FineReport报表插件
一、3D地球
安装插件:


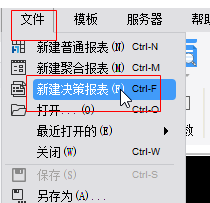
新建决策报表:


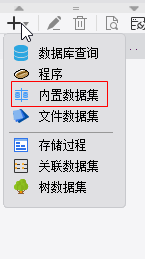
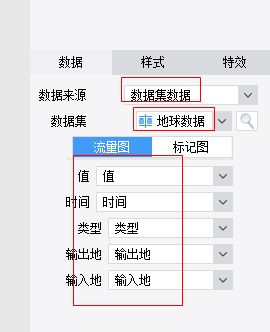
添加数据集:


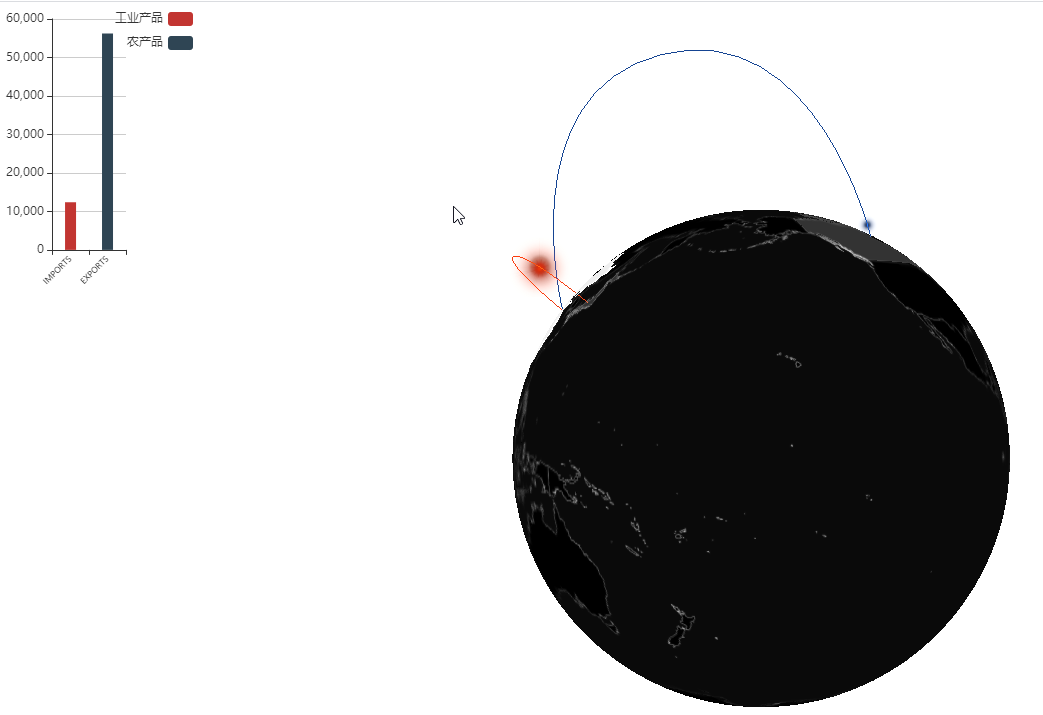
编辑3D地图:

预览:

二、3D卡片动画
图片展示时,实现 3D 炫酷效果来展示,效果如下图所示:

安装该插件后,以决策报表为例,图表里会多出一个3D 卡片动画控件
图片准备:
点击下载images文件夹并解压:images.zip
将images文件夹复制到%FR_HOME%\webapps\webroot\help\picture目录下,如下图所示:

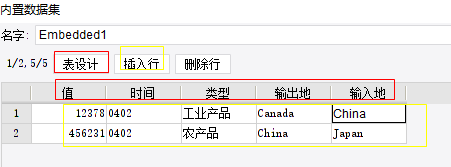
新建决策报表,添加内置数据集:
注:imgPath为绝对路径,内置数据集中的图片路径必须和电脑中图片路径一致

将 3D 卡片动画控件拖入到报表中,选中 3D 卡片动画控件,可以看到相应的配置。
数据设置:

具体含义如下表所示:
| 内容 | 定义 |
|---|---|
| 名称 | 显示在卡片中央的文字 |
| 图片路径 |
卡片的图片地址 支持 Window 和 Unix 地址分隔符,必须是绝对路径 |
| X 坐标 |
图片在表状形态下的 X 坐标位置,数值为整数,从 1 开始 |
| Y 坐标 | 图片在表状形态下的 Y 坐标位置,数值为整数,从 1 开始 |
| 描述 1-3 | 为卡片添加的额外描述,默认样式为显示在卡片下方 |
注:其中 X、Y 坐标为必填内容
2.4.2 样式面板配置

1)样式
| 内容 | 定义 |
|---|---|
| 背景 | 卡片动画的背景色 |
| 卡片 | 每一张小卡片的宽度、高度、背景色 |
| 边框 | 每一张小卡片的边框线宽、样式、颜色 |
| 阴影 | 每一张小卡片的阴影设置 |
| 编号 | 每一张小卡片的编号设置 |
2)相机
| 内容 | 定义 |
|---|---|
| 视角 | 数值越大,卡片在水平方向被拉伸的越长 |
| 远近视截面 | 相对于深度剪切面的远近的距离 |
| 镜头角度 | 调整观察图像的角度 |
3)控制
| 内容 | 定义 |
|---|---|
| 润滑度 | 鼠标操作指是的鼠标灵敏程度 |
| 距图像的最近最远距离 | 图像可以被缩小放大的极限距离 |
4)位置
调整图像位置和卡片之间的间隙
5)CSS
输入卡片各要素的 CSS 代码,让你的卡片更漂亮。
注:非技术人员这里可保持默认,无需配置。基本样式可以在样式栏中配置,这里只是让你的卡片更加好看。
-
背景样式:图表展示框的样式,可以在此添加纹理图案。

-
卡片样式:包括伪元素样式,可以写一些代码。
效果如下图所示:

2.4.3 特效面板配置

1)交互选项:在此面板配置图形形状,转换,旋转的参数,可以让图形连贯切换,效果更为炫酷。
效果预览




 浙公网安备 33010602011771号
浙公网安备 33010602011771号