关于左边2行右边1行的布局
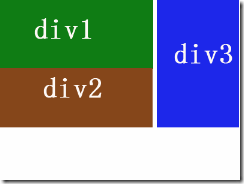
给出3个div,要做一个侧品字形布局,如下图:
代码:
<style type="text/css">
#a{width:70%;height:200px;background:#00ff00;float:left}
#b{width:70%;height:200px;background:#00ffff;float:left;}
#c{width:20%;height:400px;background:#ffff00;float:right;margin-top:-200px}
#d{height:200px;background:#061107;clear:both}
</style>
<div id="a"></div>
<div id="b"> </div>
<div id="c"></div>
<div id="d"></div>
这里利用的是负边距的方法,即div3的margin-top:-200px 来实现的
还有一种方法是在div2的css里加上clear:left来实现,可以这样理解,在没加clear属性前,虽然div1和div2也是分行显示的,但那只是因为一行里不能同时容下div1和div2,因此他们本质上还是要算作一行的,div1右边的空间此时是不能利用的。div2加上clear属性后,就把这种div1与div2是一行的关系清除掉了,于是div1右边的空间就可以利用了。但是这种方法只适用于IE6和IE7,IE8和FF都不支持这种方法,建议还是用负边距来实现。