Google首页研究
现象:google首页下面的导航模块,鼠标移过会有一连串炫目的动作图片。
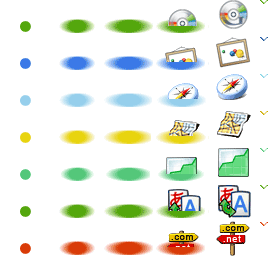
基本判断是js控制的图片,看了一下源代码,发现是下面这张图片 
这样一下子就明白了,和电影乃至游戏一帧帧序列应该是一样的,唯一要解决的是,web上是如何控制的。google下,其实是通过类似下面的代码实现的
background-position: x y
这样剩下只需要实现一个函数将一个序列播放完整即可。
顺带的研究发现,这种将多个图片甚至是一个页面所有的图片压缩到一个图片中的方案称为CSS SPRITES.
如果再进一步的研究的话,可以参考如下链接网页速度优化准则
纸上得来总觉浅,觉知此事要躬行,还是看实际sample吧
下面看看如何翻译和检验上面的准则
1.yslow,firebug据说是一对利器
2.Jiffy据说是优于yslow的一个选择
3.http://www.cn-cuckoo.com/category/htmlxhtml/page/2这里已经有翻译,不想读原文的可以参考下

