easyui div 上下布局 最大化按钮 隐藏标题
背景:easyui在做上下布局的时候,上面是数据列表,下面是数据图表。如下图

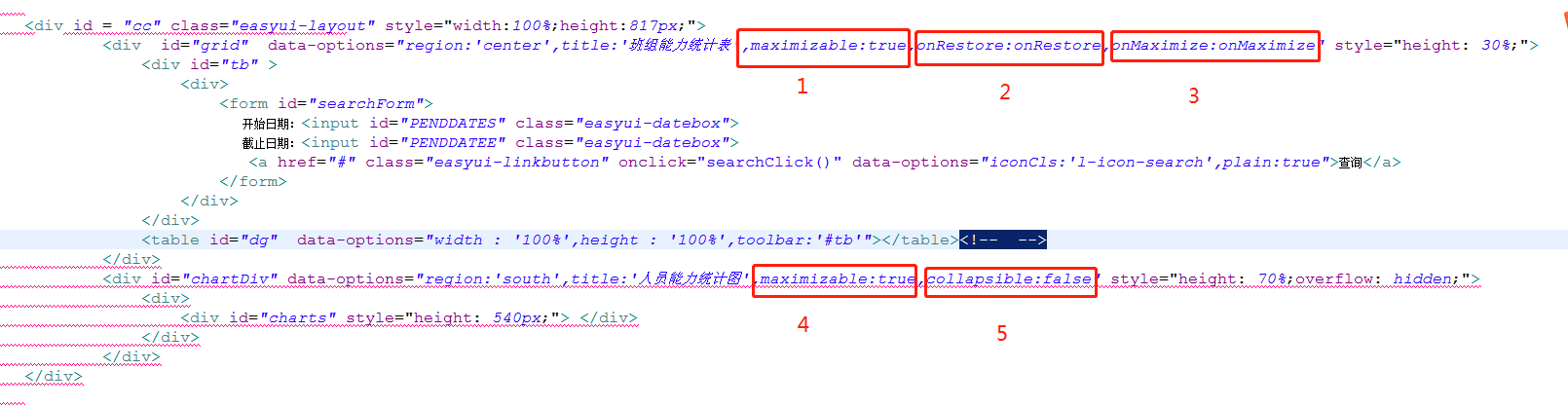
需要在上下面板右上角加上最大化按钮,以便可以全屏显示。逻辑就是当上面点击最大化时候,隐藏下面,主意:此时需要将下面的div标题设置为空字符,否则后果就是列表中间有一道人员能力统计图标题;当点击恢复按钮的时候,展示下面图表,同时将标题设置为以前的。上图:

注释:1.上面布局最大化按钮显示;2.恢复按钮点击事件;3.最大化按钮点击事件;4.下面布局最大化按钮;5.不显示折叠(必须的)

现在问题完美的解决了;不过花费的时间有点多;
记录下之前的错误思路,警示以后:之前最理想的做法是上面不需要按钮,只要下面的按钮,按钮包括一个最大化,一个折叠,当点击最大化的时候,下面的图表全屏显示;当点击折叠的时候,下方折叠到最底下,上面全屏显示;这样子有些操作不会有问题,比如只要不在最大化以后,点击折叠按钮两次,就不会出现问题;但是当最大化以后,连续两次点击折叠,再点击回复按钮,上布局的列表就显示为空,其中原因我也不太清楚,毕竟不是专门学习前端的;之后根据这个思路想过,可以在最大化以后隐藏掉折叠按钮,这样子就会避免之前的情况出现;也试过很多种,比如在点击最大化以后,将collapsible设置为true;然后又出现了一个问题:too much 啥,记不清了,就是说无限迭代了;故此思路也行不通;之后还想过一些思路,但是都不行;最后就定为这个了。
也没想过解决方法这么简单,我真的是醉了,就这么两句代码,浪费了我这么久时间。不开心!!!




