第一章ASP.NETMVC
一、MVC的概念
MVC由三部分组成:视图(View)、模型(Model)、控制器(Controller)组成
二.运用VS创建MVC
1、新建一个“解决方案”
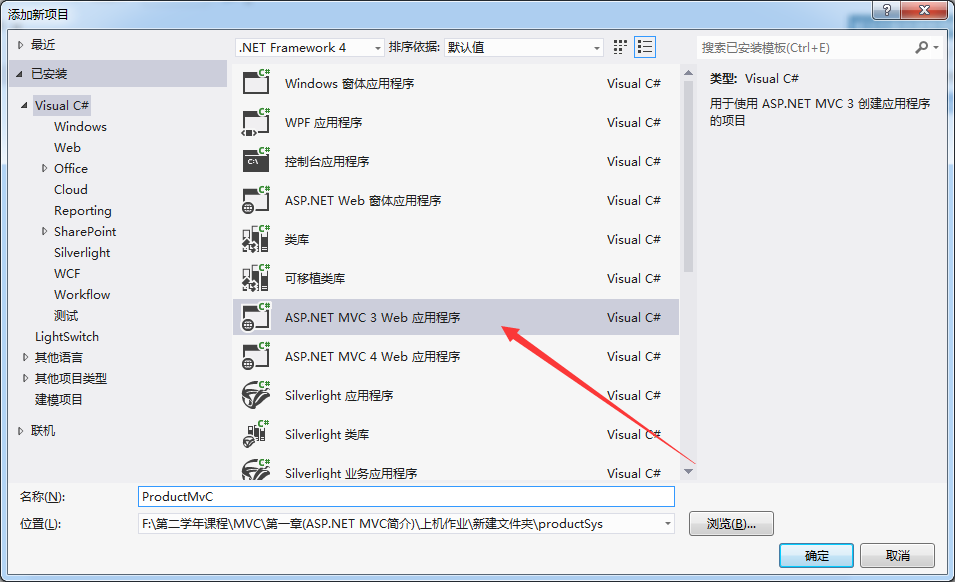
2、在”解决方案“右键新建“ASP.NET MVC3 APPliction ”
如图所示:

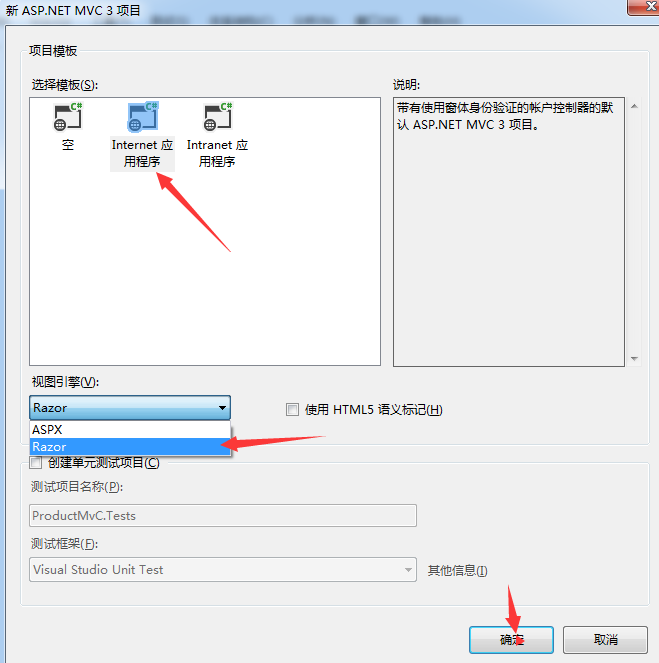
3、选择"Internet应用程序",视图引擎为“Razor”
如图所示:

