Jquery实现回车键Enter切换焦点
系统默认情况下,使用Tab按键切换页面元素的焦点,有没有想过回车键Enter也可以实现这种功能,并且具有良好的用户体验。接下来我们使用Jquery实现回车键Enter切换焦点,此代码在常用浏览器IE7, IE8, Firefox 3, Chrome 2 和 Safari 4测试通过。
使用的开发工具是微软VS2010+Jquery框架。
实现步骤如下
1、 首先引用Jquery类库
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
2、 Javascript代码
|
<script type="text/javascript"> $(function () { $('input:text:first').focus(); var $inp = $('input:text'); $inp.bind('keydown', function (e) { var key = e.which; if (key == 13) { e.preventDefault(); var nxtIdx = $inp.index(this) + 1; $(":input:text:eq(" + nxtIdx + ")").focus(); } }); }); </script> |
分析:
$('input:text:first').focus();
页面初始化时,焦点定位第一个文本框内
var $inp = $('input:text');
取的type=文本框的元素集合
$inp.bind('keydown', function (e) {}
给文本框集合绑定'keydown'事件
var key = e.which;
取的当前按下的键值 比如Enter的键值=13
e.preventDefault();
可以阻止它的默认行为的发生而发生其他的事情,在这里我们组织PostBack发生,而是切换焦点。另外一个相近的方法是stopPropagation,它起到阻止js事件冒泡的作用。
事件代理用到了两个在JavaSciprt事件中常被忽略的特性:事件冒泡以及目标元素。当一个元素上的事件被触发的时候,比如说鼠标点击了一个按钮,同样的事件将会在那个元素的所有祖先元素中被触发。这一过程被称为事件冒泡;这个事件从原始元素开始一直冒泡到DOM树的最上层。对任何一个事件来说,其目标元素都是原始元素,在我们的这个例子中也就是按钮。目标元素它在我们的事件对象中以属性的形式出现。使用事件代理的话我们可以把事件处理器添加到一个元素上,等待事件从它的子级元素里冒泡上来,并且可以很方便地判断出这个事件是从哪个元素开始的。
var nxtIdx = $inp.index(this) + 1;
取的元素集合inp中的下一个元素索引
$(":input:text:eq(" + nxtIdx + ")").focus();
定位焦点到集合的下一个元素
3.、HTML代码
|
<div> <asp:TextBox ID="txt1" runat="server" /><br /> <asp:TextBox ID="txt2" runat="server" /><br /> <asp:TextBox ID="txt3" runat="server" /><br /> <asp:TextBox ID="txt4" runat="server" /><br /> </div> |
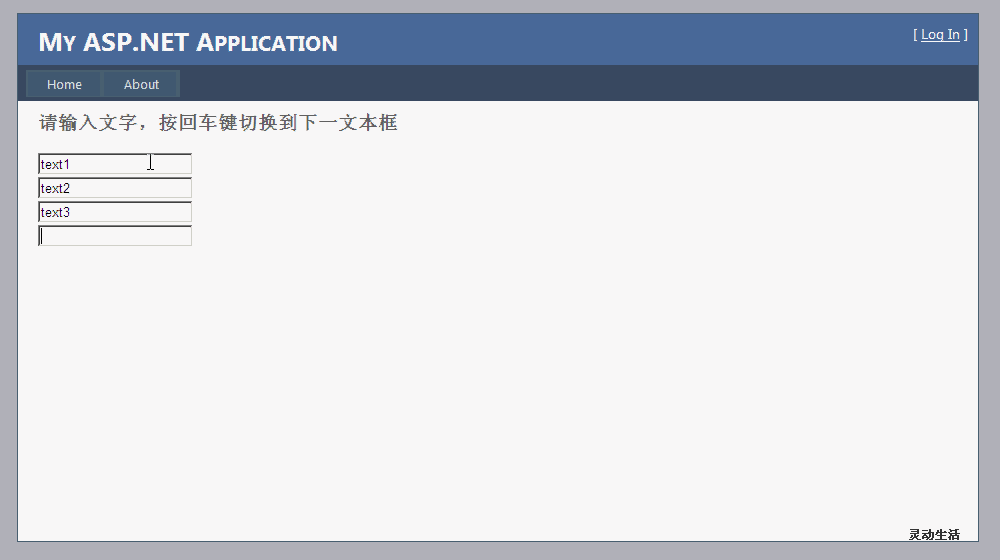
分析:页面上存放四个文本框
3、 运行程序

那页面中如果有TextArea 元素,我们如何使用Enter切换焦点呢,办法是有的,如下充分运用了Jquery的一些特性。
4、 HTML代码
|
<div> <asp:TextBox ID="tb1" runat="server" class="cls" /><br /> <asp:TextBox ID="tb2" runat="server" class="cls" /><br /> <asp:TextBox ID="tb3" TextMode="MultiLine" runat="server" class="cls" /><br /> <asp:TextBox ID="tb4" runat="server" class="cls" /><br /> </div> |
分析:
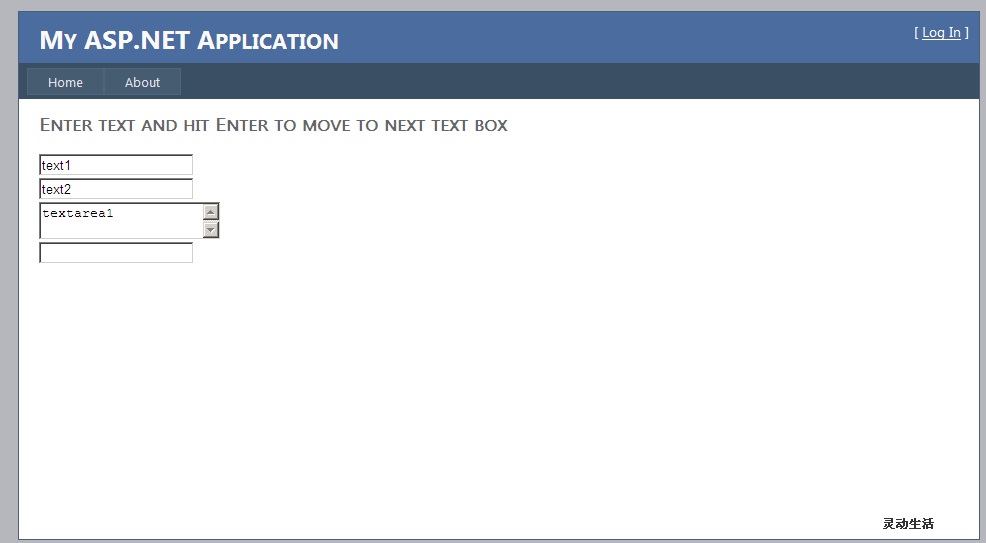
页面中所以的TextBox 引用Class=”cls”,便于后期的对页面元素的Jquery查询。
5、 Javascript代码
|
<script type="text/javascript"> $(function () { $('input:text:first').focus(); var $inp = $('.cls'); $inp.bind('keydown', function (e) { var key = e.which; if (key == 13) { e.preventDefault(); var nxtIdx = $inp.index(this) + 1; $(".cls:eq(" + nxtIdx + ")").focus(); } }); }); </script> |
分析:
var $inp = $('.cls');
取的样式为cls的所有元素 赋值给变量inp
6、 运行效果

出处: http://www.cnblogs.com/ywqu
如果你认为此文章有用,请点击底端的【推荐】让其他人也了解此文章,
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



