HTMLayout 之知其然不知其所以然 (一) 第一个程序
目标:使用HTMLayout完成一个Hello Word的开发。
一、什么是HTMLayout?
看这里。
这里不是官方网站,只是我第一次知道这个东西的地方。官方网站在这里。
二、如何学习?
查看官方SDK中的代码示例。
三、开发工具。
VS2010
4、开始
1、新建一个空白的Win32项目,名称设为Demo1,将应用程序类型设为Windows应用程序。项目不当前可以运行,将显示一个空白的窗体程序。
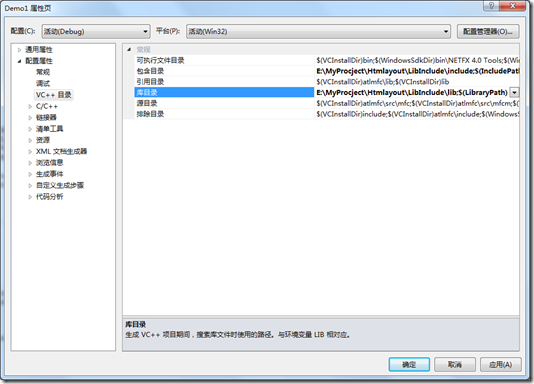
2、在项目属性中添加对HTMLayout库的引用。分别添加包含目录和库目录的引用。
3、添加一个HTML文件,文件名设为default.htm,内容如下(就是一个简单的HTML文件):

1 <HTML> 2 3 <HEAD> 4 5 <style> 6 7 html 8 9 { 10 11 color:Red; 12 13 background-color:Green; 14 15 } 16 17 </style> 18 19 </HEAD> 20 21 22 23 <BODY> 24 25 <h1>Hello Word!</h1> 26 27 28 29 30 31 </BODY> 32 33 </HTML>
4、编辑资源文件,将default.htm加入资源文件中,名称设为default.
5、在Demo1.cpp文件中添加对相关头文件及库文件的引用。
6、修改主窗口回调函数,使用HTMLayou处理相关消息。(具体代码在文章结尾提供下载。)
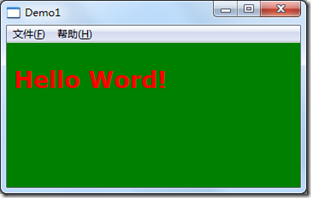
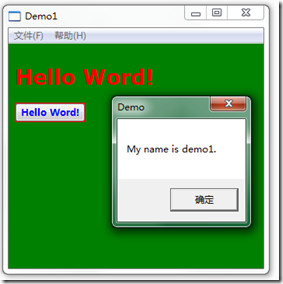
最后程序运行效果如果下图:
要修改样式,只需要修改上面的default.htm文件即可。
源码下载:Down
再附一篇codeproject上的文章:http://www.codeproject.com/KB/wtl/HtmLayout.aspx