如何为自己的网页实现一个“回到顶部”的链接?
引子
“回到顶部”是目前内容比较多的网页常用的解决方式,能快速让用户回到页面的顶端。比如我经常去的旅游网站——马蜂窝,就有一个非常不错的“回到顶部”快捷按钮或者叫链接,特别喜欢这个火箭的图片,“回到顶部”不就是让用户像火箭一样快地返回地球(Top)么?

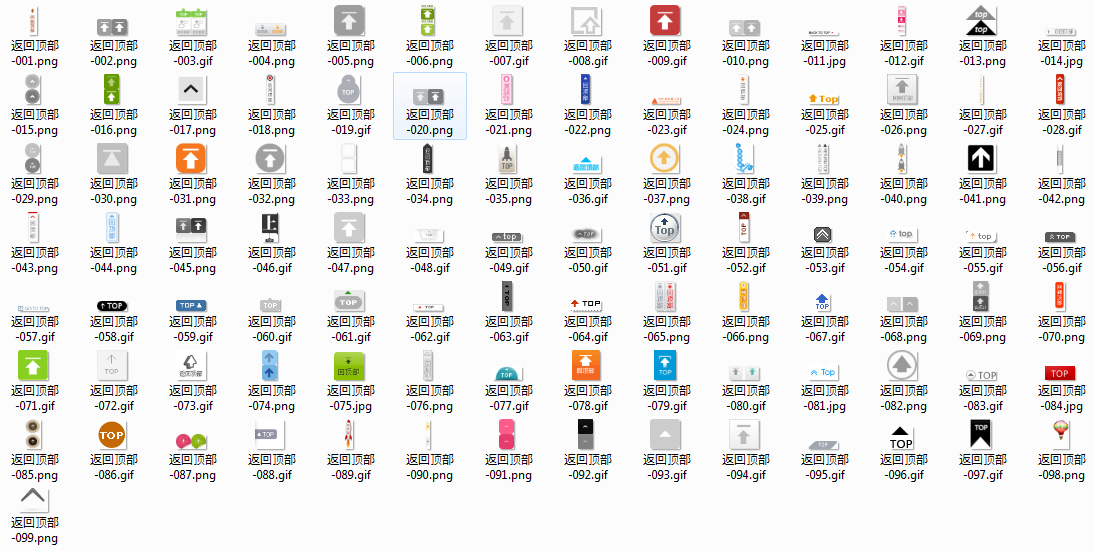
目前网络上有各种各样的样式,就像这个多元的世界,萝卜白菜,各有所爱,不信请看下图(此图来自度娘):

这篇文章主要是想讨论一下目前比较常见的“回到顶部”功能的解决方案。
开门见山
“回到顶部“(Back to Top)其实就是通过锚点(anchor)和链接(links)来实现在页内跳转。
锚的定义是节点的内容的某个区域可以是链接的目标或源。锚点就像普通链接的目标,唯一不同的是一个在页面内部的某一区域,一个是外部页面。 没有什么内容,直接看W3C School上的教程。
下面是一个简单的锚点应用的例子:
一个最原始的例子
有了上面的理论基础,我们就可以开始尝试在我们的页面实现一个最简单的“回到顶端”。 大概的实现过程就是:
- 在页面最顶端定义一个锚点。
- 在页面的其他地方(页底或页面的任何地方)定义一个指向这个锚点的链接。
- 点击链接回到页面顶端(Back to Top)。
下面的例子就是一个具有最简单“回到顶端”功能的页面:
当然,上面的例子没有太多样式,只是简单的呈现出文字,你可以给“回到顶端”这个链接添加任何你想要的效果。
利用JQuery实现“回到顶部”
JQuery是目前最火的Javascript脚本库,由于其轻量这个特点,被广泛使用于各种网站中。 本节主要介绍如何用JQuery来实现一个“返回顶端”的按钮。
基础准备
假如我们有这样一个简单的页面:
HTML:
<div class="container"> <div class="content"></div> </div>
CSS:
.container { width:80%; margin:0 auto; height:auto; min-height:100%; position:relative; } .content { padding: 10px; margin: 20px; border: 2px solid #777777; } p#goToTop { position:fixed; bottom:15px; right:15px; z-index: 99; } p#goToTop a { text-align:center; text-decoration:none; display:block; width:36px; z-index: 99; } p#goToTop a span { background: url("http://images.cnblogs.com/cnblogs_com/EasonWu/201944/o_m-gotop.png") no-repeat scroll left top rgba(0, 0, 0, 0); display:block; height: 96px; width: 36px; } #goToTop a:hover span { background-position: right top; }
Image:

