移动端H5支付(微信和支付宝)
我们直接进入主题吧,先说功能:
1、用户通过我们的页面输入充值帐号和金额调起支付(微信或者支付宝),支付成功返回获取支付结果。
2、微信支付成功后重定向到指定页面(没有设置重定向地址的话,默认返回调起支付的页面,支付宝同理)。
3、支付宝支付成功后重定向到指定页面。
4、重定向地址带参数返回。
5、支付成功后,回到页面开始进行轮询,获取支付成功的结果后结束轮询。
下面是我的支付页面结构图:pay.html

至于调起支付的接口需要传什么参数,你们要和后台的哥们沟通好。
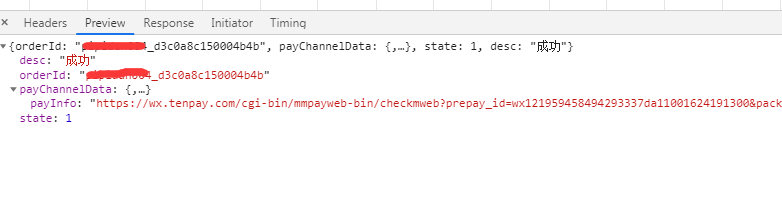
请求成功后,微信返回的是一个超链接,如图:

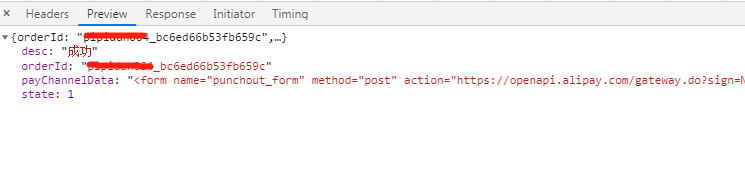
支付宝返回的是一个表单,如图:

这里就已经在后台生成订单号了,也就是已经存在该订单了,接下来是去支付,代码附上:
if ('选择微信支付') { // 微信返回的是超链接 https // 我这里使用redirect_url来让支付成功后重定向回指定页面,并且后面带了参数,参数为订单ID和用户ID和充值金额。 let return_url = `${payChannelData.payInfo}&redirect_url=${returnAdreess}?userInfomation=${cpOrderId}|${userId}|${money}`; location.href = return_url; } else if ('选择支付宝支付') { // 支付宝返回是个表单 <form> let divForm = document.getElementsByTagName('divform'); if (divForm.length) { document.body.removeChild(divForm[0]); } const div = document.createElement('divform'); div.innerHTML = payChannelData; document.body.appendChild(div); if (!payTools.isIOS) { // ios手机可以直接调起支付,安卓需要执行以下代码。 document.forms[0].setAttribute('target', '_blank'); // 新开窗口跳转 } document.forms[0].submit(); }
至此,整个支付流程就完成了。
补充一下,细心的人应该发现了我上面只讲到微信的回调地址,而没有支付宝的回调地址。
支付宝的回调地址的配置需要和后端协调好,让他在发起订单的接口增加一个字段 returnUrl(名字你们自己协调),然后把回调地址传给后台就可以了。
微信的回调地址配置,其实官网是有说明的:

