解决element-ui 中upload组件使用多个时无法绑定对应的元素
问题场景
我们在一个列表中分别都需要有upload组件的时候也就涉及到了多个upload同时存在;
因为一般可以在success回调中拿到上传成功的图片已经成功的response,多个也可以,这个没毛病;
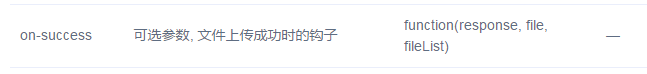
文档如下:

!!!但是,当多个同类型的upload同时存在的时候,我在怎么知道回调里面的fileList该与谁关联呢?
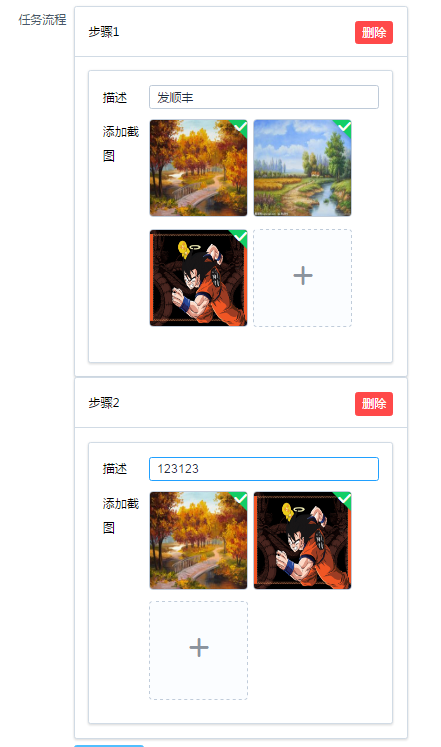
例如这种情况

这两个甚至无数个“步骤”,对应的是vue data 里面的某个数组,如:
data(){
arr:[
{
图图图
},
{
图
}
]
}
假设这个时候我们点击第一个BOX里面的图片上传,然后拿到对应的对调参数,(response,file,fileList)
说白了,我不知道该把这个fileList给谁处理,是this.arr[0] , 还是 this.arr[1]。
一般项目中处理这种类似问题的时候是把对应的item通过这个函数传过来
如:
:on-success="handleProcedureSuccess(item)"
不过显然不行,如果我传实参了,那么组件内定义的几个参数就过不来了,覆盖了;
然后我就想这,我非得把当前item给传到这个方法里去,不然没法操作。
无奈····,改改改,经过我努力搜寻发现要修改这个文件

在项目里面找到node_modules/element-ui/lib/element-ui.common.js
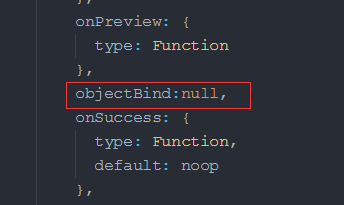
我们在props里面加一个要父组件传过来的参数,随便叫啥啦

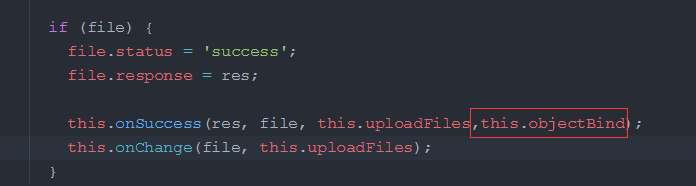
然后继续往下找到,this.onSuccess的执行地点,加上这个参数

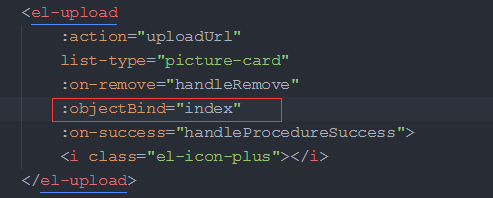
好了这里改好了,再到我们的页面里,写组件的时候多传个参数,我这里传的是数组的索引

