elementUI dialog 对话框层级问题

解决办法,需给el-dialog 加上 append-to-body
代码如下:
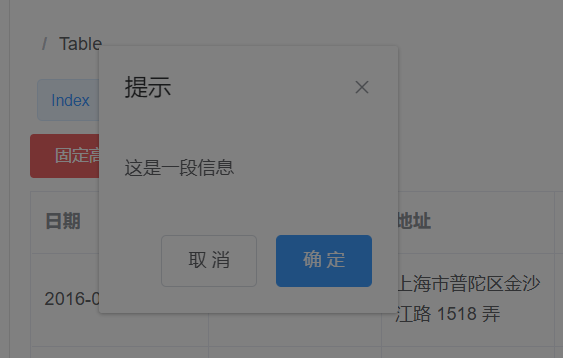
<el-dialog title="提示" append-to-body style="z-index:3000" :visible.sync="infoDialog" width="30%" :before-close="handleClose"> <span>这是一段信息</span> <span slot="footer" class="dialog-footer"> <el-button @click="infoDialog = false">取 消</el-button> <el-button type="primary" @click="infoDialog = false">确 定</el-button> </span> </el-dialog>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号