微信支付传送门:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_4
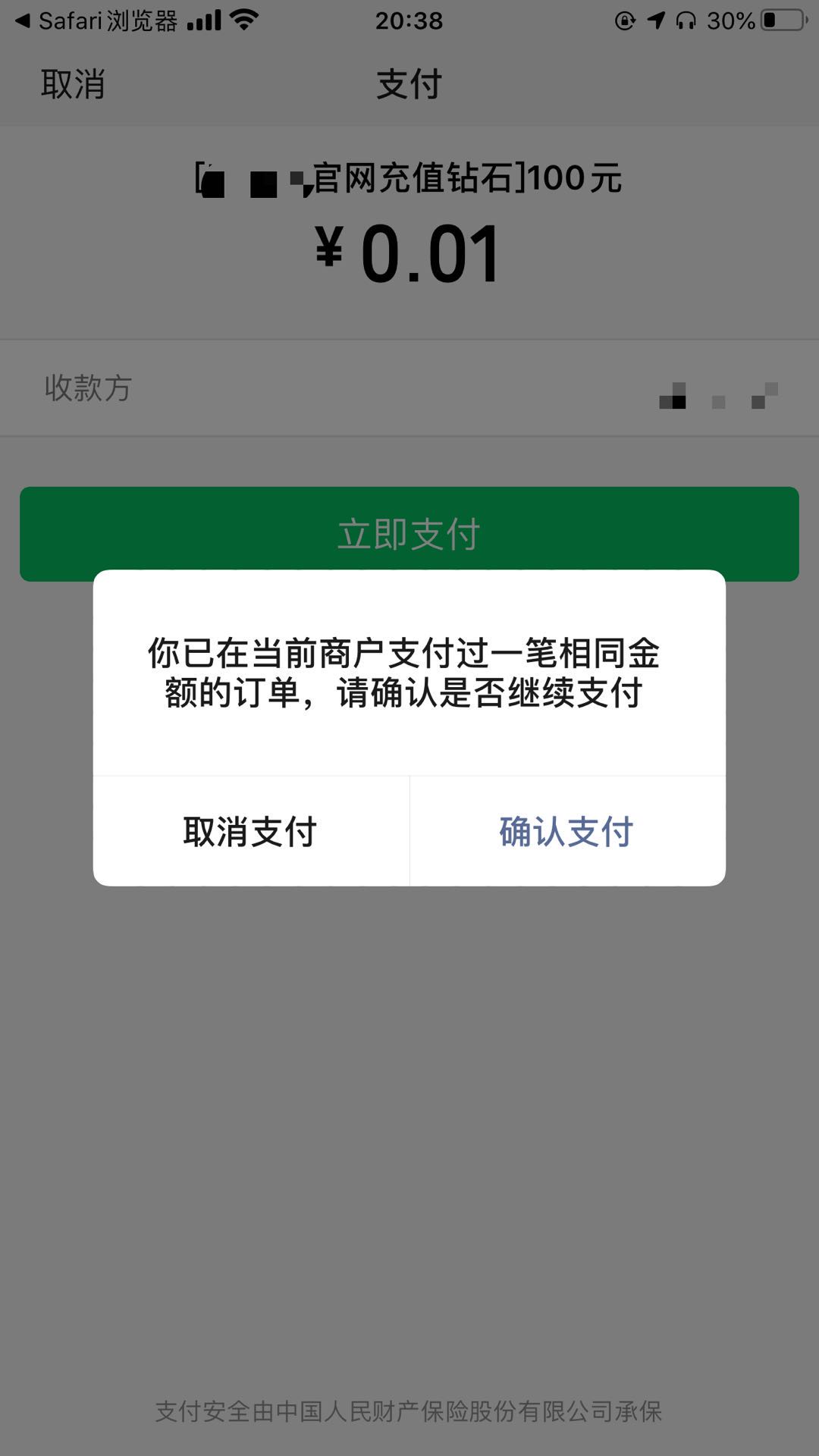
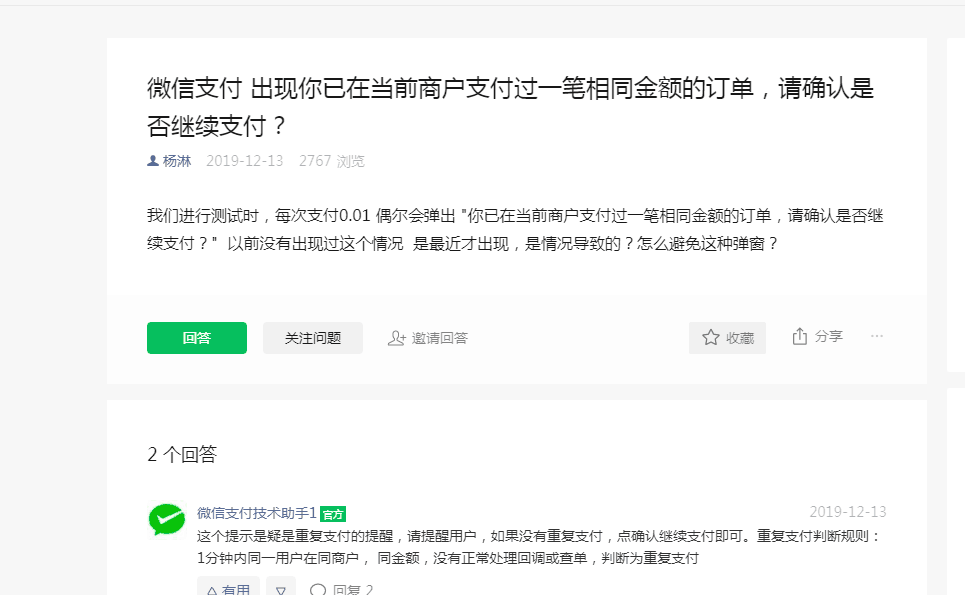
开发中遇到的问题:

官方给出的答复是:


版权声明:本文为博主原创文章,转载需注明出处。https://www.cnblogs.com/silent007/p/12878342.html
*********************************** END ***********************************



 浙公网安备 33010602011771号
浙公网安备 33010602011771号