4、建完后添加“表示层”与“数据库访问层”并且添加引用关系
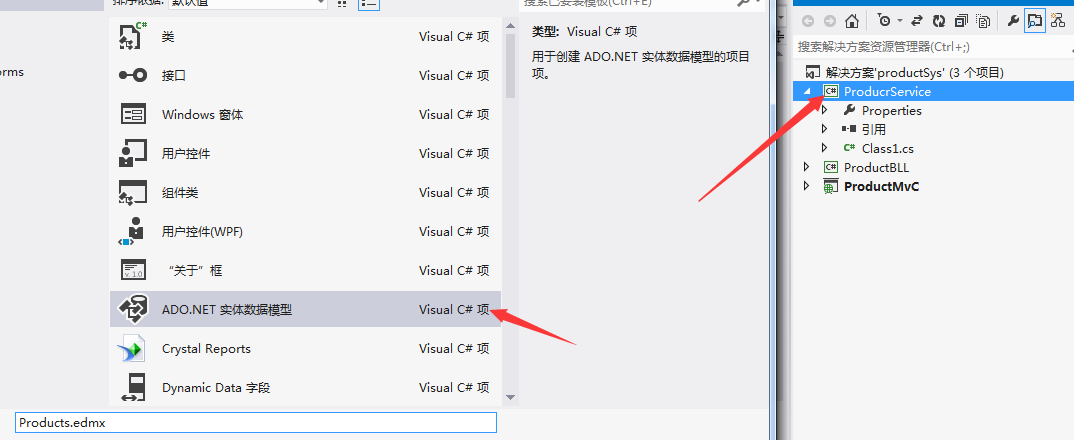
5、在”数据访问层“添加“ADO.NET实体数据模型”
如图所示:

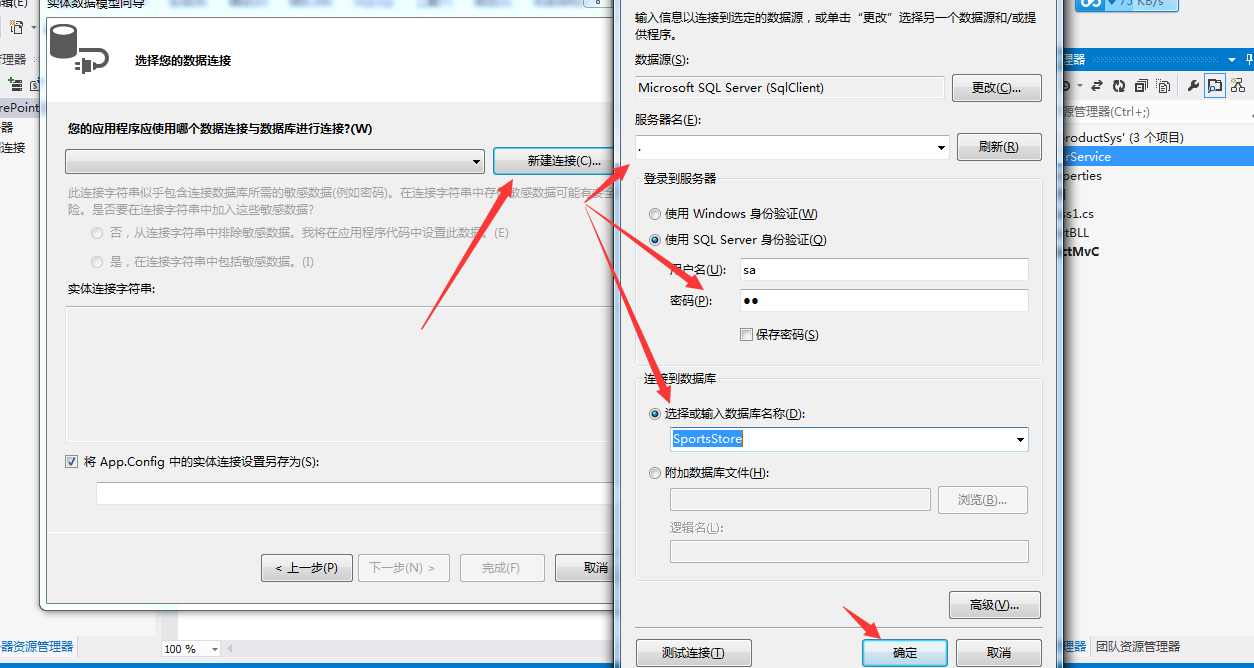
6、选择“从数据库生成”,后台获取信息
如图所示:

7、选择要获取数据库表名
如图所示:

