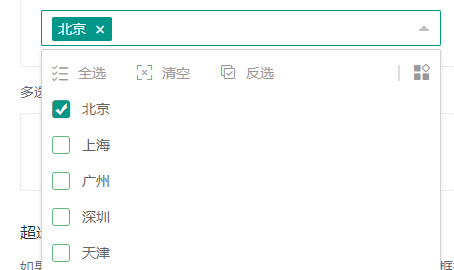
1: 此组件是layui 官网的扩展组件里里边的,已经停止升级,但样式够用了
下载地址 :https://fly.layui.com/extend/formSelects/
详细介绍地址
https://hnzzmsf.github.io/example/example_v4.html
//1.下载formSelects-v4//然后引入formSelects.css<link rel="stylesheet" href="formSelects-v4.css" /><script src="layui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //全局定义一次, 加载formSelects layui.config({ base: '../src/' //此处路径请自行处理, 可以使用绝对路径 }).extend({ formSelects: 'formSelects-v4' }); //加载模块 layui.use(['jquery', 'formSelects'], function(){ var formSelects = layui.formSelects; }); </script> //3.非模块化使用 <script src="layui.all.js" type="text/javascript" charset="utf-8"></script> <script src="formSelects-v4.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var formSelects = layui.formSelects; </script>
我使用的是非模块使用
js
layui.use(['form', 'layedit', 'laydate'], function(){ var form = layui.form ,layer = layui.layer ,layedit = layui.layedit ,laydate = layui.laydate; // var tableSelect = layui.tableSelect; var formSelects = layui.formSelects;
//选择 类似级联,先选第一个,然后获取此点击事件,初始化第二个选择框内内容. 红色字体 内是初始化第二个选择框内内容, select1是id local是本地模式,arr 是固定写法 data.res是数据name 和value数组 form.on('select(nihaotest)', function(data){ $.ajax({ type: 'get', url: '/xxx/xxxxxx/xxxxxxxxx', data: {}, async:false, dataType: 'json', success: function (data) { formSelects.data('select1', 'local', { arr: data.res }); }, error:function(e){ } }); } })
html
<div class="layui-input-block">
<select id="nihao" lay-filter="nihaotest" name="xxxx">
<div class="layui-input-block"> <select name="xxx" xm-select="select1" id="xxx" lay-filter="xxx" >

附加: 选择框时间保留到分钟
laydate.render({ elem: '#open_start' , trigger: 'click' , type: 'time' , format: 'HH:mm' });
,templet: '<div>{{layui.util.toDateString(d.showTime, "yyyy-MM-dd") }
label文字太多导致与控件换行的问题
<div class="layui-form" style="white-space:nowrap;">
table 图片放大
,{field:'ffPhoto', title: '照片', width:200, templet: function(res)
{ if(res.ffPhoto!=null) {
return "<img onclick=\"showBigImage(this)\" src=\"/xxxxx/xxx.aspx?fileguid="+res.ViolationPhoto+"\" width=90 height=90 >"
}
else {return "未上传";} }}
//显示大图片 显示在中心位置 function showBigImage(e) { var x = document.documentElement.clientWidth/4; var y = document.documentElement.clientHeight/4; layer.open({ type: 1, title: false, closeBtn: 0, offset:[y+"px",x+"px"], shadeClose: true, //点击阴影关闭 // area:['auto','auto'], content: "<img src=" + $(e).attr('src') + " />" }); }
手机端屏幕滚动到底部 非layui
function goScroll(){ var top=$(document).height();//Math.abs(parseInt($("body").css("gyform"))); $(window).scrollTop(top); }
技术交流qq群:143280841




 浙公网安备 33010602011771号
浙公网安备 33010602011771号