使用Express3.0实现<Node.js开发指南>中的微博系统
特别说明:本实例仅在windows xp sp3系统下测试通过(其它系统未经过测试)。
<node.js开发指南>这本书,之前有评论过,但之前并不清楚express2.x与3.x会有如此大的差异,导致在写例子的过程中痛苦不已。为了避免更多的同学在学习书的例子时,撞的头破血流,觉得还是有必要分享一下自己这次痛苦的经历。
讲实话,学习不是特别稳定和成熟的技术风险不小,例如这个express。3.x就删除了很多2.x的特性和功能(但好不容易买本书,书上并没有地方特别指出版本差异的问题,导致一开始就掉进一个坑里去了)。先看看书中的2.x与目前最新版本的3.x它们之间的差异:
2.x到3.x的迁移(Migrating from 2.x to 3.x)
删除:
1: res.render() "status" option (use node's res.statusCode= or res.status(code).render(...))
2: res.render() "charset" option (use res.charset=)
3: res.local(name, value) (use res.locals.name = value or res.locals({ name: value }) instead)
4: app.dynamicHelpers() (use middleware + res.locals)
5: app.helpers() (use app.locals)
6: the concept of a "layout" (template engine specific now)
7: partial() (template engine specific)
8: res.partial()
9: "view options" setting, use app.locals
10: "hints" setting
11: req.isXMLHttpRequest (use req.xhr)
12: app.error() (use middleware with (err, req, res, next))
13: req.flash() (just use sessions: req.session.messages = ['foo'] etc)
14: connect-flash can be used as middleware to provide req.flash()
发生发动的有:
1: req.header(field[, defaultValue]) replaced by req.get(field) (remains for backwards compatibility)
2: res.header(field[, value]) replaced by res.set(field, value) / res.get(field) (remains for backwards compatibility)
3: res.send(body[, code]) is now res.send([code,] body)
4: res.redirect(url[, code]) is now res.redirect([code,] url)
5: res.json(obj[, code]) is now res.json([code,] obj)
6: renamed app.register() to app.engine()
7: template engine compliance from engine.compile(str, options) => Function to engine.__express(filename, options, callback)
8: express.createServer() is now simply express() (but remains for BC)
9: Use express.cookieParser('secret') instead of passing the secret to the express.session() middleware. The 'secret' option in the express.session() middleware has been removed.
以前可以直接用的很多特性,如果使用Express 3.x就得安装“插件”来支持了。
废话不多说了,分享一下使用Express3.x来实现书中微博系统的例子。
1、使用express projectName创建项目时,express的-t参数已经失效,你得手修改package.json和app.js文件来指定模块引擎,默认的为jade;因为jade模块写起来实在是让人蛋疼不已,我强烈建议换成ejs。这样你需要修改的文件:
app.js
![]()
package.json (使用*默认会获取最新的)
![]()
2、connect-mongo的用法发生了变化,你需要使用下面的方法才行
1: var MongoStore = require('connect-mongo')(express);
3、3.x默认已经不支持flash了,你需要先使用npm install connect-flash。然后在app.js中添加如下代码:
1: var flash = require('connect-flash');
2:
3: app.configure(function(){
4: app.use(flash());
5: });
注意上述的代码,app.use(flash());要放在session之前(这个是我试出来的,原因还没去搞明白)
4、不支持ejs模块的partials方法,你需要使用npm install express-partials,然后在app.js中添加如下代码:
1: var partials = require('express-partials');
2:
3: app.use(partials());
5、在使用res.render时需要显式传入模块可能要用到的变量和数据,在使用partial时,也需要指定。ex:
1: exports.index = function(req, res){
2: Post.get(null, function(err, posts) {
3: if (err) {
4: posts = [];
5: }
6: res.render('index', {
7: title: '首页',
8: posts : posts,
9: user : req.session.user,
10: success : req.flash('success').toString(),
11: error : req.flash('error').toString()
12: });
13: });
14: };
需要在render时传入相应的数据{user:xx, error:xx}
index.ejs中如果需要载入其它ejs文件(例如同级目录下的posts.ejs文件)
1: <%- partial('posts', {posts:posts}) %>
如果不传入{posts:posts}的话,posts.ejs在使用posts会报错。
6、在使用mongodb来存储sessions时,你需要先安装MongoDB。如果安装MongoDB?,请参考这里>>
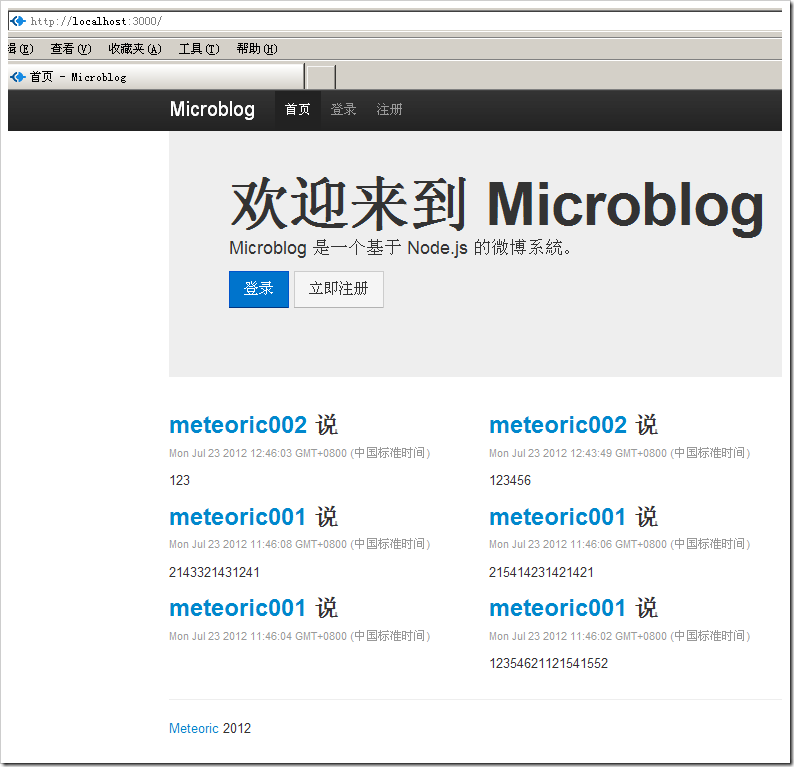
最后来张实际运行的效果图:

本示例用到的nodejs、MongoDB还有express等文件,已全部打包到一个文件中,有兴趣的同学可以从这里进行下载>>
如果对本实例有任何疑问或者有兴趣与我进行交流、讨论,可以使用E-mail与我联系(email地址详见blog左上角),不保证立即回复,敬请谅解:)