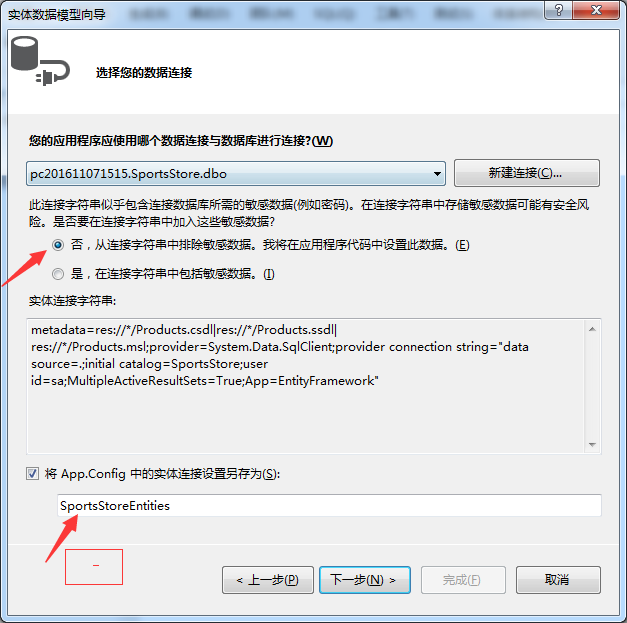
8、选择“否”,视图名字可以改,这里我就不改了
如图所示:

9、选择相对应表名,这里就只有一个表
如图所示:

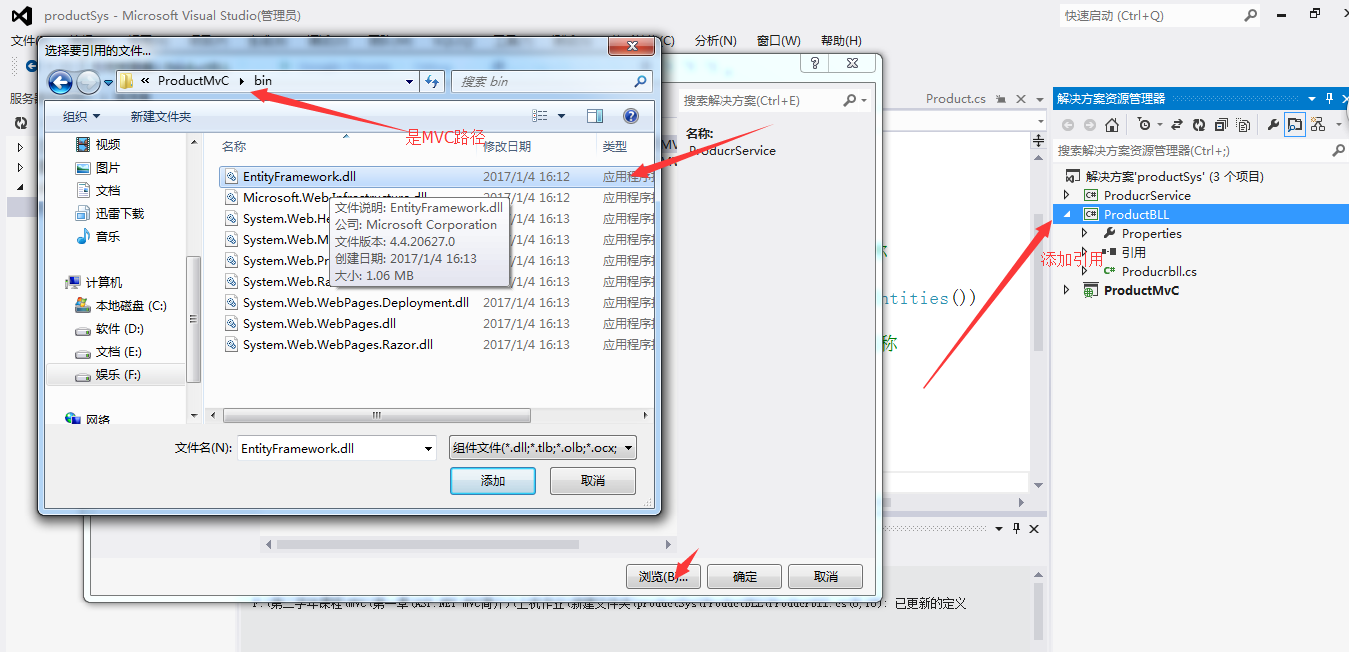
10、编辑”表示层“,但是会报错,是因为缺少“插件”
如图所示:

