iOS按钮自动布局平均排布
一。拖4个UIButton到界面上,按所需的布局排列,为方便描述,将按钮起名为1、2、3、4.
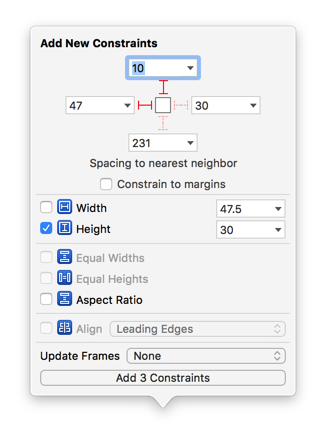
二。设置1的三个约束条件为Height 30、距离上边10、距离左边47.

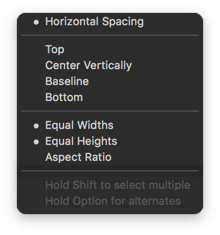
三。设置2的约束条件为:距离上边10。然后按着control键,鼠标点击2拉线指向1,从弹出框中(如下图)选择Equal Widths,Equal Heights,Horizontal Spacing,并设置Horizontal Spacing的值为30。


四。设置3的约束条件为:距离上边10。然后按着control键,鼠标点击3拉线指向1,从弹出框(如下图)中选择Equal Widths,Equal Heights,鼠标点击3拉线指向2选择Horizontal Spacing,并设置Horizontal Spacing的值为30。

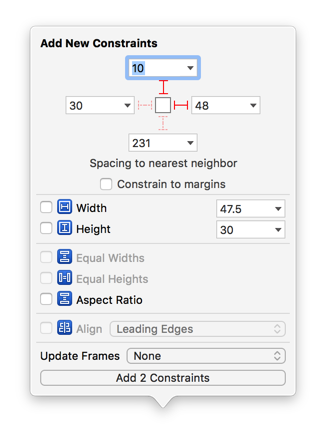
五。设置4的约束条件为:距离上边10,距离右边48,然后按着control键,鼠标点击4拉线指向1,从弹出框(如下图)中选择Equal Widths,Equal Heights,鼠标点击4拉线指向3选择Horizontal Spacing,并设置Horizontal Spacing的值为30。


六。选择Update Frames,按钮就已经设置好了!



