css
文字阴影(css3)
text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色
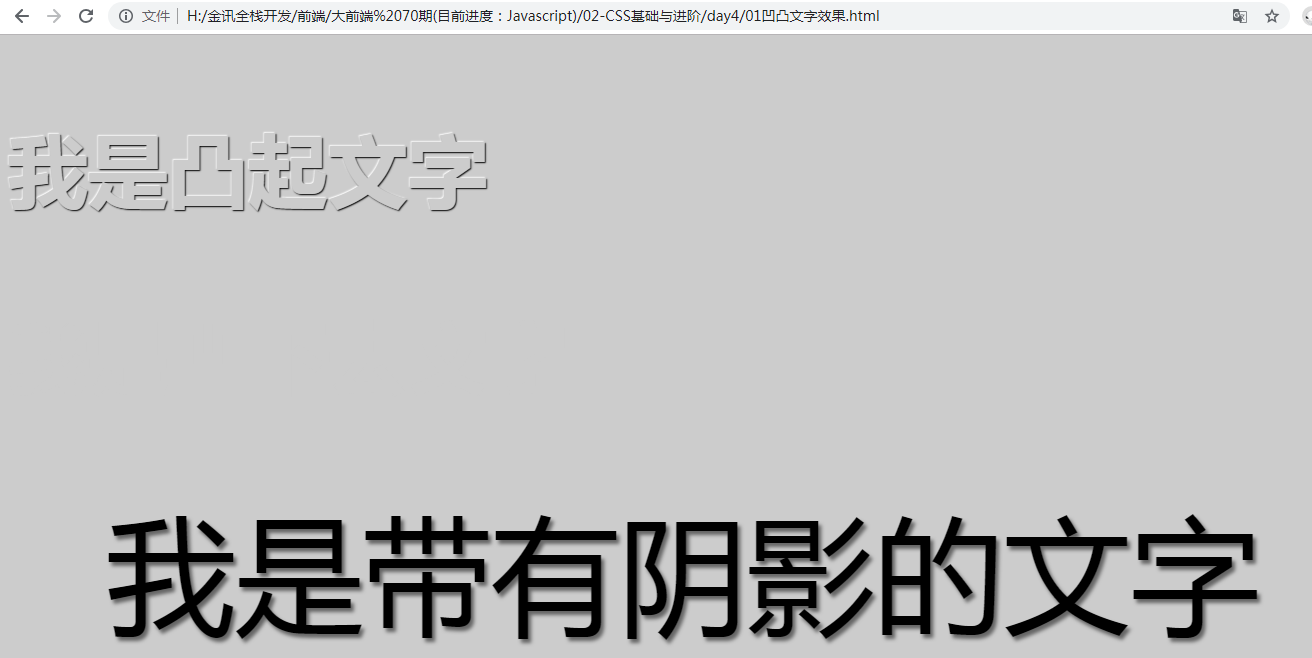
01凹凸文字效果.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body { background-color: #ccc; } p { color: #ccc; font-size: 80px; font-family: "微软雅黑"; font-weight: 700; } p:first-child { /* 水平位置 垂直位置 模糊距离 阴影颜色*/ text-shadow: 1px 1px 1px #000,-1px -1px 1px #fff; } p:last-child { /* 水平位置 垂直位置 模糊距离 阴影颜色*/ text-shadow: -1px -1px 1px #000,1px 1px 1px #fff; } div { font-size: 8em; text-align: center; text-shadow: 3px 4px 5px rgba(0,0,0,0.5); } </style> </head> <body> <p>我是凸起文字</p> <p>我是凹下去文字</p> <div>我是带有阴影的文字</div> </body> </html>


