控件没有写 图片上传 预览界面进行删除之类的操作
第一个问题 预览删除X 遇到 onlick 后函数未定义问题
delImage()未定义 ,以前有说span 下是div 的子,span 的事件冒泡给div了, 在这里当前情况下没存在这个问题.不是这个问题引起的.
后发现是函数应该定义为全局函数 也就是
delImage =function(参数){} 的方式.
Uncaught ReferenceError: updatemsgconf is not defined at HTMLAnchorElement.onclick 解决办法: 用一个全局变量去定义onclick的点击函数就好了。 updatemsgconf = function (id){ } deletemsgconf = function (id){ } 这样就不会报错了,正常调用 总结: 1、如果函数写在$(functiong{ })或者$().ready(function () {});内部,那么 οnclick="updatemsgconf()"; 时 ,不能写成 function updatemsgconf (){},也不能写成var updatemsgconf = function(){},只能写成updatemsgconf = function(){}。 2、如果函数写在$(functiong{ })外部,就不会有提示未定义的情况发生。其实还是写法上的bug引起的,写在初始化函数内部相当于函数套函数。 ———————————————— 版权声明:本文为CSDN博主「追梦赤子心刘大哥」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/qq_37035946/article/details/102581589

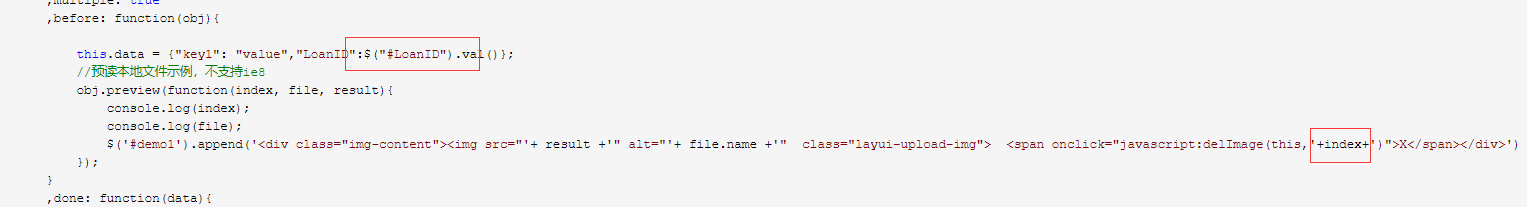
upload.render({ elem: '#imagebutton1' ,url: '/xxxxxx/LAFIImg' //改成您自己的上传接口 ,multiple: true ,before: function(obj){ this.data = {"key1": "value","LoanID":$("#LoanID").val()}; //预读本地文件示例,不支持ie8 obj.preview(function(index, file, result){ console.log(index); console.log(file); $('#demo1').append('<div class="img-content"><img src="'+ result +'" alt="'+ file.name +'" class="layui-upload-img"> <span onclick="javascript:delImage(this,'+index+')">X</span></div>') }); } ,done: function(data){ if(data.res==="ok") { //上传完毕 需返回LoanID 修改 $("#xxx").val(data.LoanID); alert("上传成功!"); }else { //删掉预览 alert(data.res); } } });
第二个问题
× 事件删除同级包括自己节点问题,也就是去掉图片节点的问题
子事件中无法直接删除父节点,需要先得到父节点,然后循环删子节点.代码如下
delImage= function(thisspan,index){ //删除服务器图片 delimage(index); var p= thisspan.parentNode; var childs = p.childNodes; for(var i = childs.length - 1; i >= 0; i--) { alert(childs[i].nodeName); p.removeChild(childs[i]); } // var p2 = document.getElementById("p2"); // var body = document.getElementById("body"); // body.removeChild(p2); // p.removeChild(); //获取下标 // var subscript=$("#demo2 img").index(thisimg); //删除图片 // thisimg.remove(); //删除数组 // images.splice(subscript, 1); //重新排序 // images.sort(); //返回 return ; }
第三个问题
onclick="javascript:delImage(this,'+index+')"
传递这个index 参数 不能直接贴上,需要单引号加+号.
附载删除子节点
ps:JavaScript删除子节点的方法 HTML代码如下: <div id="f"> <div>a</div> <div>b</div> <div>c</div> </div> 如果想删除f节点下的所有子节点,很自然也很正常想到的方法应该就是下面的这段代码了: var f = document.getElementById("f"); var childs = f.childNodes; for(var i = 0; i < childs.length; i++) { alert(childs[i].nodeName); f.removeChild(childs[i]); } 当程序运行后我们发现无论在FireFox还是在IE下,均不能完全的删除所有的子节点(FireFox中把空白区域也 当成节点,所以删除结点的结果会不一样的),这是因为当你把索引为0的子节点删除后那么很自然的原来索引 为1节点此时它的索引变成0了,而这时变量i已经变成1了,程序继续走时就会删除原先索引为2的现在为1的节点,这样程序运行的结果就是只删除了一半的子节点,用for in遍历结果也是一样的。想正常的删除全部节点 的话,我们应该从后面往前删除,代码如下: for(var i = childs.length - 1; i >= 0; i--) { alert(childs[i].nodeName); f.removeChild(childs[i]); } 我们从索引最大值开始删除,采用递减的方法,这样索引便不会移动改变了。
https://www.jb51.net/article/77042.htm

感觉layui 这个index 在上传完之后生成, 那就不叫before 了.应该在生成预览的时候一同把index 放出来, 然后在ajax 请求的时候可以把index 传到服务器, 这样方便在预览的时候删除,然后能直接通过index值删除数据库中荣誉值.....
现在只能是上传成功了,然后再更新下index到数据库..小伙伴们还有更好的方法,请留言.
技术交流qq群:143280841



 浙公网安备 33010602011771号
浙公网安备 33010602011771号