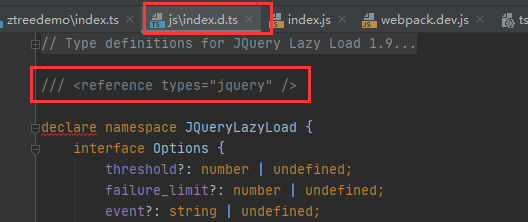
昨天我用ztree 包里的d.ts 测试提示无模块.今天用个其他的开源包,在types库里边有d.ts的正规包,进行测试
由于ztree的d.ts 在types库内没有声明文件, 但软件包内有,但看起来也不甚正规的样子.通过跟正规的测试,看看是哪里出现的问题,
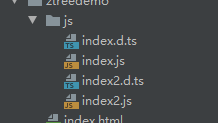
这次也不下载 测试那套代码的types,直接把 d.ts 放在项目内,引用.仿造跟ztree一样的使用环境.
测试库 是一个缓冲插件.lazyload
npm i lazyload
把d.ts从DefinitelyTyped 项目中取出.放入测试环境中.

import "./js/index"
$(document).ready(() => { // basic usage $('.lazyload').lazyload(); // with options const options: JQueryLazyLoad.Options = { threshold: 200, event: 'click', effect: 'fadeIn', container: $('#container'), failure_limit: 10, skip_invisible: true, appear: (elementsLeft: number, settings: JQueryLazyLoad.Options) => { console.log(elementsLeft); } }; $('.lazyload').lazyload(options); // event on load $('.lazyload').on('load', () => { $("img.lazy").trigger("click"); }); });
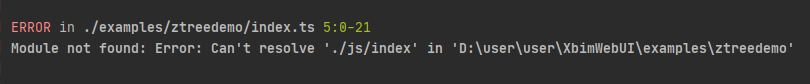
报错

看来单放 d.ts 行不通
把库文件改名放在一块再试

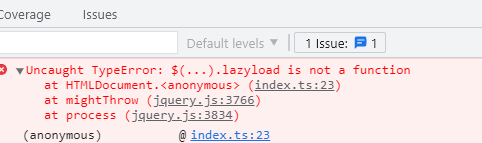
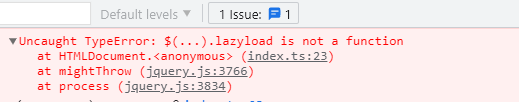
控制台不报错了.浏览器报错

经过分析应该是是d.ts 内的三斜线引入jquery 没成功导致,这个函数没绑到jquery上.
为何通过安装的在types下的就可以,没安装的不行呢,看来走到这,起码能确定,ztree的d.ts 还没走到函数绑定那块,应该卡在这个三斜线引入了

测试下载 lazyload 的声明库方式
下边又加一个测试库进行测试



换了另一个库jquery-mask-plugin 也是上边的方式可以正常使用,看来多半是d.ts 声明的内写法问题或者源文件问题
后经测试是js源文件在挂$ 传递时失败,导致方法挂载失败.
lazyload 的开头代码
(function (root, factory) { if (typeof exports === "object") { module.exports = factory(root); } else if (typeof define === "function" && define.amd) { define([], factory); } else { root.LazyLoad = factory(root); } })
mask的开口的代码
(function (factory, jQuery, Zepto) { if (typeof define === 'function' && define.amd) { define(['jquery'], factory); } else if (typeof exports === 'object' && typeof Meteor === 'undefined') { module.exports = factory(require('jquery')); } else { factory(jQuery || Zepto); }
作为一个规范,只需定义其语法API,而不关心其实现。AMD规范简单到只有一个API,即define函数:
define([module-name?], [array-of-dependencies?], [module-factory-or-object]);
其中:
module-name: 模块标识,可以省略。
array-of-dependencies: 所依赖的模块,可以省略。
module-factory-or-object: 模块的实现,或者一个JavaScript对象。
问题应该出在第一个没有正确加载jquery 引用 所以出现没法赋值情况,不深究了.继续ztree 加入ts项目之路.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号