解决方法是:如图所示

代码示例:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using LinqService; //引用
namespace LinqBLL
{
public class ProductBll
{
public List<Product> GetProduct()
{
using (SportsStoreEntities se = new SportsStoreEntities())
{
var products = se.Product; //数据库里面表名称
return products.ToList();
}
}
}
}
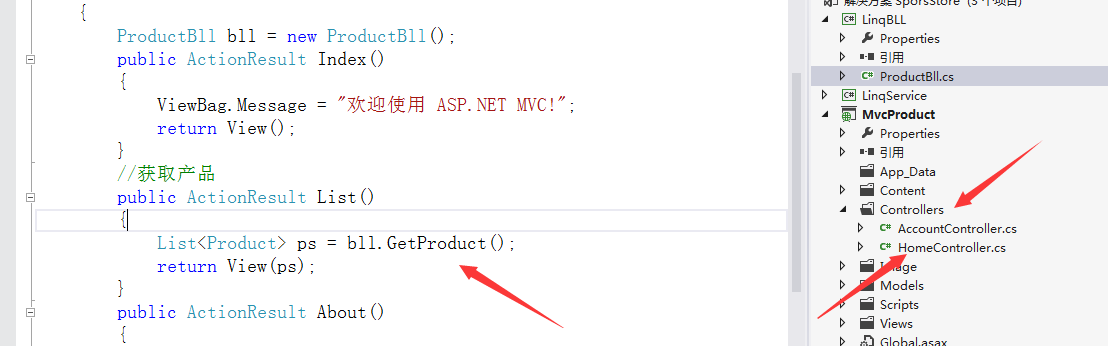
11、在“表示层”编写获取数据库方法
代码示例:
 View Code
View Code图片示例:

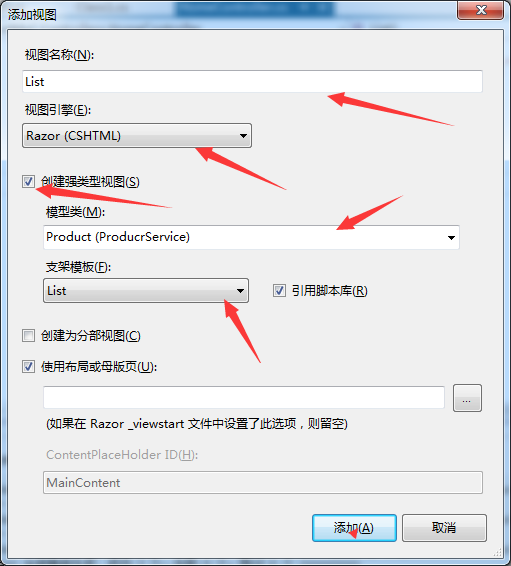
12、在"List"方法单击右键“添加视图”后,选择相关对应类型
如图所示:

添加完成后代码:如果难看,可以添加或修改一些标签与样式
 View Code
View Code
13、添加后,在“Views”文件里面的"Shared"文件里面"[@]_Layout.cshtml"页面修改些内容
代码示例:
 View Code
View Code
如图所示:

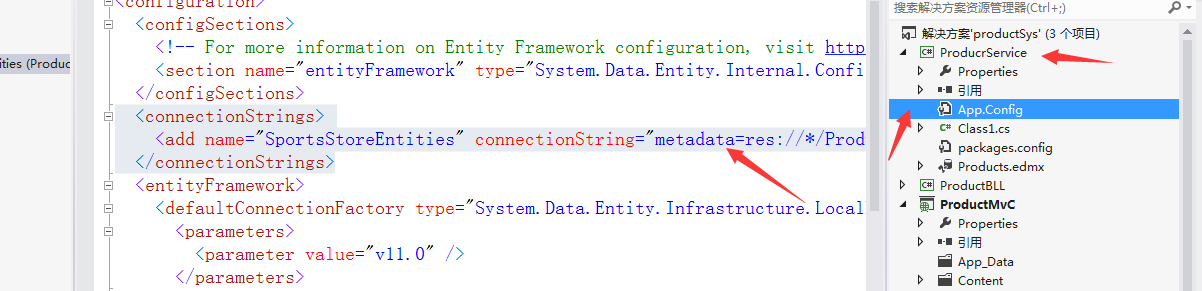
14、最后运用Web.config连接数据库,先找到APP.config配置文件
如图所示:

