墨刀的体验
墨刀,可以说是专为移动端产品原型设计而生。它的免费版本自带的部件、交互、功能,基本上能满足移动端产品原型的设计要求,并且墨刀的控件都是基于APP,以及系统平台IOS和安卓,因此在创建项目时可以首先选择相应的设备布局,减少了不少工作环节。
另外,墨刀是线上化的产品,只需要记住帐号和有网,在公司和家里都能对其设计,十分方便,当然也要避免账号信息泄露导致作品丢失的情况。
1. 简单好用。之前用过Balsamiq,手绘风格,刚开始觉得很有意思,后来觉得不好看,不真实。后来用Axure,很专业,但是比较复杂,我记得我学一个动态面板就学了半天。墨刀上手很快,一天就可以轻轻松松做出个简单应用。
2. 快。不仅上手快,还可以快速分享,快速查看应用在手机上的效果。反馈回复很及时,产品改进速度也很快。用张元一的话说,是“唯快不破”。
3. PM的福音。相信PM们总是被原型折磨,特别是新手,用Balsamiq自信满满,但保真度太低,总被人推荐用Axure,但Axure对个小白来说真的不简单。墨刀比Axure易用,虽然交互没有那么丰富,但也能做出很不错的原型。
4. 使用时有任何问题可以直接在墨刀的Forum提出来,会有人及时为你解答。或者你也可以分享自己做的原型作品。墨刀有什么更新也会出现在这里。这里的互动氛围很好。
5.程序原型的快、用户最快解决面临ta的问题;
6.因为是一款在线工具,可以云端保存工作,这点确实很便捷。
摩客的体验
1、Mockplus除用于移动APP原型设计,还可以制作PC、网页的原型设计,它可以帮助UI设计师在最短的时间内完成产品原型图的设计。
Axure的体验
- 高保真的原型设计工具,名声大。
- 用axure制作原型的速度比较慢(交互操作太多),常常耽误时间,而且修改起来也比较繁琐,用了一段时间的axure后就弃用了。
- 功能很多,但是学习起来有点难度。
- 本地型软件,可以下载html文档预览,手机预览不方便。
在用axure的时候就想找一个能够快速制作原型的工具,就找到了摩客和墨刀。使用摩客来制作Web,使用墨刀来制作app,两个工具都是没有复杂的交互,只进行页面元素的设计和页面交互,使用起来就比较快速而且很便捷。
三者的比较
一、Mockplus和Axure的比较
- 如果说Axure这种原型工具是一头沉重的大象,Mockplus则是一只轻快的小鹿。至简即至繁。
二、Mockplus和墨刀相比这样移动APP原型设计相比
- 如果说墨刀是移动APP原型设计工具上的一只麻雀,Mockplus则是一只成熟的老鹰。原型设计和功能比较齐全,而且应用场景广。
- 比如墨刀是一款在线工具,而Mockplus除了在线的,还有基于桌面的应用。适合各种平台。比如Mockplus支持Win/Mac系统。当然,现在的墨刀也有这些了,但是安卓版还未上线。
- 从这一点上,mockplus比墨刀多迭代了几个版本。从性能和成熟度上来说,mockplus更胜一筹。
根据我的个人喜好,最终选择了磨刀。
我的原型设计是与梁志鹏两个人组成小组一起完成的
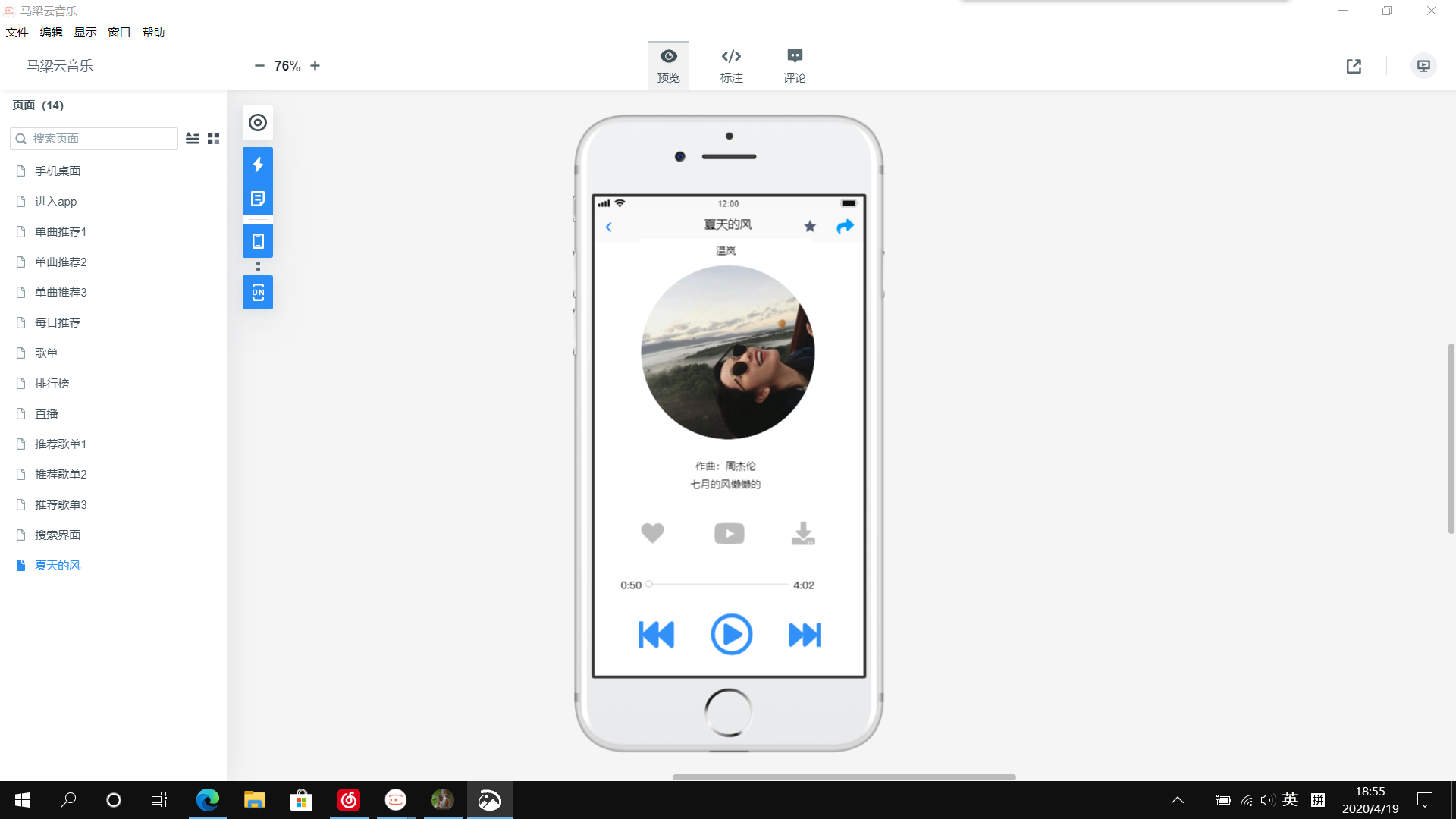
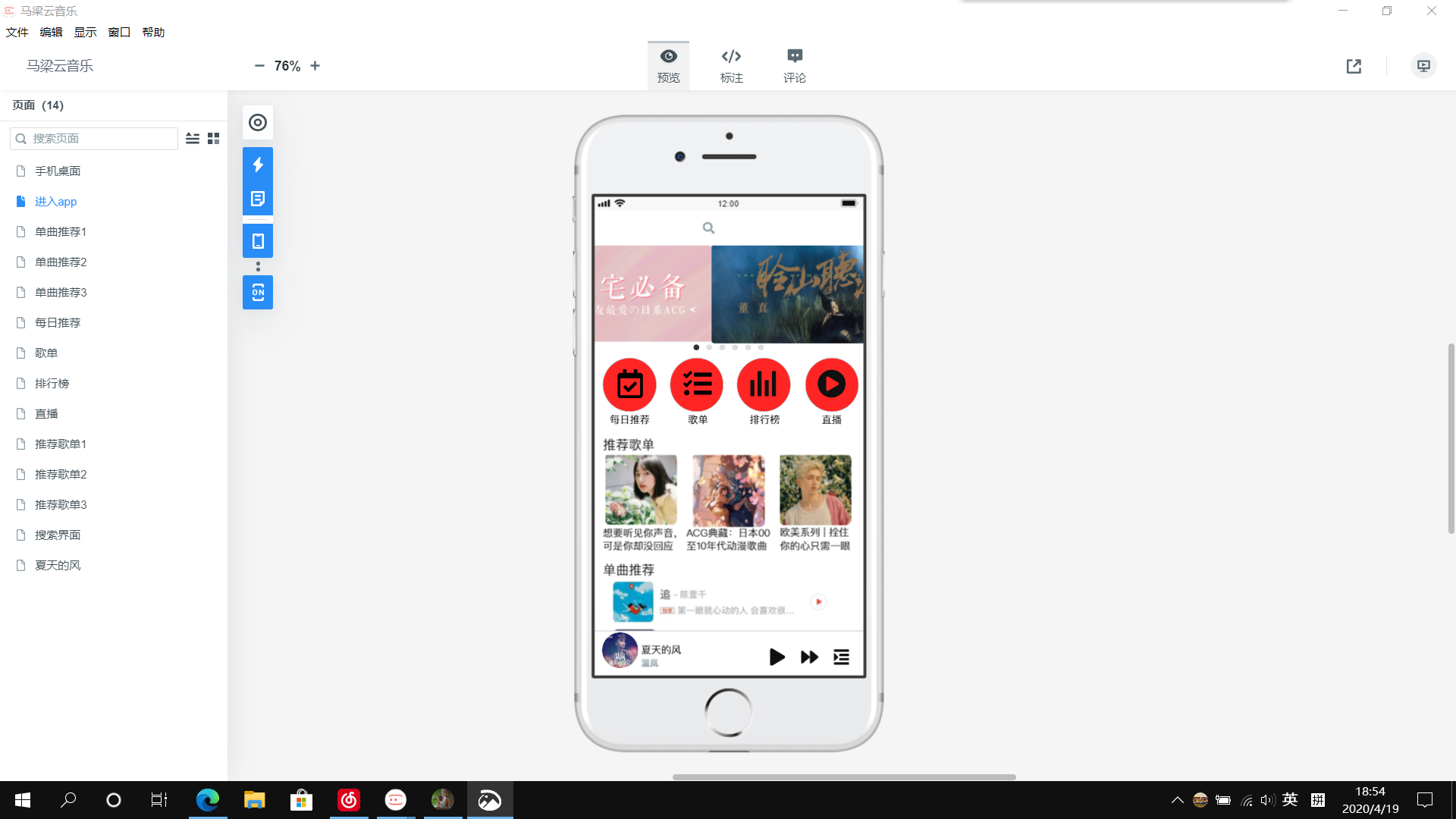
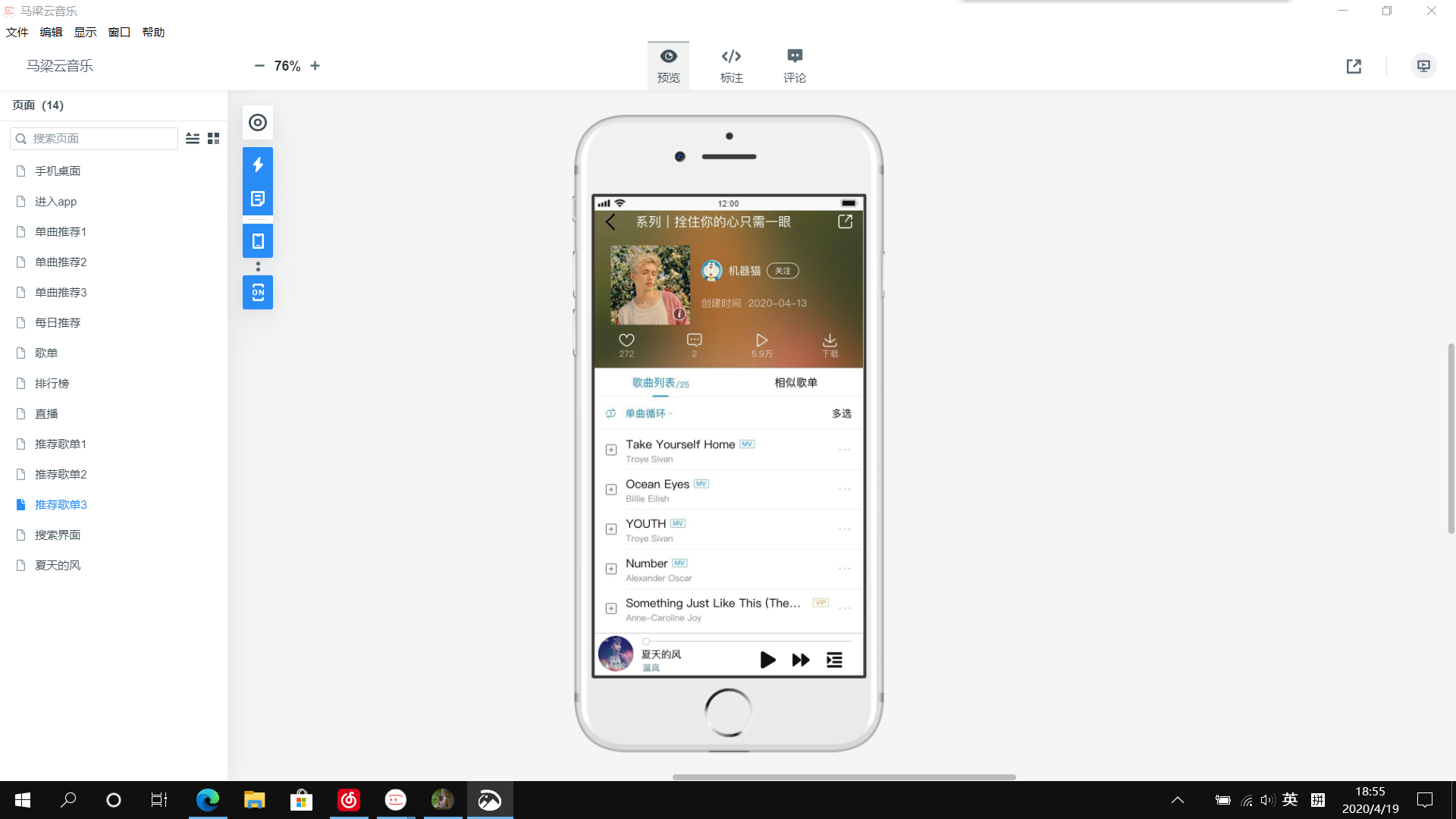
下面是原型设计的链接https://free.modao.cc/app/dfa28c22b904cefaf53f52059746b4869c4ccfa8?simulator_type=device&sticky并附带几张截图



我负责了播放界面的设计以及一些交互动画,比如弹窗等功能。第一次接触磨刀,磨刀上面有很多的功能以及教程,看视频你也可以做一个你想做的东西,我在其中找到了乐趣,啊哈哈,也算是有收获的。



