fastadmin后台引入layui
一、首先进入官网
然后点击直接下载。

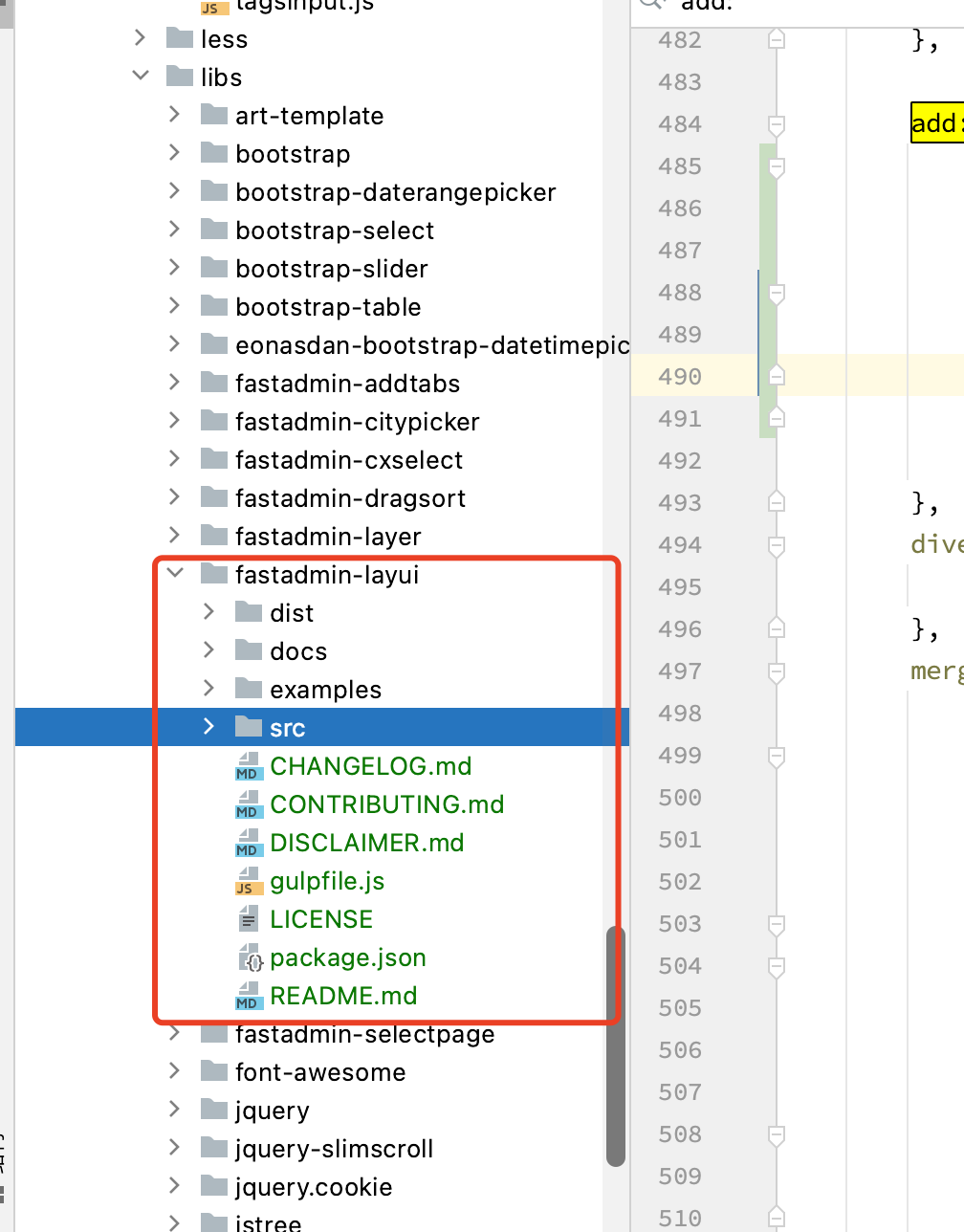
二、把下载好的包放入项目libs目录下。
我这里创建了一个目录叫:fastadmin-layui,然后把包里所有的文件复制到该目录下。

三、修改require-backend.js 文件,在 paths 和 shim 中分别添加
文件路径:/public/assets/js/require-backend.js
require.config({ paths: { //添加layui 'layui': '../libs/fastadmin-layui/src/layui', }, // shim依赖配置 shim: { //添加layui 'layui': { deps: ["css!../libs/fastadmin-layui/src/css/layui.css"], init: function () { console.log("在这里init了layui"); return this.layui.config({ dir: "/assets/libs/fastadmin-layui/src/" }); }, }, }, });
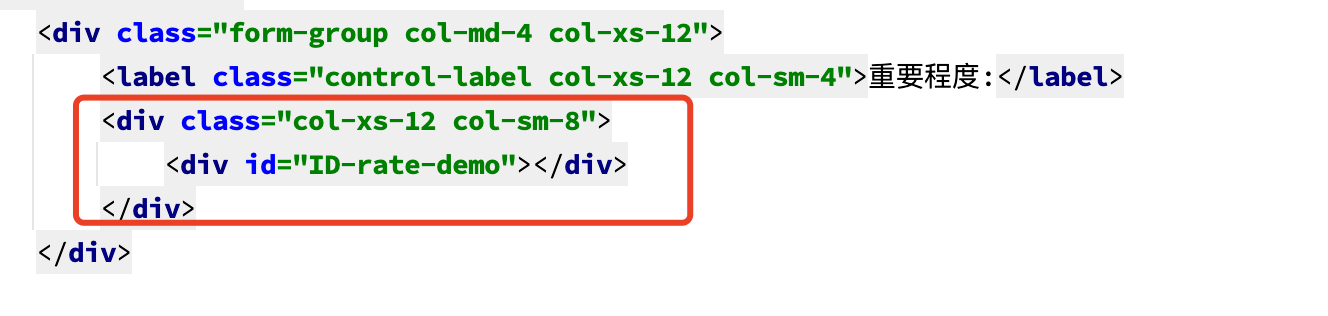
四、在所需要的模块js文件里引入,并拿插件测试


define(["jquery", "bootstrap", "backend", "form", "table", "layui"], function ( $, undefined, Backend, Form, Table, layui ) { var Controller = { add: function () { //我是在add模板中需要引入layui的星级插件 layui.use(function(){ var rate = layui.rate; // 渲染 rate.render({ elem: '#ID-rate-demo' }); }); Controller.api.bindevent(); }, }; return Controller; });
五、清理缓存
php think min -m all -r all
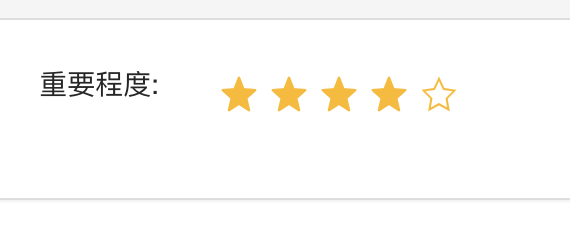
六、刷新页面

另外:
一键压缩打包
https://doc.fastadmin.net/doc/frontend.html#toc-1
//一键压缩打包前后台的JS和CSS php think min -m all -r all //一键压缩打包后台的JS和CSS php think min -m backend -r all //一键压缩打包前后台的JS php think min -m all -r js //一键压缩打包后台的CSS php think min -m backend -r css //使用uglify进行一键压缩打包后台的JS文件 php think min -m backend -r js -o uglify


 浙公网安备 33010602011771号
浙公网安备 33010602011771号