JS的DOM对象
DOM:HTML Document Object Model(文档对象模型)
定义了访问和操作HTML文档的标准方法,
把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
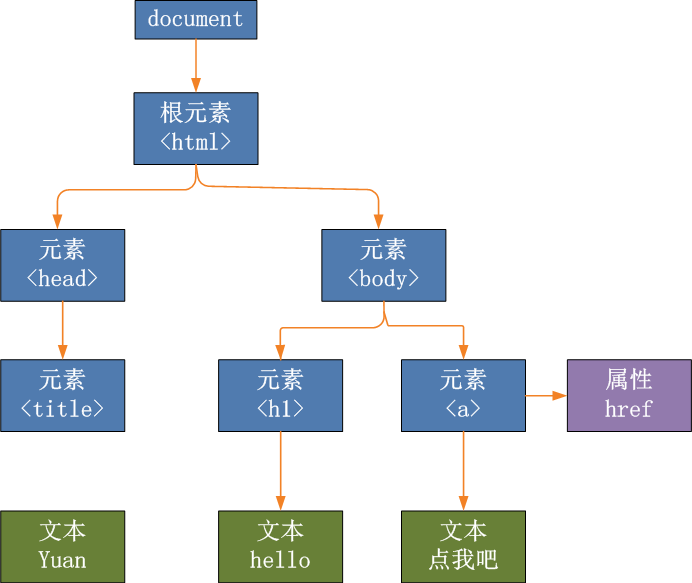
一、DOM树:
展示文档中各个对象之间的关系,用于对象的导航。


二、DOM节点
1、DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
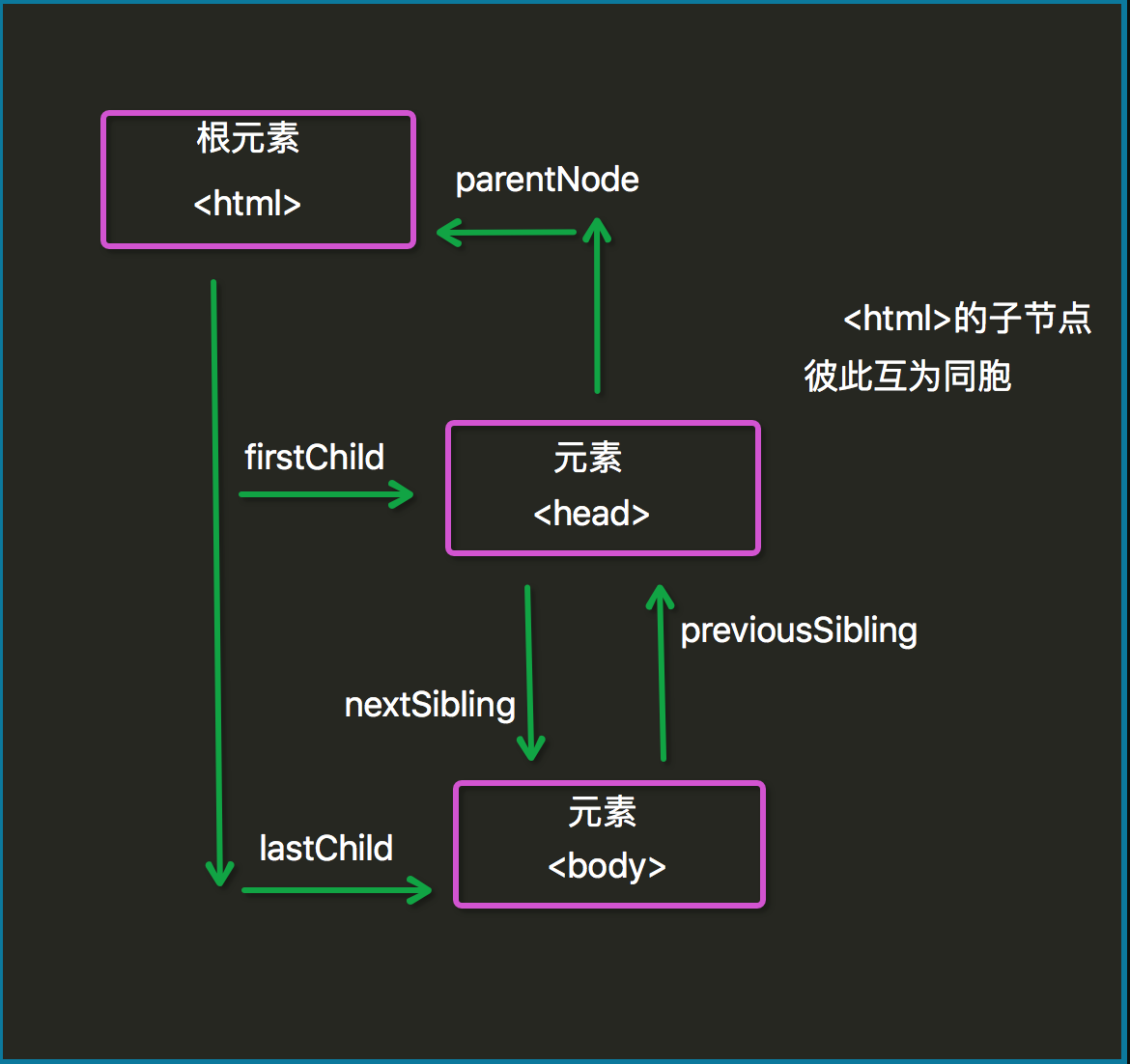
2、节点关系
①、在节点树中,顶端节点被称为根(root)
②、每个节点都有父节点、除了根(它没有父节点)
③、一个节点可拥有任意数量的子
④、同胞是拥有相同父节点的节点

三、节点查找
1、直接查找
(1)通过id document.getElementById("idname") (返回1个标签对象)
(2)通过class document.getElementsByClassName("classname") (返回数组)
(3)通过标签名 document.getElementsByTagName("tagname") (返回数组)
(4)通过name属性值 document.getElementsByName("name值") (返回数组)
注意:涉及到查找元素时,要注意<script>标签的位置,需要在元素已经被加载之后才能查
2、导航查找
根据某个标签定位其他标签
element.parentElement // 父节点标签元素
element.children // 所有子标签
element.firstElementChild // 第一个子标签元素
element.lastElementChild // 最后一个子标签元素
element.nextElementSibling // 下一个兄弟标签元素
element.previousElementSibling // 上一个兄弟标签元素
注意,js中没有办法找到所有的兄弟标签!
四、标签操作
1、文本操作
取值:element.innerText
#只取出标签内的文本部分,不包括标签(赋值时,会清空标签内的所有内容,赋值一个纯文本)
element.innerHTML
#把标签内部内容全都按文本展示出来,包括内部的标签等(也会清空原来的值,重新赋值,但是能识别标签)
#可以用来给节点添加html代码(该方法不是w3c的标准,但是主流浏览器支持)
2、属性操作
①原生JS方式:适用于所有浏览器
element.getAttribute(属性名) 查找
element.setAttribute(name,value) 赋值
element.removeAttribute(属性名) 删除
②DHTML的简化方式: 适用于部分浏览器
element.属性名 查找
element.属性名="值" 赋值
③、关于class:
element.className 获取class里的值
element.classList.add(value) 向class里添加值,重复添加不会报错
element.classList.remove(value) 从class值里,删除某值,重复删除不会报错
④、改变css样式
通过改变style属性来修改
例如:element.style.color="red";
⑤、value固有属性
有value值的3个标签:input、select、textarea
可以通过element.value 获得用户输入或选择的值




