[JavaScript]如何获取系统滚动条的宽度。
我们为什么要获取系统滚动条的宽度呢?因为有时候我们需要动态的计算它们,或加上或减去,哪怕我们只是想要知道,那也是一种需求。可是如何才能知道呢?
系统滚动条的宽度等于:一个带滚动条的div的offsetWidth-clientWidth。至于这个值怎么得出的,简单地说,运气和测试。
这里我们的滚动条都是指未经过额外指定样式的,带样式的我没有测试,应该也可以。
方法其实很简单,向document.body中加入元素,这个元素是一个带scroll的div,通过这个HTML元素,我们就可以取得它的offsetWidth和clientWidth,这里有个小技巧,就是在非IE下,我们只要有个style="overflow:scroll"的div就好,但是在IE下,因为div没有设置宽高,所以clientWidth和clientHeigth无法取得数值。因此这里我们设置一个值,我暂定为100,因为通常不会有滚动条宽度那么宽,25都已经显得很粗了。然后就是计算scroll的宽度,然后把他们存起来,以免每次都要重新计算。最后将它们从document.body中移除,这一过程不会显示在页面中,因此不会影响布局。
这个函数第一次运行的时机最好是在页面加载完的时候,这样以后每次调用这个页面,都不会去计算它了。
下面是实现它的代码,已经在IE6/8/Chrome/Safari/Firefox下验证通过。
2 <head>
3 <title>Test - scroll bar width</title>
4 </head>
5 <body>
6 <h1>scroll bar width</h1>
7 <div style="overflow:scroll; width:320px; height:240px; background-color:#eeeeee;"></div>
8 <div id="output">
9
10 </div>
11 <script type="text/javascript">
12 var __scrollBarWidth = null;
13 function getScrollBarWidth() {
14 if (__scrollBarWidth) return __scrollBarWidth;
15
16 var scrollBarHelper = document.createElement("div");
17 // if MSIE
18 // 如此设置的话,scroll bar的最大宽度不能大于100px(通常不会)。
19 scrollBarHelper.style.cssText = "overflow:scroll;width:100px;height:100px;";
20 // else OTHER Browsers:
21 // scrollBarHelper.style.cssText = "overflow:scroll;";
22 document.body.appendChild(scrollBarHelper);
23 if (scrollBarHelper) {
24 __scrollBarWidth = {
25 horizontal: scrollBarHelper.offsetHeight - scrollBarHelper.clientHeight,
26 vertical: scrollBarHelper.offsetWidth - scrollBarHelper.clientWidth
27 };
28 }
29 document.body.removeChild(scrollBarHelper);
30 return __scrollBarWidth;
31 }
32 function test() {
33 var scrollBarWidth = getScrollBarWidth();
34 document.getElementById("output").innerHTML += "scroll bar width : horizontal : " + scrollBarWidth.horizontal
35 + " vertical : " + scrollBarWidth.vertical + "<br />";
36 }
37 test();
38 </script>
39 </body>
40 </html>
如何修改系统滚动条宽度呢?
这里提供XP下的方法,Win7下我不知道怎么设置。
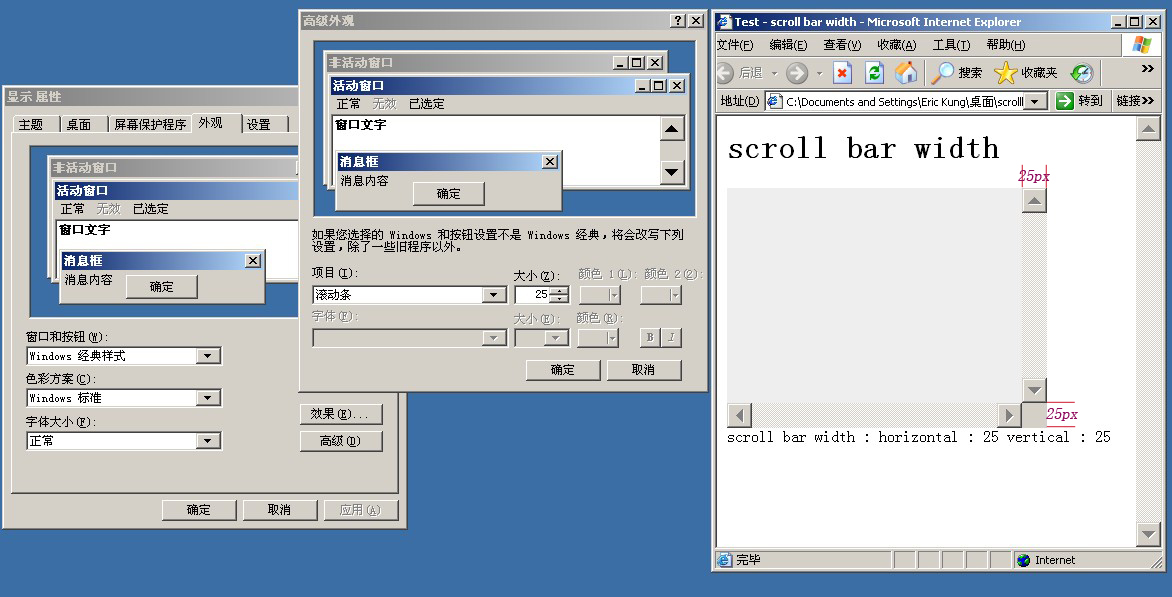
方法:右键桌面,属性,外观,高级,滚动条,设置一个整数(如图所示25),一路确定保存即可。然后刷新页面。

posted on 2010-10-09 00:47 volnet(可以叫我大V) 阅读(6734) 评论(0) 收藏 举报




 浙公网安备 33010602011771号
浙公网安备 33010602011771号

