JavaScript:布局
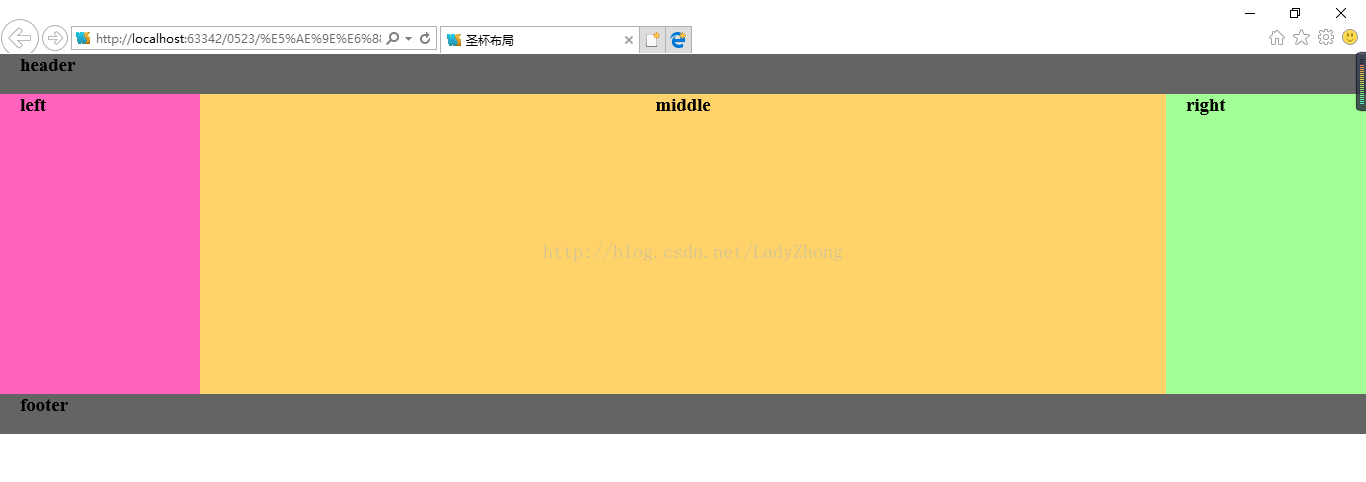
圣杯布局是两边固定宽度,中间自适应的三栏布局,其中,中间栏放到文档流前面,保证先行渲染。三栏全部float:left浮动,并配合left和right属性。
原理(1.浮动2.负边距):
浮动元素有脱离文档流的特性,负值使得自身向左移动
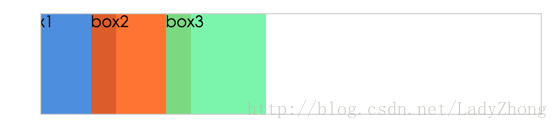
当三个边长为100px的盒子margin-left均为-20px时出现如下效果;
可以看出3个盒子都向左移动25px;
box1自身向左移动了25px,box2又覆盖了其25px,所以我们就看到了“宽度”为50px的box1
box2,box3以此类推!
当margin-left为-50px时:
如果只给盒子3设置margin-left为-200px:
此时盒子3向左偏移了200px,完全将盒子1覆盖了,
当margin-left为-100%将移动到上一层的第一个位置。
负边距 margin-left为负值,且两个元素不在一行的时候(可以用元素float:left,width:100%实现)margin-left可以吃掉兄弟元素的margin.想像一下,假设width:99%,右边留一条缝隙,当margin-left为负值,即可让右边的这条缝隙向左走
即当使用margin左负值,超过自身的宽度时,这个元素在第一行就有位置了。 而margin的负值达到-100%时,恰能达到窗口最左侧。。
这个100%为父元素的宽度。同理我们假设要挤的元素宽度为200px,则 “挤”200px就可以让这个元素完全挤到兄弟元素的右边去。(摘自http://99jty.com/?p=432)
代码如下:<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
*{
margin: 0;padding: 0;}
body{
min-width: 700px;}
h3{
padding:0 20px}
.header{
width: 100%;
height: 40px;
background-color: #646464;
}
.footer{
width: 100%;
height: 40px;
margin-top: 300px;
background-color: #646464;
}
.middle{
float: left;
width: 100%;
height: 300px;
text-align: center;
background-color: #ffd36a;
}
.left{
float:left;
width: 200px;
height: 300px;
margin-left: -100%;
background-color: #ff63bd;
}
.right{
float: left;
width: 200px;
height: 300px;
margin-left: -200px;
background-color: #a2ff95;
}
</style>
</head>
<body>
<div class="header">
<h3>header</h3>
</div>
<div class="middle">
<h3>middle</h3>
</div>
<div class="left">
<h3>left</h3>
</div>
<div class="right">
<h3>right</h3>
</div>
<div class="footer">
<h3>footer</h3>
</div>
</body>
</html>