【postman】postman访问后端的post接口,设置Cookie的记录,设置Pre-request Script
想要正常请求成功:
第一:
postman访问后端的post接口,设置Cookie的记录,设置Pre-request Script
设置示例:
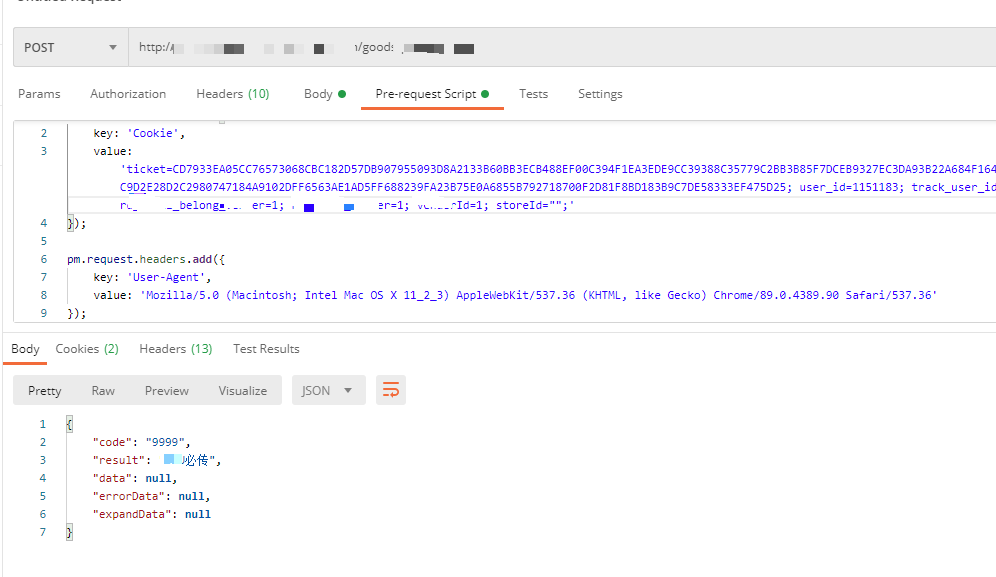
pm.request.headers.add({ key: 'Cookie', value: 'ticket=CD7933EA05CC76573068CBC182D57DB907955093D8A2133B60BB3ECB488EF00C394F1EA3EDE9CC39388C35779C2BB3B85F7DCEB9327EC3DA93B22A684F1649F03AB158296C0C9CBD1F21F8652F9C9D2E28D2C2980747184A9102DFF6563AE1AD5FF688239FA23B75E0A6855B792718700F2D81F8BD183B9C7DE58333EF475D25; user_id=1151183; track_user_id=1151183; rd_XX_belong_vender=1; rd_XX_vender=1; venderId=1; storeId="";' }); pm.request.headers.add({ key: 'User-Agent', value: 'Mozilla/5.0 (Macintosh; Intel Mac OS X 11_2_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.90 Safari/537.36' });
第二:
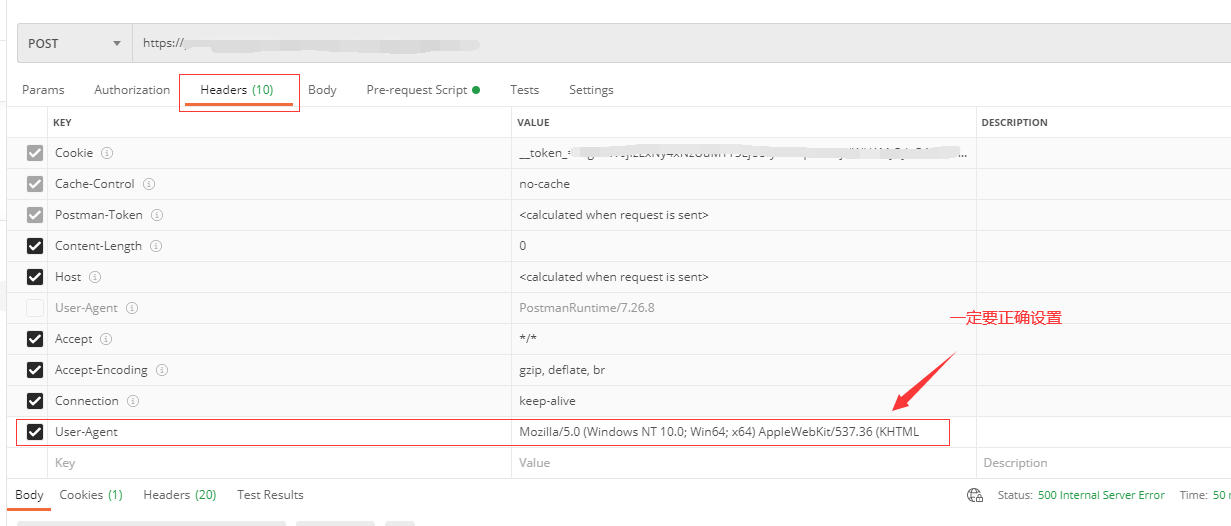
headers头信息里 User-Agent一定要正确设置

