ASP.NET-FineUI开发实践-7
下拉显示grid列表。其实很简单,但是试了很多方法,水平有限,主要是都不好使,还是简单的好使了,分享下。
先是看了看网上的,是直接写个了extjs控件类(我也不懂),然后直接用就行了,要写成FineUI的我还没那个水平,就放弃了。又看了看其他的例子,没多大用。
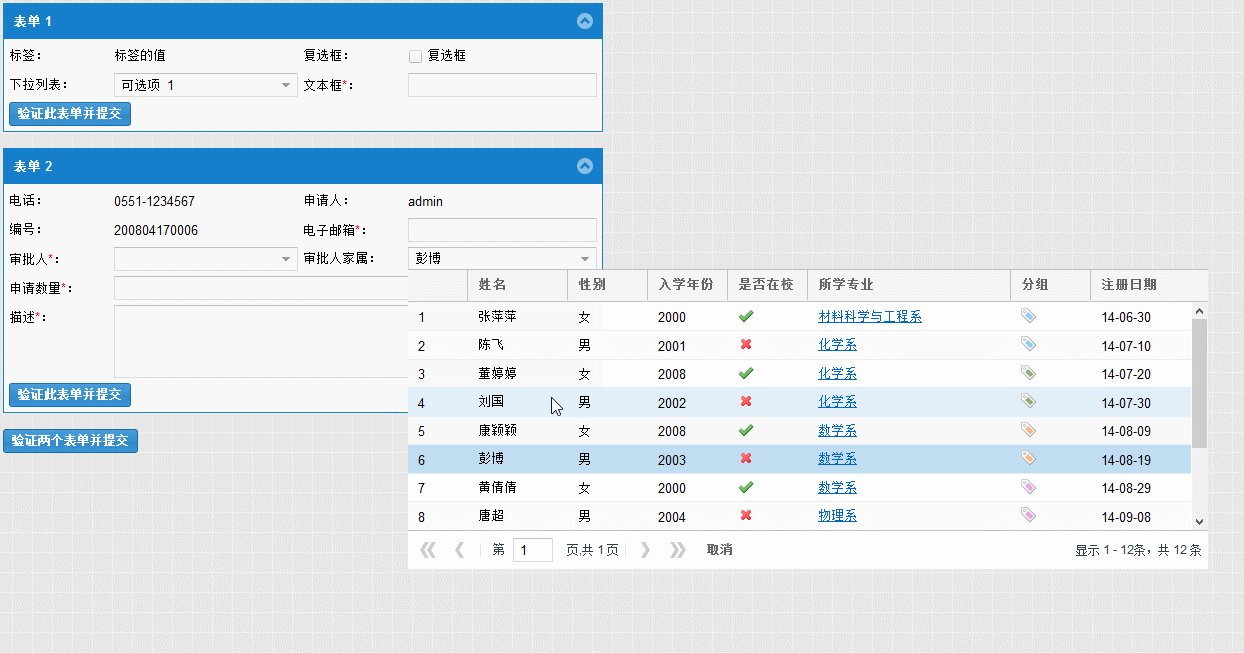
原理就是点击下拉时把grid在指定位置显示出来,选择grid行后赋值给下拉控件。
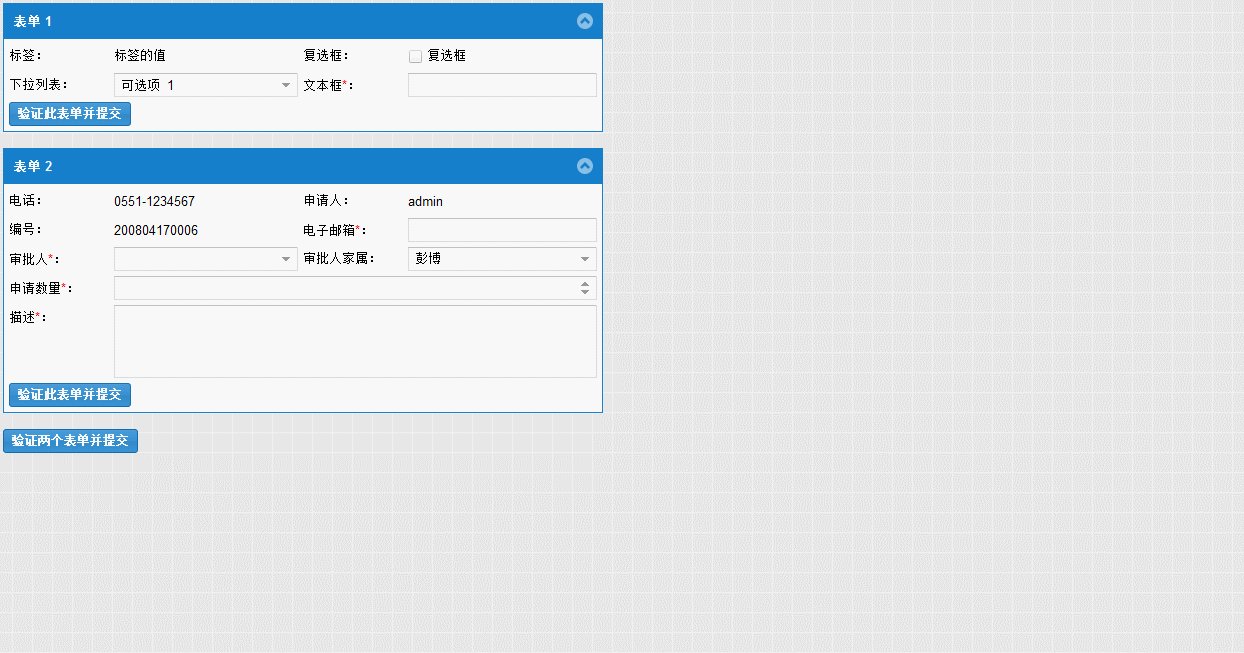
下拉的控件DropDownList其实并不适合,首先要捕捉展开事件,难在赋值上,这个思路是给DropDownList绑定数据下拉显示grid而不是自动的数据,grid选完后控制DropDownList选择的数据,给DropDownList绑定后出现下拉框和grid同时出现,下拉的列表弄不没,看源码得知下拉的列表时自动生成的,ID不固定,没规律获取不到,如果只绑定数据不显示数据也会出现一个自动生成的div只是没内容,但是不好看,总之不要DropDownList,用TriggerBox原因是这俩长得一样。
1.TriggerBox下拉事件就是点击事件 OnClientTriggerClick 就可以了,grid的位置还是选择了用jq控制,extjs也能控制,但不适合FineUI。
2.利用在form下grid会先生成_wrapper div标签,挪了_wrapper 就等于挪了grid
3.上代码
function showgrid() {
//获取的是TriggerBox1里那个输入框的位置,不是TriggerBox1的位置,因为还有个lable的宽度
