原型设计工具比较及实践
------------恢复内容开始------------
基本要求:
一、优缺点比较及适用范围
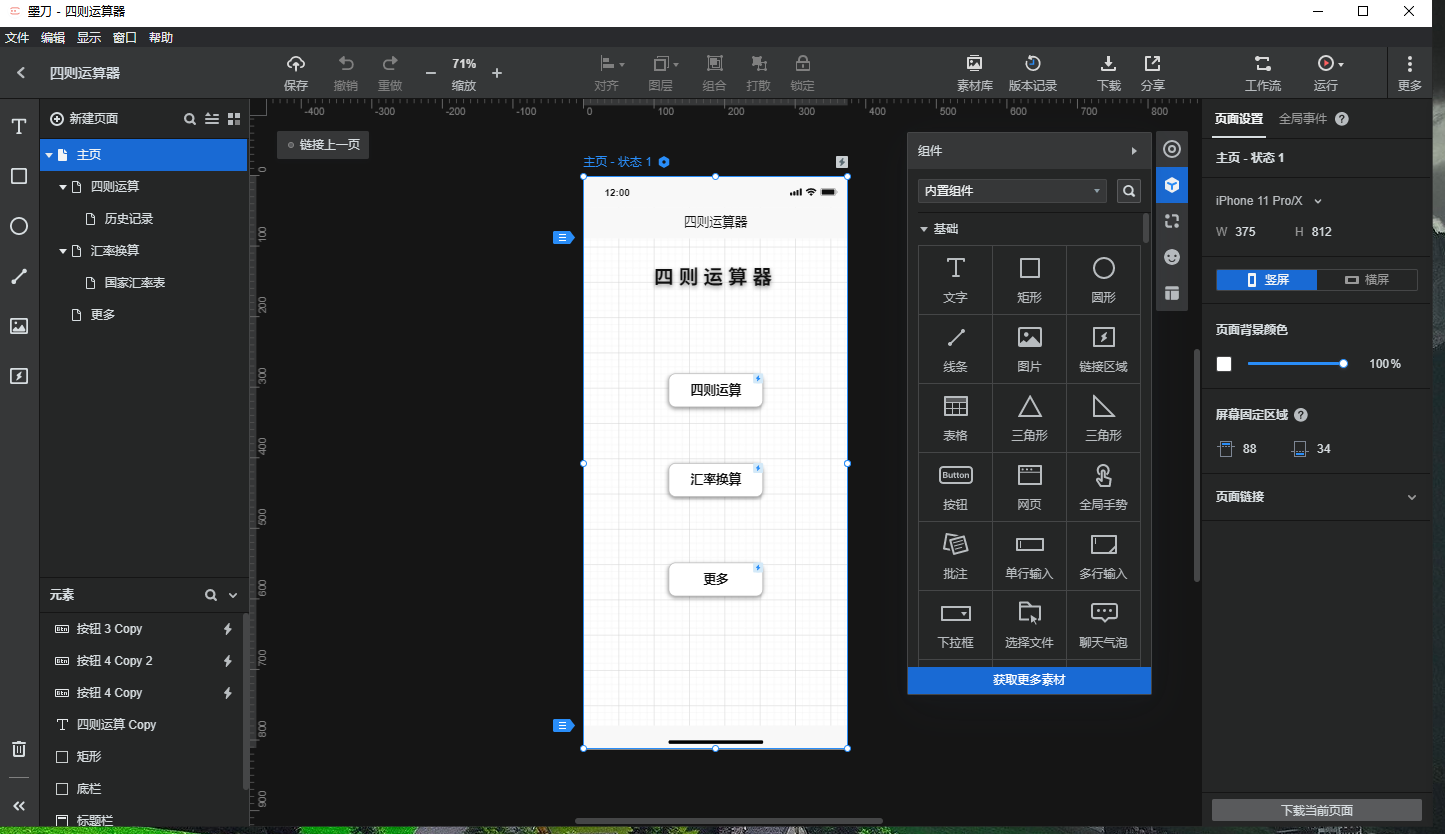
1、墨刀
优点
1)墨刀是最简洁易用的原型设计工具和线框图工具,给用户的感受就是比较轻巧
2)墨刀可以说专为移动端产品原型设计而生,空间都是基于APP,减少了不少工作环节
3)简单好用上手快,轻轻松松做出个简单应用
缺点
1)交互功能比较欠缺,对一些中高级的产品经历的吸引力比较低
2)相比于mockplus和Axure保真度较低
3)使用时不自由,在交互效果、控件组合、操作面板的选择上不灵活
适用领域
主要用于设计移动APP原型

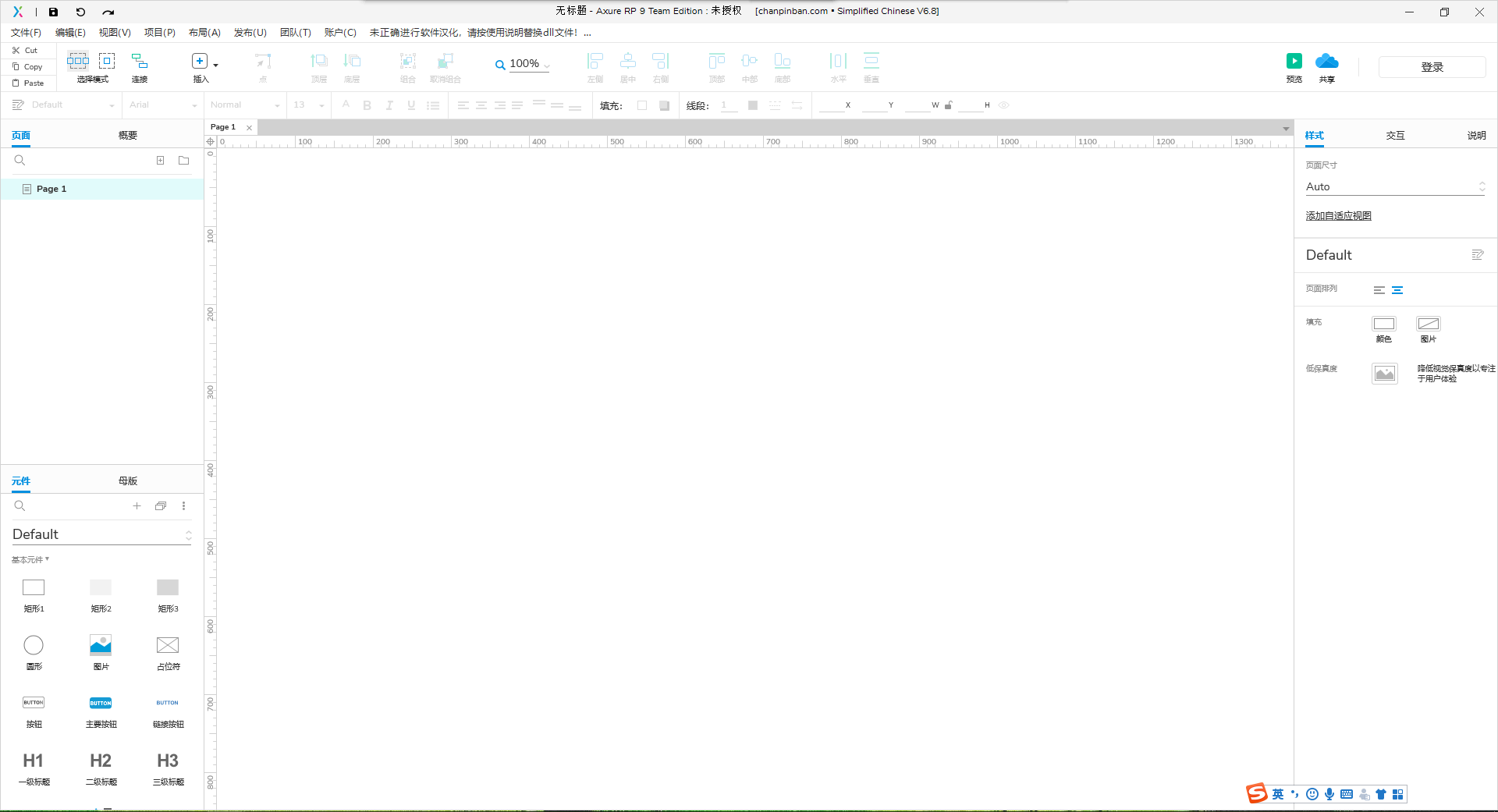