User-Agent
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.75 Safari/537.36
此场景:
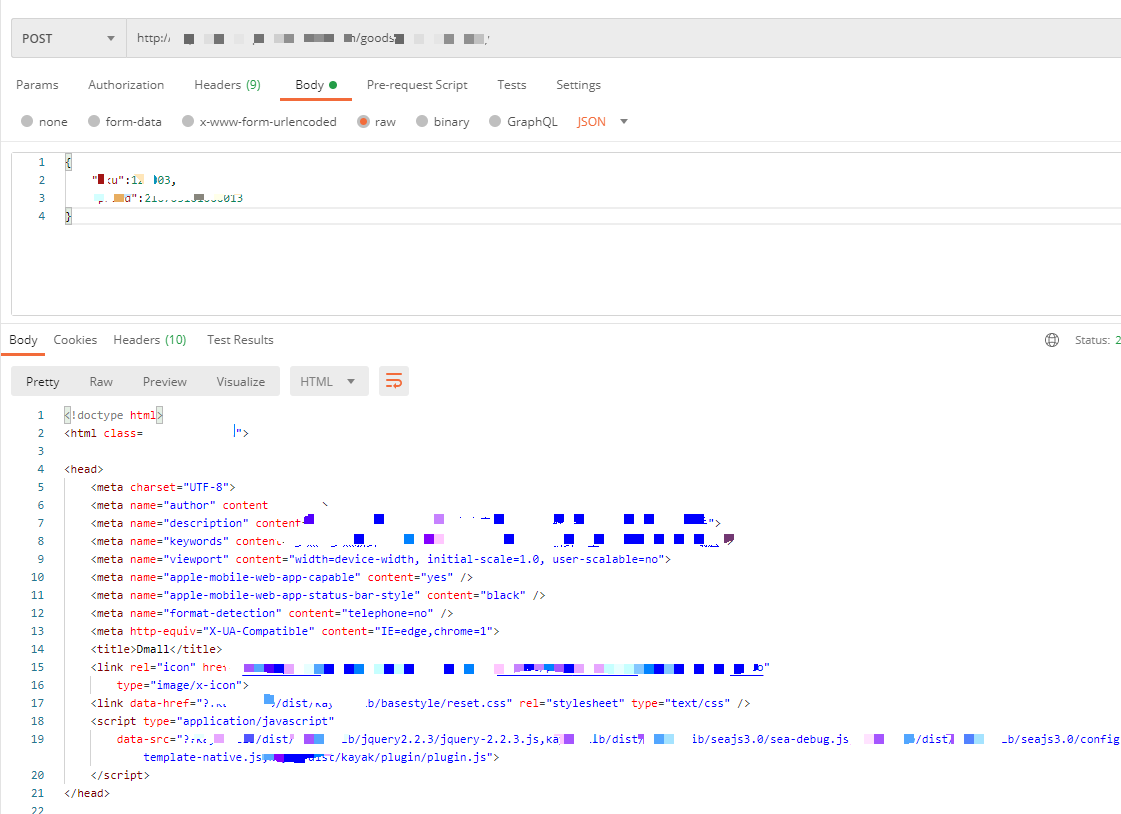
不设置cookie和venderId 等信息,后端有拦截器需要获取这些信息 ,获取不到就请求不通过,就返回了登录页面了,直接把登录页面html代码 返回了。

设置的请求,就正常到了 controller中






 浙公网安备 33010602011771号
浙公网安备 33010602011771号