #2459a2; 19 color: white; 20 } 21 .pg-content .menu{ 22 position: fixed; 23 top: 48px; 24 left: 0; 25 bottom: 0; 26 width: 200px; 27 background-color: #dddddd; 28 } 29 .pg-content .content{ 30 position: fixed; 31 top: 48px; 32 right: 0; 33 bottom: 0; 34 left: 200px; 35 background-color: purple; 36 /*overflow: auto;*/ 37 } 38 </style> 39 </head> 40 <body> 41 <div class="pg-header"></div> 42 <div class="pg-content"> 43 <div class="menu left">a</div> 44 <div class="content left"> 45 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 46 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 47 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 48 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 49 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 50 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 51 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 52 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 53 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 54 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 55 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 56 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 57 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 58 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 59 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 60 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 61 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 62 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 63 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 64 </div> 65 </div> 66 <div class="pg-footer"></div> 67 </body> 68 </html>
2、 运用position: absolute的布局方式:(这个是常用方式)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"/> 7 <style> 8 body{ 9 margin: 0; 10 } 11 .left{ 12 float: left; 13 } 14 .right{ 15 float: right; 16 } 17 .pg-header{ 18 height: 48px; 19 background-color: #2459a2; 20 color: white; 21 line-height: 48px; 22 } 23 .pg-header .logo{ 24 width: 200px; 25 background-color: #204982; 26 text-align: center; 27 } 28 .pg-header .icons{ 29 padding: 0 20px; 30 } 31 .pg-header .icons:hover{ 32 background-color: #204982; 33 } 34 .pg-header .user{ 35 margin-right: 60px; 36 padding: 0 20px; 37 color: white; 38 height: 48px; 39 } 40 .pg-header .user:hover{ 41 background-color: #204982; 42 } 43 .pg-header .user .a img{ 44 height: 40px;width: 40px;margin-top: 4px;border-radius: 50%; 45 } 46 .pg-header .user .b{ 47 z-index: 20; 48 position: absolute; 49 top: 48px; 50 right: 0; 51 background-color: white; 52 color: black; 53 width: 160px; 54 display: none; 55 font-size: 14px; 56 line-height: 30px; 57 58 } 59 .pg-header .user .b a{ 60 padding: 5px; 61 color: black; 62 text-decoration: none; 63 } 64 .pg-header .user .b a:hover{ 65 background-color: #dddddd; 66 } 67 .pg-header .user:hover .b{ 68 display: block; 69 } 70 .pg-header .user .b a{ 71 display: block; 72 } 73 .pg-content .menu{ 74 position: absolute; 75 top:48px; 76 left: 0; 77 bottom: 0; 78 width: 200px; 79 background-color: #dddddd; 80 } 81 82 .pg-content .content{ 83 position: absolute; 84 top: 48px; 85 right: 0; 86 bottom: 0; 87 left: 200px; 88 overflow: auto; 89 z-index: 9; 90 91 } 92 </style> 93 </head> 94 <body> 95 96 <div class="pg-header"> 97 <div class="logo left"> 98 oms后台 99 </div> 100 101 <div class="user right" style="position: relative"> 102 <a class="a" href="#"> 103 <img src="22.jpg"> 104 </a> 105 <div class="b"> 106 <a href="#">我的资料</a> 107 <a href="#">注销</a> 108 </div> 109 </div> 110 111 <div class="icons right"> 112 <i class="fa fa-commenting-o" aria-hidden="true"></i> 113 <span>5 </span> 114 </div> 115 <div class="icons right"> 116 <i class="fa fa-bell-o" aria-hidden="true"></i> 117 </div> 118 119 </div> 120 <div class="pg-content"> 121 <div class="menu left">a</div> 122 <div class="content left"> 123 <!--<div style="position: fixed;bottom:0;right:0;width: 50px;height: 50px;">返回顶部</div>--> 124 <!--<div style="position: absolute;bottom:0;right:0;width: 50px;height: 50px;">返回顶部</div>--> 125 <div style="background-color: purple"> 126 <p style="margin: 0;">asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 127 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 128 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 129 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 130 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 131 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 132 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 133 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 134 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 135 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 136 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 137 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 138 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 139 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 140 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 141 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 142 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 143 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 144 <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> 145 </div> 146 </div> 147 </div> 148 <div class="pg-footer"></div> 149 </body> 150 </html>
示例2补充:
示例2中出现了两个矢量小图标来源于:点击,Font Awesome 一套绝佳的图标字体库和CSS框架







 浙公网安备 33010602011771号
浙公网安备 33010602011771号