//alert($("#<% =TriggerBox1.ClientID %>-triggerWrap").offset().left);
//alert($("#<% =TriggerBox1.ClientID %>-triggerWrap").offset().top);
//设置位置,top和left
$('#Grid1_wrapper').css('top', $("#<% =TriggerBox1.ClientID %>-triggerWrap").offset().top + $("#<% =TriggerBox1.ClientID %>-triggerWrap").height());
$('#Grid1_wrapper').css('left', $("#<% =TriggerBox1.ClientID %>-triggerWrap").offset().left);
//设置该div是浮动
$('#Grid1_wrapper').css('position', 'fixed');
//显示grid,第二个参数是显示完成后执行的函数,先放着可以跟后台交互重新加载grid啥的
F('<% =Grid1.ClientID%>').show(F('<% =TriggerBox1.ClientID %>').getEl(), function () {
});
//extjs 的方法showAt好像不管用,没试
//F('<% =Grid1.ClientID%>').showAt(F('<% =TriggerBox1.ClientID%>').getXY(),true);
}
恩就这几行,已知问题是Grid1_wrapper老长了,挪完了可能会出滚动条,这个就不解决了,应该好弄。
如果grid能移动把在ready把这句加上
F('<% =Grid1.ClientID%>').draggable = false;
4.赋值,前台grid选择事件老是没试成功,只能选择了后台事件,注册grid的行点击事件,咋写就不说了,看例子,后台是获取数据和显示
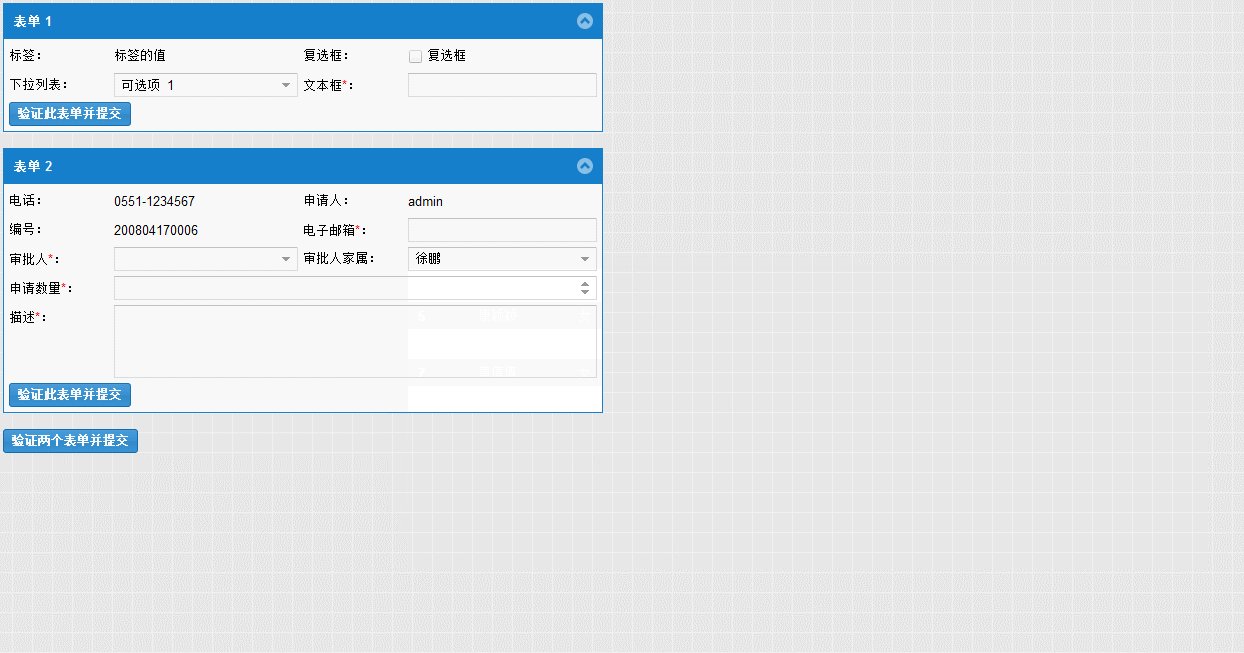
TriggerBox1.Text = Grid1.Rows[index].Values[Grid1.FindColumn("Name").ColumnIndex].ToString();
这句是显示名字的,如果是ID就放隐藏空间里,然后在取,就不写了。
上个图

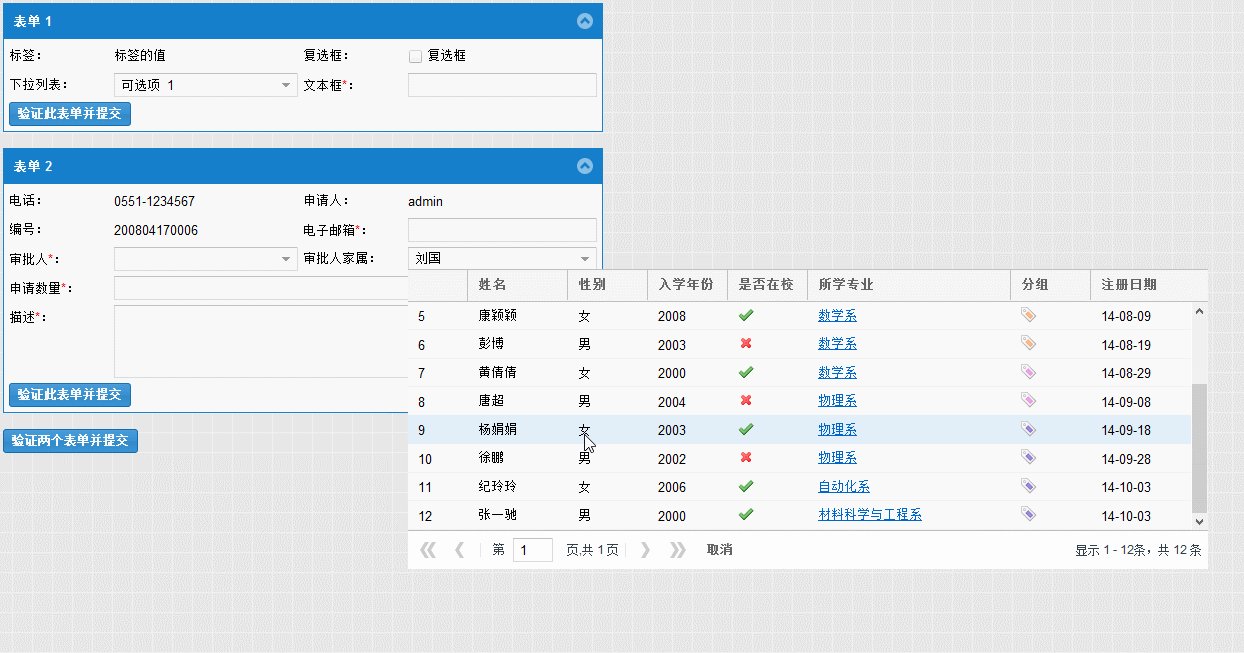
5.grid的分页条弄出来了,放了个取消就是关闭grid,直接在前台实现是
F('<% =Grid1.ClientID%>').hide();
这个功能可以放在TriggerBox控件的第二个按钮X完成,就不写了。
6.点着点着发现我的页签总保持一个,不知道啥时候改的,也放出来吧

7.DropDownList的展开收起事件
F('<% =DropDownList1.ClientID%>').on('expand', function (combo) {
});
F('<% =DropDownList1.ClientID%>').on('collapse', function (combo) {
//F('<% =Grid1.ClientID%>').hide();
});
后记:DropDownList可以判断选择位置,地方不够了会显示到上面或者改变选项div的大小。我这个没判断,想弄的自己加吧,多测测


