一言难尽,此文只能从某个环节的实现实践,给大家提供点参考;
总结, ts 引用js文件 需要有这个js 的头文件,也就是声明文件 d.ts
使用过程是正统的使用方法,先npm安装这个js ,然后在找这个js的@types 文件也就是头文件, 因为这个头文件(正规的声明文件是在@types下放的)
今天的测试例子是正规的使用方式,
微软声明文件开源库 搜索
https://github.com/DefinitelyTyped/DefinitelyTyped/
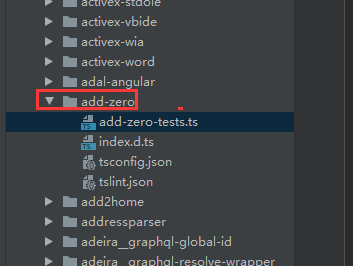
在此开源文件中找一个简单的例子
add-zero

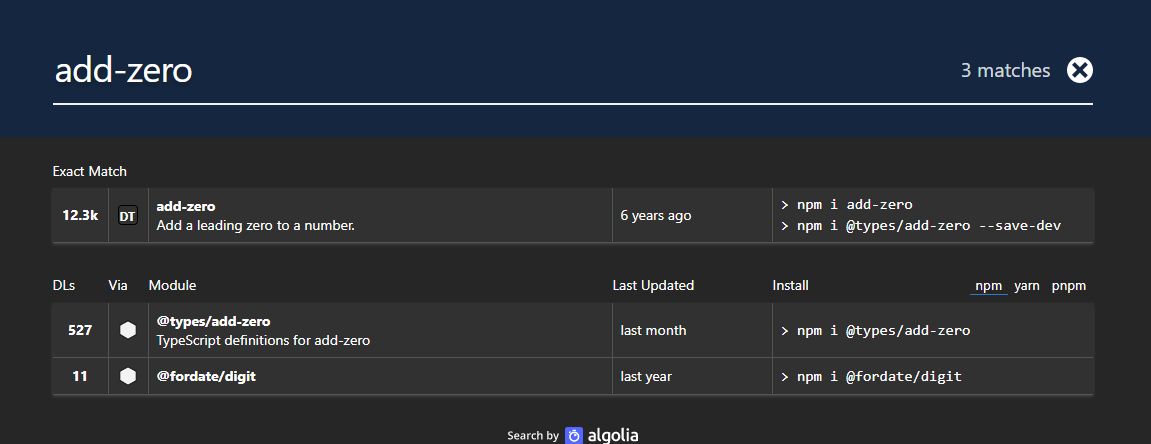
头文件声明 查询站点
https://www.typescriptlang.org/dt/search?search=add-zero

上边第一个,复制,在命令行中安装

开源库中有个测试示例
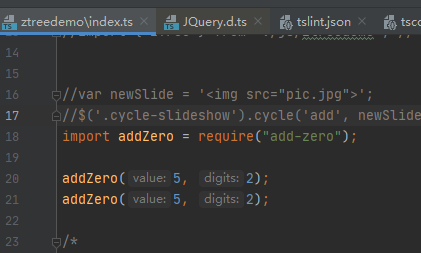
复制到你要测试的ts中

运行打包.
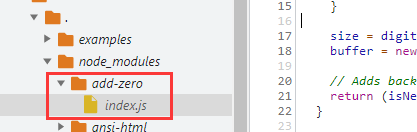
前端html内 source内出现

说明js加载成功了.
技术交流qq群:143280841



 浙公网安备 33010602011771号
浙公网安备 33010602011771号