2、Axure
优点
1)是一个专业的快速原型设计工具,更快速、高效的常见原型,同时支持国人协作设计和版本控制管理
2)老牌的原型设计工具,总能最齐全、交互最多样,尤其在制作PC段原型图山有优势
3)高保真的原型设计工具,名声大
缺点
1)动态面板、中继器等功能都是强大的,但是不容易搞懂
2)素材也是个头疼的问题,要去原型库、素材库去寻找相应的的第三方素材库进行载入
3)设计原型的速度慢,修改繁琐
适用领域
使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师,架构师、程序员

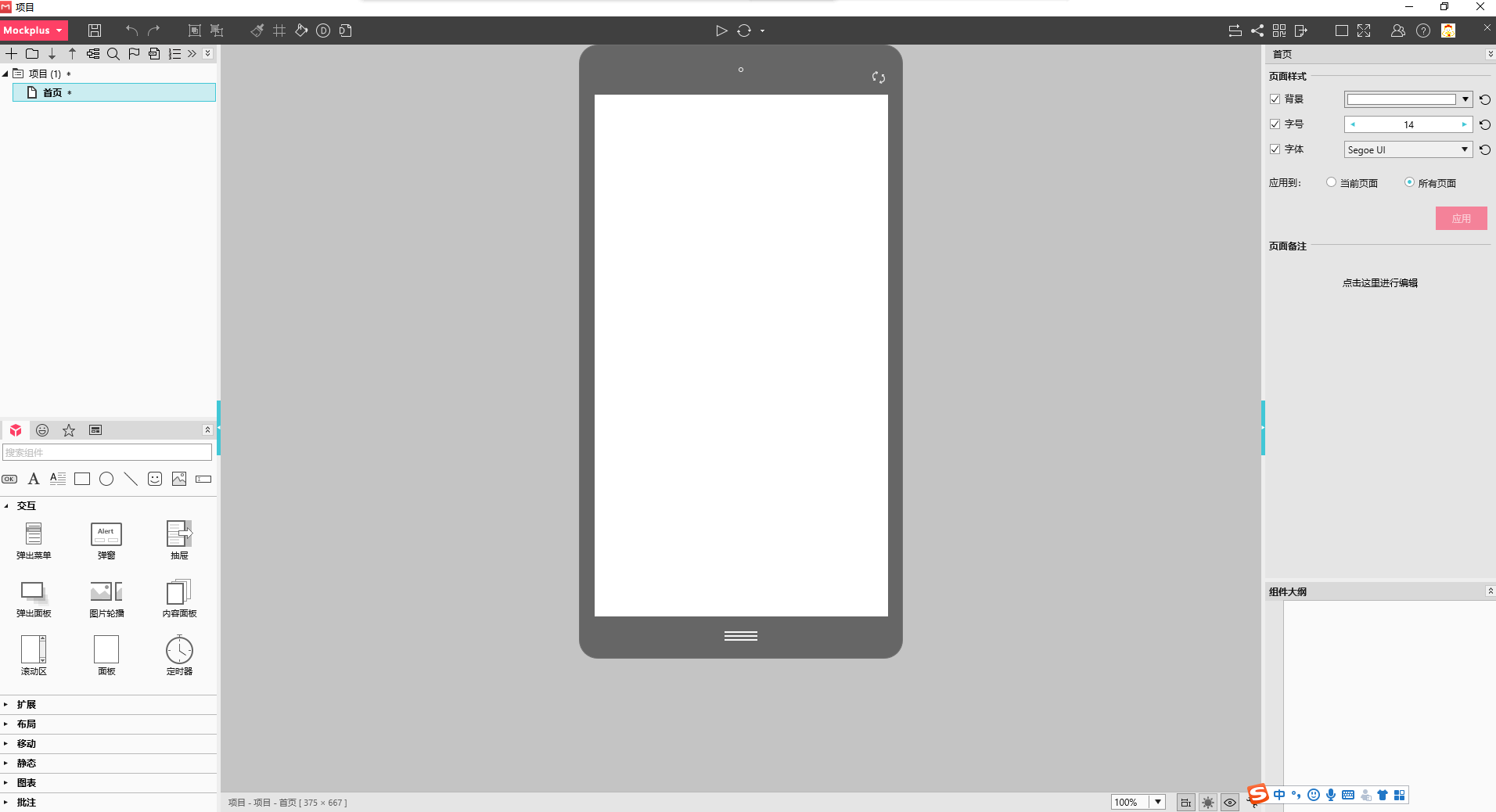
3、Mockplus
优点
1)定位是更快更简单的原型图设计工具,最短的时间内完成产品原型图的设计
2)原型设计和功能比较齐全,应用场景广
3)比较适合移动端设计,帮设计师在最短时间内完成原型图设计
缺点
1)在保真度方面不如Axure高
2)不支持手势交互
3)Mockplus里线条没有提供隐形的扩展感应区,操作不便
适用领域
移动APP原型设计,制作PC、网页的原型设计

二、比较好的学习原型设计的网站或博客
https://www.mockplus.cn/blog
个人喜欢用mockplus,会在官网论坛学习一些原型设计的方法
三、原型设计实践(四则运算器)
https://free.modao.cc/app/13f4cb7366210d9f58cec89e682e5b2a77dbbd8e?simulator_type=device&sticky
------------恢复内容结束------------


