phpcms后台管理(首页内容替换)
接着上一篇随笔,头尾替换完成后,开始对首页主体内容进行替换,首先大图轮播替换:

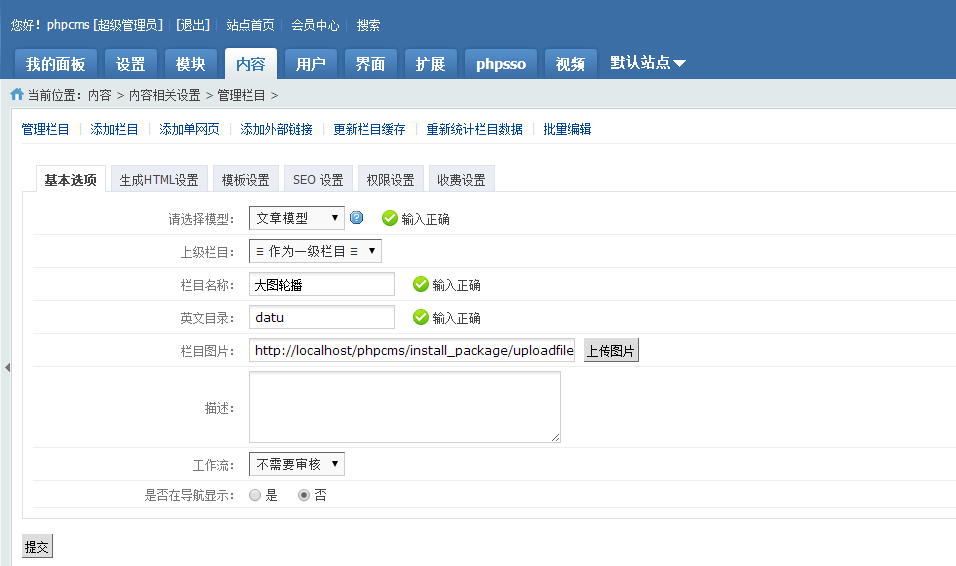
先到后台内容菜单下的管理栏目那里添加大图轮播栏目,选择不在导航显示:

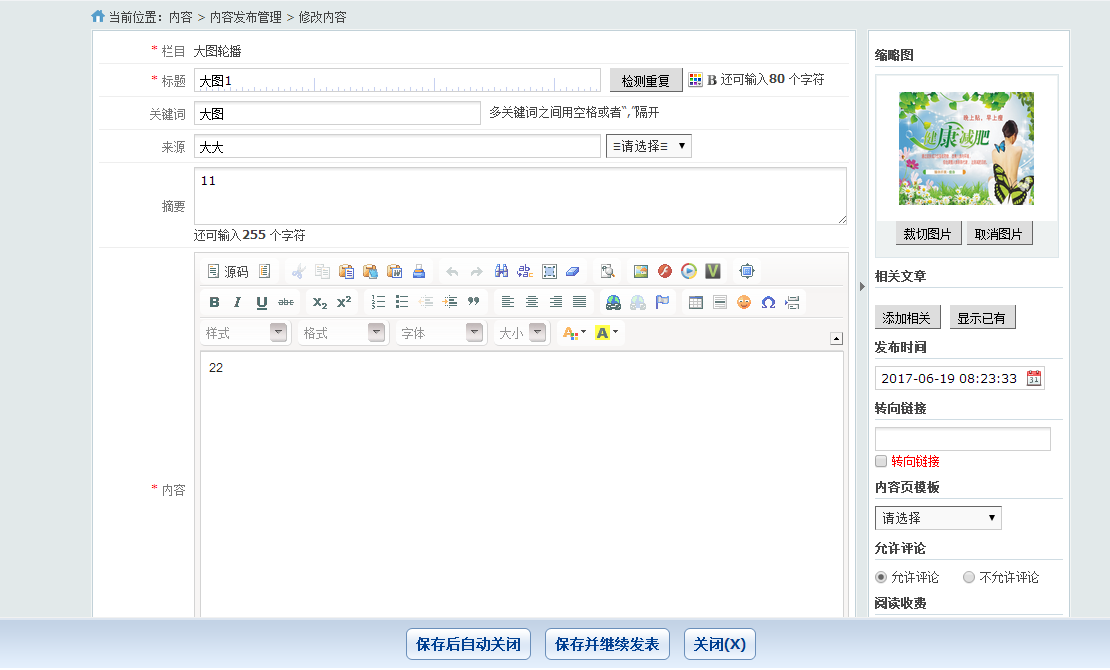
然后在管理内容那里添加内容,把大图添加上:

