css包含如此开放、如此强大的一个模型,对于这样一个模型,可以有无数种方法结合应用各种属性,可以得到的效果数不胜数。
基本框
css假定每个元素都会生成一个或多个矩形框,这称为元素框。各元素中心有一个内容区,这个内容区周围包含可选的内外边距和边框(之所以认为是可选,是因为可以设置为0)。
对不同类型的元素格式化时存在着差别。块级元素的处理就不同于行内元素,而浮动元素和定位元素也分别有各自不同的表现。
包含块
每个元素都相当于包含块摆放;可以这么说,包含块就是一个元素的”布局上下文“,css2.1定义了一系列规则来确定元素的包含块。
常用名词:
正常流,文本从左向右,从上向下显示。要让一个元素不在正常流中,唯一的办法是使之成为浮动或定位元素。
非替换元素,如果元素的内容包含在文档中,则称之为非替换元素。
替换元素,指用作为其他内容占位符的一个元素。替换元素的一个经典例子就是img元素。它只是指向一个图像文件,这个文件将插入到文档流中该img元素本身的位置。
块级元素,这是指段落、标题或div之类的元素。这个元素在正常流中,会在其框之前和之后生成”换行“,所以处于正常流中的块级元素会垂直摆放。通过声明display:block,可以让元素生成块级框。
行内元素,这是指strong或span之类的元素。这个元素不会在之前或之后生成”行分割符“,它们是块级元素的后代。通过声明display:inline,可以让元素生成vyige行内框。
根元素,位于文档流顶端的元素,在html文档中,这就是元素html。
块级元素-水平格式化
width并不是指可见元素框的宽度,如果为一个元素声明了内编剧、边框以及宽度,他们指定的宽度则是左外边界到右外边界的距离。可以通过设定box-sizing:content-box来模拟ie6的怪异现象,即使得元素的宽度为实际设置的宽度width,而不是width+padding+border。
使用auto
<div class ="container1"><p>A paragraph</p></div>
.container1{width: 400px;border: 1px solid #000;}
.container1 p{margin-left:auto;margin-right: 100px;width: 100px;}
假设padding-left(padding-right)、margin-left(margin-rignt)、width,border-left-right(border-right)七个属性的和必须等与外容器的宽度,即400px,设置左边距auto,那么左边距的宽度将是200px。就是说,auto是用来”填补“所需的距离,使元素的总宽度等于其包含块的width。
.container1 p{background: #ccc;margin-right: auto;
margin-left: auto;width: 100px; }
效果如下:

因此,如果设置margin-left和margin-right都为auto:

将两个外边距设置为相等的长度是将元素居中的一个正确方法,这不同于使用text-align(text-align只应用与块级元素的内联内容,所以将元素的text-align设置为center并不能将这个元素居中)。
如果设置width和marin-left都为auto,那么margin-left将会被设置为0:
.container1 p{
background: #ccc;margin-right: 100px;
margin-left: auto;width: auto;
}

设置负外边距,
.container1 p{
background: #ccc;margin-right: 100px;
margin-left: -100px;width: auto;
}

width的值为400px-100px(+margin-left)+100px。因为marin-left的为负值,因此content的实际width要加上(负的margin-left值)
块级元素-垂直格式化
一个元素默认的高度由其内容决定。高度还会受内容宽度的影响;段落越窄,相应地就会越高,以便容纳其中所有的内联内容。
如果正常流中一个块元素的margin-top或margin-bottom设置为auto,它会自动计算为0.遗憾的是,如果值为0,就不能你容易地将正常流元素在其包含块中居中。也就是说,如果将一个元素的上、下外边距设置为auto。实际上它们都会被重置为0,使得元素没有外边距。
合并垂直外边距
垂直格式化的另一个重要方面是垂直相邻外边距的合并。这种合并性为只应用于外边距。如果元素有内边距和边框,它们绝对不会合并。
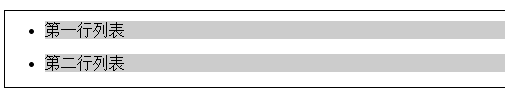
举个例子,一个无序列表,其列表项前后相邻。
li{margin-top: 10px;margin-bottom: 15px;}
每个列表项有10px的上外边距和15px的下外边距。不过,在显示这个列表时,相邻列表项之间的距离是15px而不是25px:

之所以会这样,是因为相邻外边距会沿着竖起轴合并。换句话,两个外边距中较小的一个会被比较大的一个合并。
如果相邻有多个外边距,也会出现合并,如列表的最后。对前面的例子进行补充,假设应用一下规则:
ul{margin-bottom:15px}
li{margn-top:10px;margin-bottom:20px;}
h1{margin-top:28px;}
最后列表合并外边距为28px.
如果其中一个外边距为负数,那么实际外边距就是最大的外边距减去负数外边距的绝对值。
行内元素的行布局
对于行内元素来说,这没有块级元素那么简单和直接,块级元素知识生成框,通常不允许其他内容与这些框并存。
文本使用text-align进行两端对其时,word-spacing的值可能被覆盖(如果letter-spacing是一个长度值,这个值不能被覆盖)。
基本术语和概念
匿名文本,是指所有未包含在行内元素中的字符串<p>I'm<em>so</em>happy!</p>
序列中I'm和happy!都是匿名文本。
em框,em框在字体中定义,也成为字符框。实际的字形可能比其em框更高或更矮。
内容区,在非替换元素中,内容区可能有两种。内容区可以是元素中个字符的em框串在一起构成的框,也可以是由元素中字符字形描述的框。
行间距,是font-size值和line-height值只差,这个差实际上要分为两半,分别应用到内容区的顶部和底部。为内容区增加的这两部分分别称为版兼具。行内距只应用于非替换元素。
行内框,这个框通过向内容区增加行间距来描述。对于非替换元素,袁术行内框的高度刚好等于line-height的值。对于替换元素,元素行内框的高度则恰好等于内容区的高度,因为行间距不应用到替换元素。
行框,这个包含该行中出现的行内框的最高点和最低点的最小框。换句话说,行框的上边界要位于最高行内框的上边界,而行框的底边要放在最低行内框的下边界。
1)内容区类似于一个块级元素的内容框。
2)行内元素的背景应用于内容区及所有内边距。
3)行内元素的边框要包围内容区及所有内边距和边框。非替换元素的内边距、边框和外边距对行内元素或其生成的框没有垂直效果;也就是所它们不会影响元素行内框的高度。
4)替换元素的外边距和边框确实会影响该元素行内框的高度,相应地,也可能影响包含该元素的边框高度。
行内非替换元素
假设有一下标记:
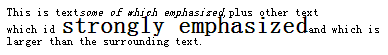
<p style="font-size:12px;line-height:12px;"> This is text<em>some of which emphasized</em>,plus other text<br>which id <strong style ="font-size:24px;">strongly emphasized</strong>and which is<br>larger than the surrounding text. </p>
效果如下:

大多数文本的font-size都是12px,只有一个行内非替换元素中的文本大小是24px。不过,所有文本的line-height都是12px,因为line-heght是一个继承属性。因此strong元素的line-height也是12px。
由于行内框的顶端在元素内容区内部,所以元素的内容落在了行框的外边,实际上与其他行框发生了重叠。其结果是,文本行看上去很不规则。
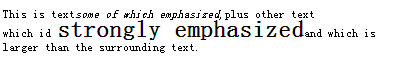
<p style="font-size:12px;line-height:14px;"> This is text<em>some of which emphasized</em>,plus other text<br>which id <strong style ="font-size:24px;verical-align:4px">strongly emphasized</strong>and which is<br>larger than the surrounding text. </p>
把元素上升4像素,折回同时提升其内容区和行内框。由于strong元素的行内框顶端已经是行中的最高点,对垂直对其的这个修改会把整个行框的顶端也向上移4像素。效果如图:
 垂直对齐影响行框高度。
垂直对齐影响行框高度。
如果line-height不使用单位,而是用值小于1的数值,那么line-height将会相对于元素本省font-size设置行高,而不是相对于父元素设置。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号