原始
document.getElementById();//id名, document.getElementsByTagName();//标签名 document.getElementsByClassName();//类名 document.getElementsByName();//name属性值,一般不用 document.querySelector();//css选择符模式,返回与该模式匹配的第一个元素,结果为一个元素;如果没找到匹配的元素,则返回null document.querySelectorAll()//css选择符模式,返回与该模式匹配的所有元素,结果为一个类数组
那么
<div class="layui-inline" title="筛选列" lay-event="LAYTABLE_COLS"><i class="layui-icon layui-icon-cols"></i></div>
想通过lay-event="LAYTABLE_COLS" 获取以上方法似乎就无效了. 在碰到这种当然layui 渲染后的通过
//监听工具条 table.on('toolbar()', function(obj){ var data = obj.data; console.log(obj); });
也提供了监听方式,但是,筛选框是后渲染的,这种方式只能抓到点击筛选图标的事件,而不能抓到筛选框里边内容复选框点击的事件. table.js 内能抓到点击事件然后渲染整个复选按钮列表,并为他们注册了点击事件. 在那时注册事件是肯定能抓到的
而我们没法获取到这个后渲染的事件,也不方便改tablejs ,还得想别的法子,跑题了.
还有一种方式
jQuery选择器 & 元素查找 & 节点操作
https://blog.csdn.net/qq_42827425/article/details/88624199
$("[lay-filter='LAY TABLE TOOL COLS']")
查到值确提示不是节点,是个文档有时....
删除节点以及兄弟节点 通过 this 获取节点
delAction= function(thisdiv,company){ if($('#'+company).val()=="") //刷新前保存已有数据 { var q= thisdiv.parentNode.parentNode; var nex= thisdiv.parentNode.parentNode.nextSibling ; var childs = q.childNodes; for(var i = childs.length - 1; i >= 0; i--) { q.removeChild(childs[i]); } q.parentNode.removeChild(q); var nchilds=nex.childNodes; //预览栏 for(var j = nchilds.length - 1; j >= 0; j--) { nex.removeChild(nchilds[j]); } nex.parentNode.removeChild(nex); // SaveData(); // location.reload(); //刷新页面 return ; }
div 点击 windows.open 鼠标移动上之后,默认不显示小手 加上style="cursor:hand" 也不显示.
后改为 style="cursor:pointer" 可以了
<div class="layui-col-md3" style="cursor:pointer" onclick="window.open('/xxx/xxx.aspx?DepartmentID={%x.DepartmentID%}','_blank')">
'_blank' 跳转到新标签页
self 是在本窗口打开
tr.find
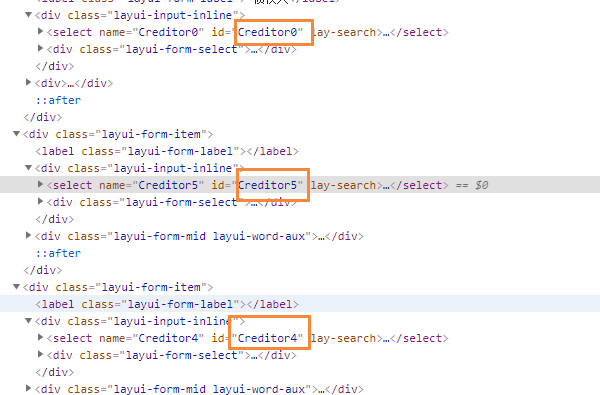
新: id 后缀不同,类似以下的新增,点新增为给 select id 赋值 要获取id 为某个前缀的数量


var cl= $("[id^=Creditor]").length;
后缀是Creditor
var cl= $("[id$=Creditor]").length;
技术交流qq群:143280841




 浙公网安备 33010602011771号
浙公网安备 33010602011771号