ts
import { Component } from '@angular/core';
// 定义一个interface
interface Menu{
title:string,link:string,id:string
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title:string = 'project';
// Menu类型的一个数组
menu:Menu[] = [
{title:'首页',link:'',id:'1'},
{title:'热门',link:'',id:'2'},
{title:'男装',link:'',id:'3'},
{title:'女装',link:'',id:'4'},
{title:'生鲜',link:'',id:'5'},
{title:'百货',link:'',id:'6'},
{title:'运动',link:'',id:'7'},
{title:'鞋包',link:'',id:'8'},
{title:'电脑',link:'',id:'9'},
{title:'数码',link:'',id:'10'},
{title:'家纺',link:'',id:'11'},
{title:'食品',link:'',id:'12'},
{title:'饰品',link:'',id:'13'},
{title:'母婴',link:'',id:'14'},
{title:'车品',link:'',id:'15'},
{title:'家装',link:'',id:'16'},
{title:'水果',link:'',id:'17'},
{title:'内衣',link:'',id:'18'},
{title:'美妆',link:'',id:'19'},
{title:'医药',link:'',id:'20'},
{title:'家具',link:'',id:'21'},
{title:'海淘',link:'',id:'22'},
{title:'玩乐',link:'',id:'23'},
]
}
html
<ul> <!-- 这特么的是of 不是in --> <li *ngFor="let x of menu"> <a href="#">{{x.title}}</a> </li> </ul>
css
ul { display:flex; } ul li{ display: inline-block; padding: 5px 10px; white-space: nowrap; } /* 手机上不显示滚动条 */ ::-webkit-scroll-bar{ display: none; }
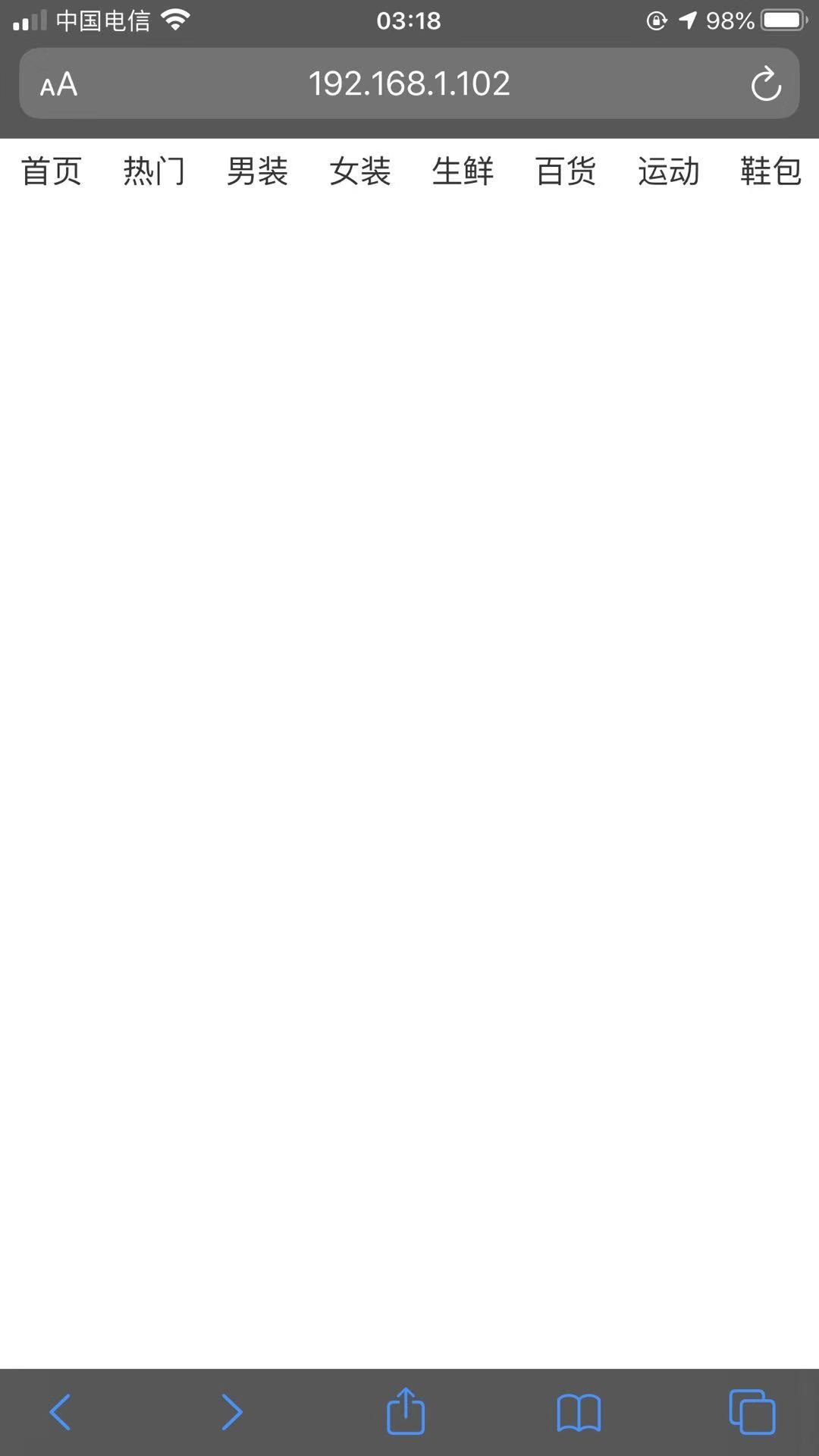
如何在手机端调试?输入命令
ng serve --host 0.0.0.0
手机访问
http:// ip地址:4200



 浙公网安备 33010602011771号
浙公网安备 33010602011771号