OK啦,再然后在success回调的时候就会多出一个参数,就是我们传进去这个自定义的值啦

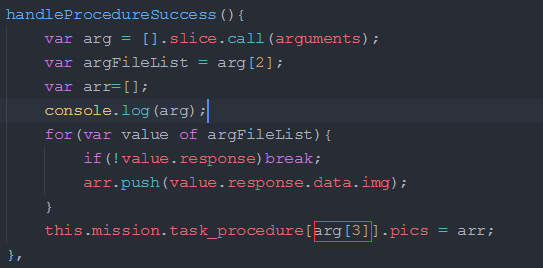
由此,用第四个参数去决定你处理的是第几个数组元素。
搞定~~~~
=========================华丽的分割线==============================
后面想了想还是不应该通过这种方式去解决问题,为什么呢,因为你要去修改包文件才能够达到
想要的效果,那么就会导致下次部署项目环境的时候也需要改,或者其他同事协同工作的时候还
需要他也去改一下才能正常运行····so,不合理。
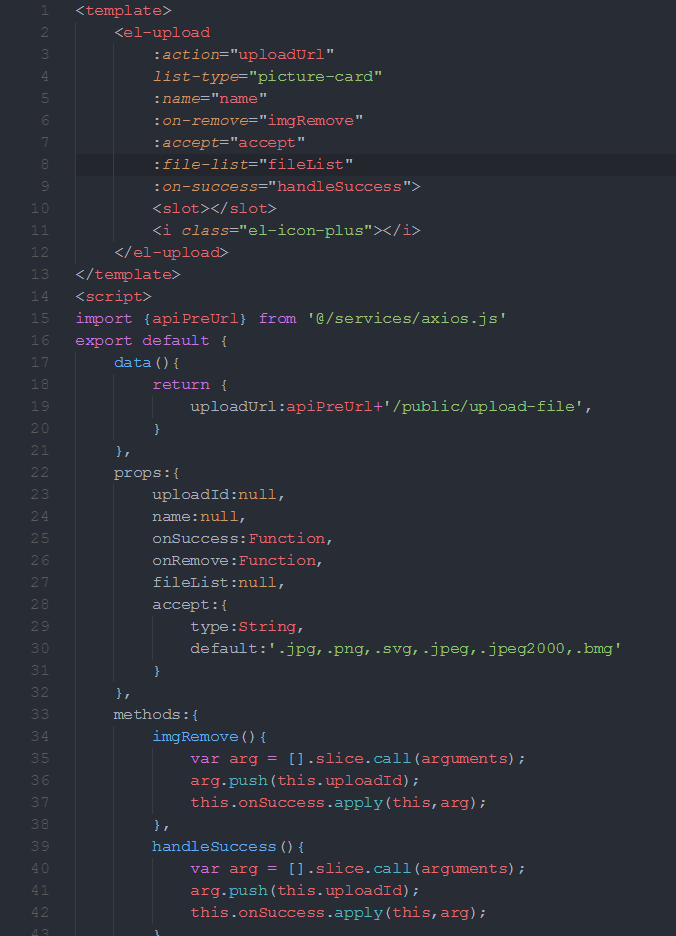
后面又想到一个解决方案就是自己对它的upload组件进行二次封装,我们不动他自己的代码,只
是在调用自己upload组件的时候多传一个参数,然后在执行回调的时候返回回来即可,好了直接
上图:最它做了一个简单的封装

======================== 引用网友的解决方案,更方便一些, ================================
很久没关注博客园了不好意思,看大家都有这样的困扰,直接把网友提供的简单方案贴出来吧
我之前的解决办法可能有些绕,有些人没看明白,这里就直接借用评论里的解决方案了,
出现这个问题的核心是多个上传组件无法与 data 一一关联,我们可以在时间绑定的时候就把所以进行关联
:on-success="(res)=>{ return handleSuccess(res, index)}"
这里的Index也就是我们想要自定义的参数了,这个数据与 data 里面的内容相对应,
因为你的上传组件可以根据 data 里面的数组输出,那么对应的数组的索引也可以拿到,
所以在上传成功回调的同时,通过索引参数就能准确判断对应的是哪一块数据了,
希望对你们有帮助。
好啦,正确的解决思路引导



