JQuery制作环形进度条
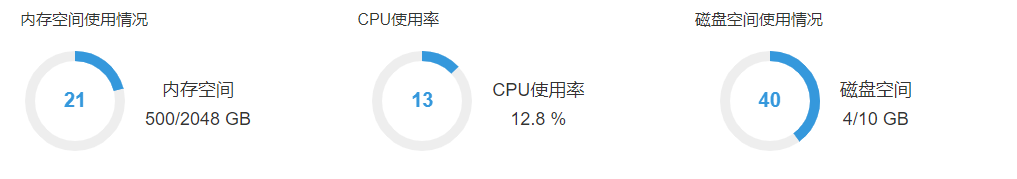
页面实现:

代码实现:
<html> <meta charset="utf-8"> <title>jQuery制作进度条</title> <link rel="stylesheet" href="label/bootstrap.css" type="text/css"/> <script src="label/jquery.min.js" type="text/javascript"></script> <script src="label/bootstrap.min.js" type="text/javascript"></script> <script src="label/jquery.knob.js" type="text/javascript"></script> <script type="text/javascript"> $(function() { $(".knob").knob({ 'dynamicDraw': true, 'thickness': 0.2, 'tickColorizeValues': true, 'skin': 'tron' }) var kvm_info = { 'cpu_usage':12.8, 'mem_used':500, 'mem_total':2048, 'mem_usage':21, 'disk_used':4, 'disk_total':10, 'disk_usage':40, } $('#memory_space input').eq(0).val(kvm_info['mem_usage'].toFixed(0)).trigger('change'); $('#memory_space h4').eq(1).text(kvm_info['mem_used'] + "/" + kvm_info['mem_total'] + " GB"); $('#cpu_space input').eq(0).val(kvm_info['cpu_usage'].toFixed(0)).trigger('change'); $('#cpu_space h4').eq(1).text(kvm_info['cpu_usage'] + " %") $('#disk_space input').eq(0).val(kvm_info['disk_usage']).trigger('change'); $('#disk_space h4').eq(1).text(kvm_info['disk_used'] + "/" + kvm_info['disk_total'] + " GB"); }); </script> <form> <div class="form-group"> <div class="col-md-12"> <div class="col-md-4"> <span class="caption-subject bold uppercase font-green" style="font-size:16px">内存空间使用情况</span> </div> <div class="col-md-4"> <span class="caption-subject bold uppercase font-green" style="font-size:16px">CPU使用率</span> </div> <div class="col-md-4"> <span class="caption-subject bold uppercase font-green" style="font-size:16px">磁盘空间使用情况</span> </div> </div> <div class="col-md-4" align="center" style="padding-top: 20px;" id="memory_space"> <div style="float:left;padding-left: 20px"> <input readonly class="knob" data-width="100" data-height="100" data-fgcolor="#3598DC" data-min="0" data-displayprevious=true value="100"> </div> <div style="float:left;padding-left: 20px;padding-top: 20px"> <h4>内存空间</h4> <h4 class="">0/0 GB </h4> </div> </div> <div class="col-md-4" align="center" style="padding-top: 20px" id="cpu_space"> <div style="float:left;padding-left: 20px"> <input readonly class="knob" data-width="100" data-height="100" data-fgcolor="#3598DC" data-min="0" data-displayprevious=true value="100"> </div> <div style="float:left;padding-left: 20px;padding-top: 20px"> <h4>CPU使用率</h4> <h4 class="">0 %</h4> </div> </div> <div class="col-md-4" align="center" style="padding-top: 20px;" id="disk_space"> <div style="float:left;padding-left: 20px"> <input readonly class="knob" data-width="100" data-height="100" data-fgcolor="#3598DC" data-min="0" data-displayprevious=true value="100"> </div> <div style="float:left;padding-left: 20px;padding-top: 20px"> <h4>磁盘空间</h4> <h4 class="">0/0 GB </h4> </div> </div> </div> </form> </html>
插件参考:
链接:https://pan.baidu.com/s/1SUXIIz3CNc4YpdXTJ-ZCDQ
提取码:t16l





 浙公网安备 33010602011771号
浙公网安备 33010602011771号