echarts中boundaryGap属性
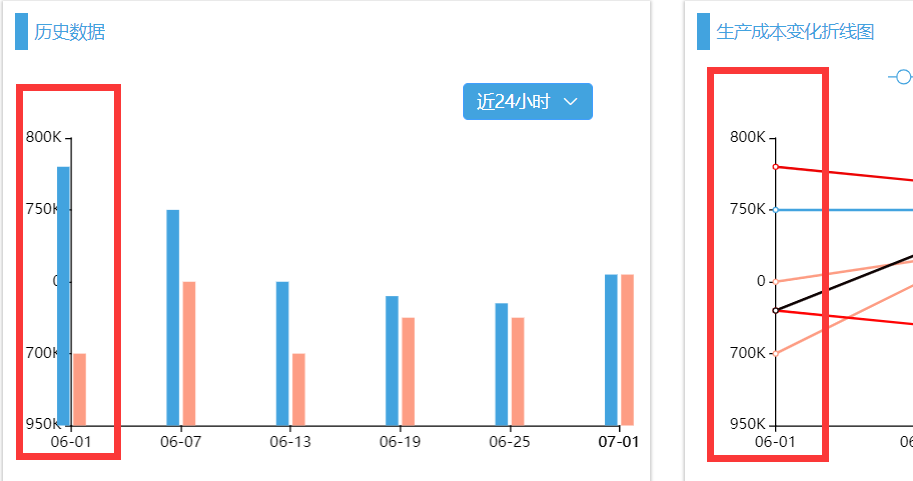
boundaryGap:false

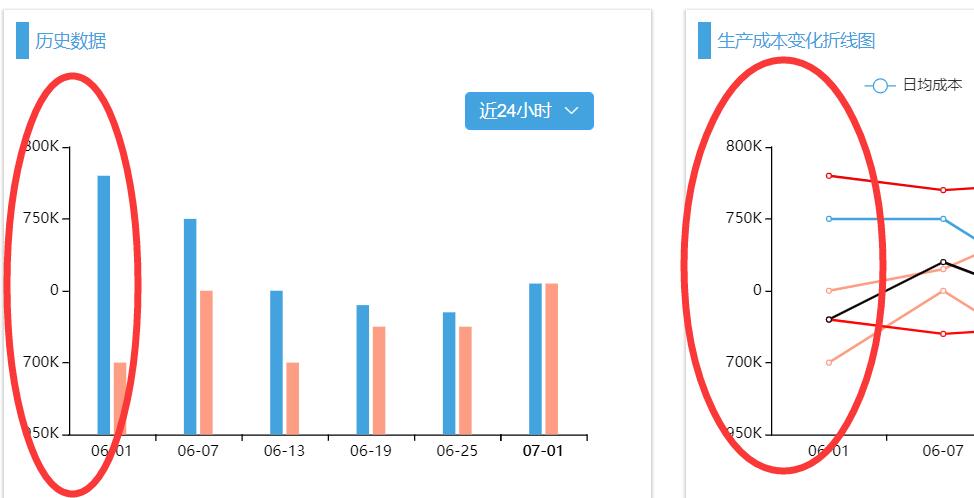
boundaryGap:true

代码处:
xAxis: {
type: "category",
data: ["06-01", "06-07", "06-13", "06-19", "06-25", "07-01"],
boundaryGap: true,//-------------------这
axisLabel: {
interval: 0
},
axisLine: {
lineStyle: {
color: "#000"
}
}
},
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好