你也许会发现,我们这里的HTML页面结构里面,既没有设置锚点的代码,也看不到“返回顶端”的链接。 难道有问题?其实不然,请出大神JQuery。
JQuery Code:
$(function () { var topPosition = "<div id='top'></div>"; //定义顶部锚点的标签 var goToTopButton = "<p id='goToTop'><a href='#top'><span></span></a></p>"; //定义按钮标签 $("div.container").prepend(topPosition); //在container的div最前面加上锚点标签 $("div.container").append(goToTopButton); //在container的div最后面加上按钮标签 $("#goToTop").hide(); //首先将#goToTop隐藏 //当滚动条的位置处于距顶部100像素以下时,跳转链接出现,否则消失 $(function () { $(window).scroll(function () { if ($(window).scrollTop() > 100) { $("#goToTop").fadeIn(1500); } else { $("#goToTop").fadeOut(1500); } }); //当点击跳转链接后,回到页面顶部位置 $("#goToTop").click(function () { $('body,html').animate({ scrollTop: 0 }, 1000); return false; }); }); });
代码演示
编写一个简单的JQuery插件
针对上面的例子,我们可以尝试着将其改写成一个JQuery的插件。 因为水平有限,这个只做抛砖引玉之用。
// 编写一个插件叫做goToTop jQuery.fn.goToTop = function (settings) { settings = jQuery.extend({ min: 100, //设置距离顶部的最小值为100 fadeSpeed: 200, //设置一个淡出淡入的速度 ieOffset: 120 //处理IE的兼容问题 }, settings); return this.each(function () { //listen for scroll var el = $(this); //in case the user forgot el.css("display", "none"); $(window).scroll(function () { /* stupid IE < 9 hack if (!jQuery.support.hrefNormalized) {//设置这个按钮的css属性 el.css({ "position": "absolute", "top": $(window).scrollTop() + $(window).height() - settings.ieOffset }); } */ if ($(window).scrollTop() >= settings.min) { el.fadeIn(settings.fadeSpeed); } else { el.fadeOut(settings.fadeSpeed); } }); }); }; $(function () { var topPosition = "<div id='top'></div>"; //定义顶部锚点的标签 var goToTopButton = "<p id='goToTop'><a href='#top'><span></span></a></p>"; //定义按钮标签 $("div.container").prepend(topPosition); //在container的div最前面加上锚点标签 $("div.container").append(goToTopButton); //在container的div最后面加上按钮标签 if ($(window).scrollTop() < 1) { $("#goToTop").hide(); //滚动条距离顶端的距离小于showDistance是隐藏goToTop按钮 } $("#goToTop").goToTop({ min: 1, fadeSpeed: 1500 }); $("#goToTop").click(function (e) { //当点击跳转链接后,回到页面顶部位置 e.preventDefault(); $("html,body").animate({ scrollTop: 0 }, 1000); }); });
插件版演示:
这里有一外国大牛的GotoTop插件: UItoTop jQuery Plugin, 有兴趣的可以研究一下。
其他jQuery版返回顶端(Back to Top)链接的方法
这里主要介绍几个一篇博客中介绍的jQuery版解决方法。 10 jQuery Back To Top Link Solutions For Websites
- Back to Top Link Using jQuery
这个方案会在页面右下角渐显一个横向的矩形链接框,用户点击是返回页面顶部, 然后消失。

- David Walsh’s jQuery topLink Plugin
由David Walsh开发,这个插件应该是目前最简洁的一个方案。

- Animated jQuery “Back to top” plugin
这个方案的外观样式虽然一般,但动画效果确实很赞。

- Disappearing “Scroll to top” link with jQuery and CSS
这个方案具有一个更加咄咄逼人的样式, 直接将“返回顶端”的链接放在页面底部的中间。

- UItoTop jQuery Plugin
如果你不想要文字版,试试这个箭头效果的方案。

- jQuery Scroll to Top Control v1.1
一个来自Dynamic Drive的“返回顶部”解决方案。

- Scrolling to the Top and Bottom with jQuery
这个绝对是一个非常有用的方案, 同时拥有向上和向下滑动的功能。

- Scroll to Top WordPress Plugin
如果你想要一个针对WordPress的快速解决方案,试试这个WordPress插件版的“返回顶部”。

- Go to Top WordPress Plugin
又一个“返回顶部”的WordPress插件。

- WP To Top
另一个“返回顶部”的WordPress插件解决方案。


 “回到顶部”是目前内容比较多的网页常用的解决方式,能快速让用户回到页面的顶端。比如我经常去的旅游网站——马蜂窝,就有一个非常不错的“回到顶部”快捷按钮或者叫链接,特别喜欢这个火箭的图片,“回到顶部”不就是让用户像火箭一样快地返回地球(Top)么? 本文主要介绍如何去为自己的网页开发一个“回到顶部”(Back to Top)链接,最后给出了一组利用jQuery实现的解决方案...
“回到顶部”是目前内容比较多的网页常用的解决方式,能快速让用户回到页面的顶端。比如我经常去的旅游网站——马蜂窝,就有一个非常不错的“回到顶部”快捷按钮或者叫链接,特别喜欢这个火箭的图片,“回到顶部”不就是让用户像火箭一样快地返回地球(Top)么? 本文主要介绍如何去为自己的网页开发一个“回到顶部”(Back to Top)链接,最后给出了一组利用jQuery实现的解决方案...