依次添加几张都可以,方法一样。
回到Index页面,这里要用内容列表lists的代码(可以从phpcms标签中找):
{pc:content action="lists" catid="13" order="listorder ASC" num="4"}
{loop $data $key $val}
{/loop}
{/pc}
loop相当于循环,无论几张图只要循环一张就可以,我们把图片路径替换为thumb,catid的值从管理栏目中查看:
<div id="datu"> <div id="tu"> {pc:content action="lists" catid="13" order="listorder ASC" num="4"} {loop $data $key $val} <img class="lunbo" src="{$val[thumb]}" width="1200" height="642" /> {/loop} {/pc} <div id="prev"></div> <div id="next"></div> <div id="sy"></div> </div> </div>
这样大图轮播就替换完成了。
然后添加中间的部分:

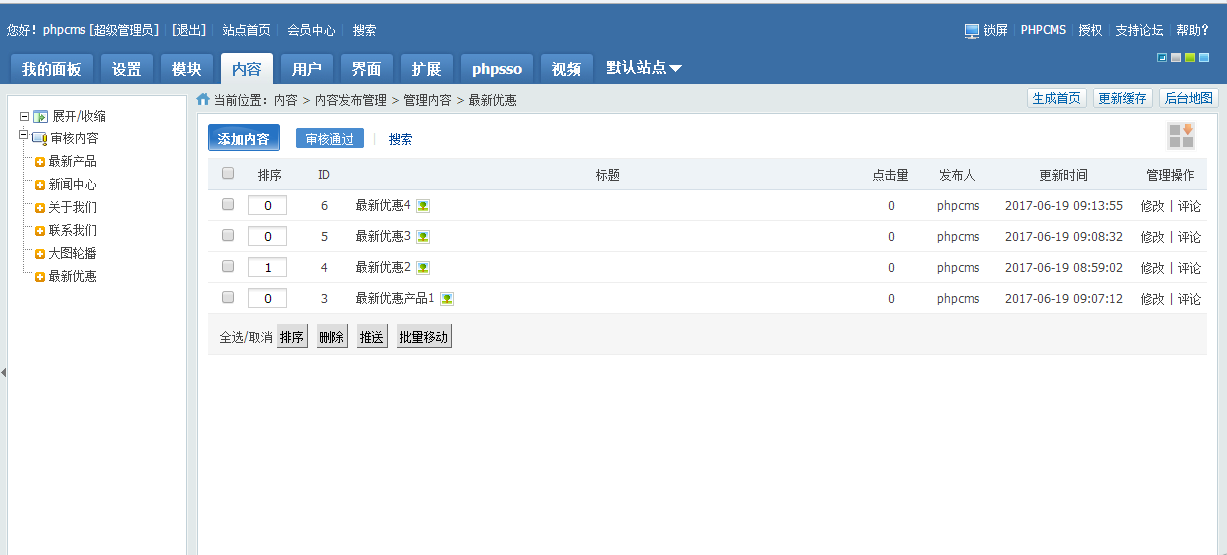
回到后台在内容菜单下管理内容最新优惠处添加四个内容:

再回到Index页面,这部分分四个div,每个div样式都是相同的,这样便于循环,先看原来的代码:
<div id="youhuiwai"> <div id="yh_title">公司最新优惠</div> <div id="youhui"> <div class="yh_item"> <div class="yh_img"> <a href="#"><img src="images/cpzhanshi.jpg" width="280" height="180" /></a> </div> <div class="yh_bt"> 产品名称 </div> <div class="yh_jj"> 产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介 </div> </div> <div class="yh_item"> <div class="yh_img"> <a href="#"><img src="images/cpzhanshi.jpg" width="280" height="180" /></a> </div> <div class="yh_bt"> 产品名称 </div> <div class="yh_jj"> 产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介 </div> </div> <div class="yh_item"> <div class="yh_img"> <a href="#"><img src="images/cpzhanshi.jpg" width="280" height="180" /></a> </div> <div class="yh_bt"> 产品名称 </div> <div class="yh_jj"> 产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介 </div> </div> <div class="yh_item"> <div class="yh_img"> <a href="#"><img src="images/cpzhanshi.jpg" width="280" height="180" /></a> </div> <div class="yh_bt"> 产品名称 </div> <div class="yh_jj"> 产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介 </div> </div> </div> </div>
替换的时候只留一个,其他三个删除就可以,然后把大图轮播的代码放到这里来,循环就可以了:
<!--公司最新优惠--> <div id="youhuiwai"> <div id="yh_title">公司最新优惠</div> <div id="youhui"> {pc:content action="lists" catid="14" order="listorder ASC" num="4"} {loop $data $key $val} <div class="yh_item"> <div class="yh_img"> <a href="{$val[url]}"><img src="{$val[thumb]}" width="280" height="180" /></a> </div> <div class="yh_bt"> {$val[title]}<!--题目--> </div> <div class="yh_jj"> {$val[description]}<!--简介--> </div> </div> {/loop} {/pc} </div> </div>
最后是这一部分:

这一部分就是一个各个栏目的简介,我们看index页面,也是四个div样式相同:
<div id="gy_title">关于我们</div> <div id="qitawai"> <div id="qita"> <div class="qt_list"> <div class="qt_title"> <span class="qt_t_us">关于我们</span> <a href="#"><span class="qt_t_more">更多>></span></a> </div> <div class="qt_img_wai"> <a href="#"><img src="images/gywomen.jpg" width="280" height="269" /></a> </div> <div class="qt_nr"> 水城艾美堂十多年来一直致力于美容院、化妆品、保健品领域的营销与策划,拥有专业的营销... </div> </div> <div class="qt_list"> <div class="qt_title"> <span class="qt_t_us">新闻动态</span> <a href="#"><span class="qt_t_more">更多>></span></a> </div> <div class="qt_img_wai"> <a href="#"><img src="images/xwdongtai.jpg" width="280" height="269" /></a> </div> <div class="qt_nr"> 水城艾美堂十多年来一直致力于美容院、化妆品、保健品领域的营销与策划,拥有专业的营销... </div> </div> <div class="qt_list"> <div class="qt_title"> <span class="qt_t_us">产品展示</span> <a href="#"><span class="qt_t_more">更多>></span></a> </div> <div class="qt_img_wai"> <a href="#"><img src="images/cpzhanshi.jpg" width="280" height="269" /></a> </div> <div class="qt_nr"> 水城艾美堂十多年来一直致力于美容院、化妆品、保健品领域的营销与策划,拥有专业的营销... </div> </div> <div class="qt_list"> <div class="qt_title"> <span class="qt_t_us">联系我们</span> <a href="#"><span class="qt_t_more">更多>></span></a> </div> <div class="qt_img_wai"> <a href="#"><img src="images/lxwomen.jpg" width="280" height="269" /></a> </div> <div class="qt_nr"> 水城艾美堂十多年来一直致力于美容院、化妆品、保健品领域的营销与策划,拥有专业的营销... </div> </div> </div> </div>
我们依然是只循环一个就可以,其他三个删除,由于这些是属于从栏目中调取内容,所以需要在循环中嵌套一个循环:
<div id="gy_title">关于我们</div> <div id="qitawai"> <div id="qita"> {pc:content action="category" catid="0" num="4" siteid="$siteid" order="listorder ASC"} {loop $data $r}<!--内容栏目列表--> <div class="qt_list"> <div class="qt_title"> <span class="qt_t_us">{$r[catname]}</span> <a href="{$r[url]}"><span class="qt_t_more">更多>></span></a> </div> {pc:content action="lists" catid="$r[catid]" order="listorder ASC" num="1" moreifo="1"} {loop $data $key $val}<!--内容数据列表--> <div class="qt_img_wai"> <a href="{$val[url]}"><img src="{$val[thumb]}" width="280" height="269" /></a> </div> <div class="qt_nr"> {$val[description]}<!--简介--> </div> {/loop} {/pc} </div> {/loop} {/pc} </div> </div>
这样首页就算是完成了,看一下效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号