代码示例:
 View Code
View Code
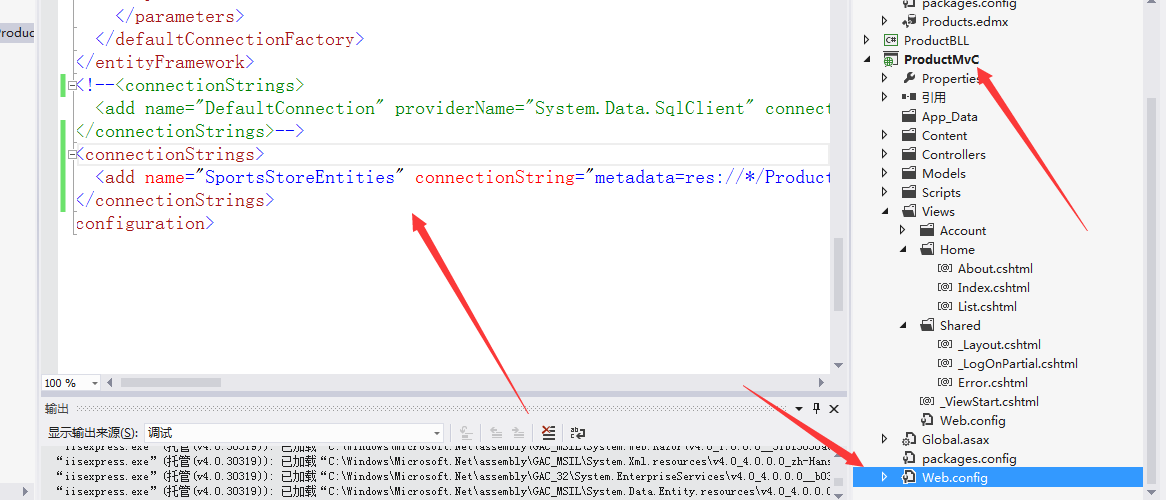
复制到Web.config且替换掉
如图所示:

代码示例:
 View Code
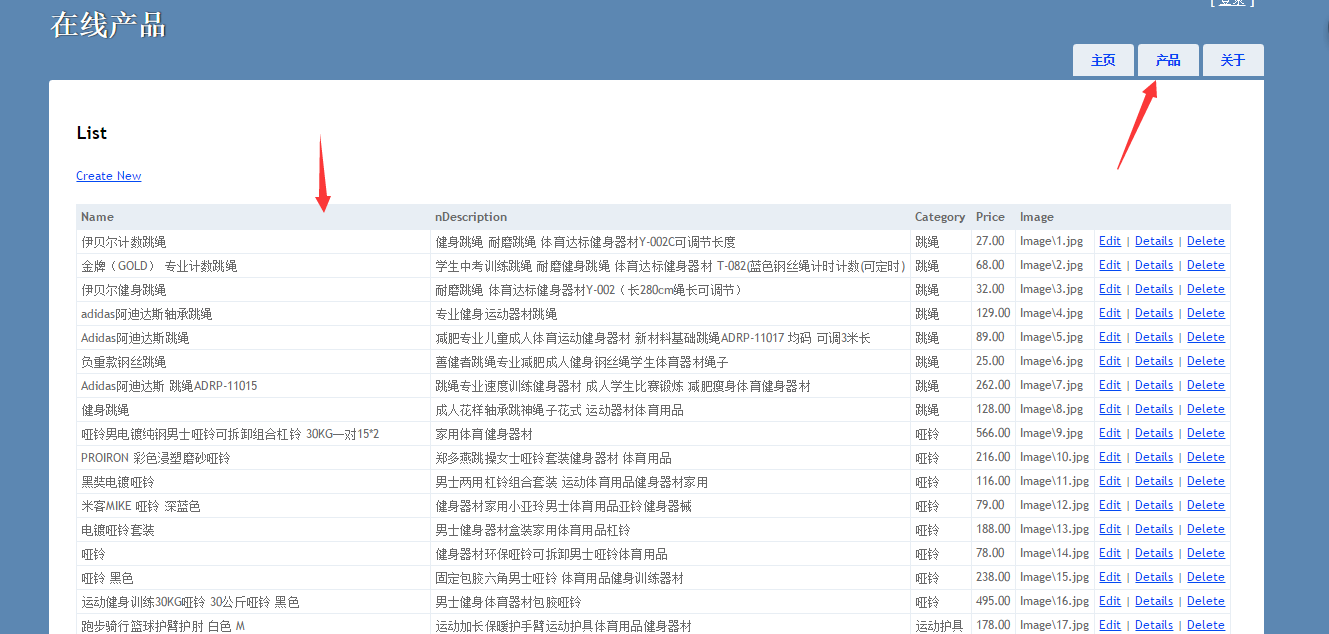
View Code最后运行结果: