从2019年6月中旬开始学习JAVA已经差不多6个月了,也算是差不多半只脚踏进了JAVA的大门,没有老师带,遇到问题就要自己查百度,搜博客,去给各个大佬私信留言,也不知道看不看的见。
看了很多大佬的视频,好多都是要写写博客,写写总结。这才写着玩玩,正好对自己学习的一个模块进行总结,跟着传智播客崔希凡老师所讲的来记录的,蛮喜欢这位老师是讲课的方式,一股东北大冰碴子味。O(∩_∩)O哈哈哈~
------------------------------------------------------------------------------------<hr/>分割线,是正文---------------------------------------------------------------------------------------------------------------
最近刚好学到JAVA Web 的HTTP协议。
众所周知HTTP就是我们平时上网打开浏览器,输入地址前加的HTTP://。。。。什么的HTTP呢.
HTTP(HyperText Transfer Protocol,超文本传输协议)是因特网应用上最为流传广泛的一种网络传输协议,所有的www文件必须遵循这个标准。
http是基于请求/响应模式的,所以分为请求协议和响应协议。
一、请求协议Request
1. 请求格式:
- 请求首行
- 请求头
- 空行
- 请求体(或称之为请求正文)
2. 请求方法
- 常见请求方法有GET和POST
- 在浏览器地址栏中发送请求,以及点击超链接都是GET请求
- 提交表单可以发送GET请求,以及POST请求
- GET请求没有请求体,但空行是存在的
- POST请求是存在请求体的
3. 使用HttpWatch获取请求信息
- 请求行:请求方法 请求路径 请求协议及版本,例如:GET /hello/index.jsp HTTP/1.1
- 请求头:请求头就是一些键值,格式为:头:值,例如:Host:localhost
- 空行:就是一个空行,用来与请求体分隔
- 请求体:GET方法没有请求体,POST才有请求体,请求体内容为:参数名=参数值&参数名=参数值,其中参数值为中文,会使用URL编码。
4. 常见请求头
- Host:请求的服务器主机名
- User-Agent:客户端浏览器与操作系统相关信息
- Accept-Encoding:客户端支持的数据压缩格式
- Connection:客户端支持的连接方式
- Cookie:客户端发送给服务器的“小甜点”,它服务器寄存在客户端的。如果当前访问的服务器没有在客户端寄存东西,那么就不会存在它!
- Content-Length:请求体的长度
- Referer:当前发出请求的地址,例如在浏览器地址栏直接访问服务器,那么没有这个请求头。如果是在www.baidu.com页面上点击链接访问的服务器,那么这个头的值就是www.baidu.com
二、响应协议Response
1. 响应格式:
- 响应首行
- 响应头
- 空行
- 响应体(或称之为响应正文)
2. 状态码
响应首行的结构:协议及版本 状态码 状态码说明,例如:HTTP/1.1 200 OK
- 200:请求成功
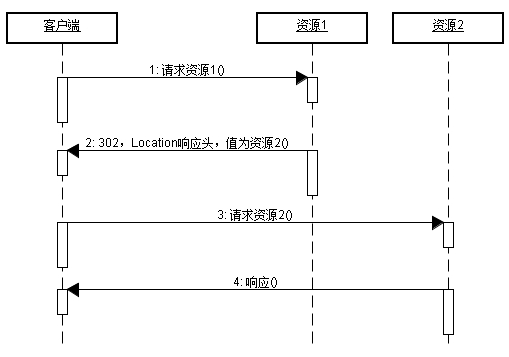
- 302:请求重定向,表示服务器要求浏览器会重新发送一个请求,服务器会发送一个响应头Location,它指向了一个新的URI地址。
- 304:请求资源没有改变
- 404:请求资源不存在,属性客户端错误
- 500:服务器内部错误
302重定向老师举了一个特别好的例子:比如给114客服打电话求警察的电话(其中打电话是一个请求),而114客服给你说了一个电话110(这是一个响应),接着你挂了电话给110打电话(又是一个请求),接着110给你一个响应。

状态码304:表示访问的资源没有改变。
1. 客户端首次访问服务器的静态资源index.html,服务器会把index.html响应给客户端,而且还会添加一个名为Last-Modified的响应头,它说明了当前index.html的最后修改时间
2. 客户端收到响应后,会把index.html缓存在客户端上,而且还会把Last-Modified缓存起来。
3. 客户端第二次请求index.html时,会添加名为If-Modified-Since的请求头,它的值是上次服务器响应头Last-Modified,服务器获取到客户端保存的最后修改时间,以及当前资源的最后修改时间进行比较,如果相同,说明index.html没有改动过,那么服务器不会发送index.html,而是响应状态码304,即通知客户端资源没有改变,你可以使用自己的缓存。
3. 响应头
- Content-Type:响应正文的MIME类型,例如image/jpeg表示响应正文为jpg图片,例如text/html;charset=utf-8表示响应正文为html,并且编码为utf-8编码。浏览器会通过这一信息来显示响应数据
- Content-Length:响应正文的长度
- Set-Cookie:服务器寄存在客户端的“小甜点”,当客户端再次访问服务器时会把这个“小甜点”还给服务器
- Date:响应时间,可能会有8小时的误差,因为中国的时区问题
--------------------------------------------------------就先写到这里吧,大部分就是老师的总结,我只是温故一下知识。= =-------------------------------------------------------------------------------



