import React, { Component } from "react";
import { View, Text } from "@tarojs/components";
export default class Index extends Component {
constructor(props) {
super(props);
this.state = {
list: [1, 2, 3, 4, 5, 6],
};
}
render() {
return (
<View>
<View>
{this.state.list.map((a, i) => {
return (
<View
key={i}
style={{ backgroundColor: `rgba(0,0,0,0.${a})` }}
>{a}</View>
);
})}
</View>
</View>
);
}
}
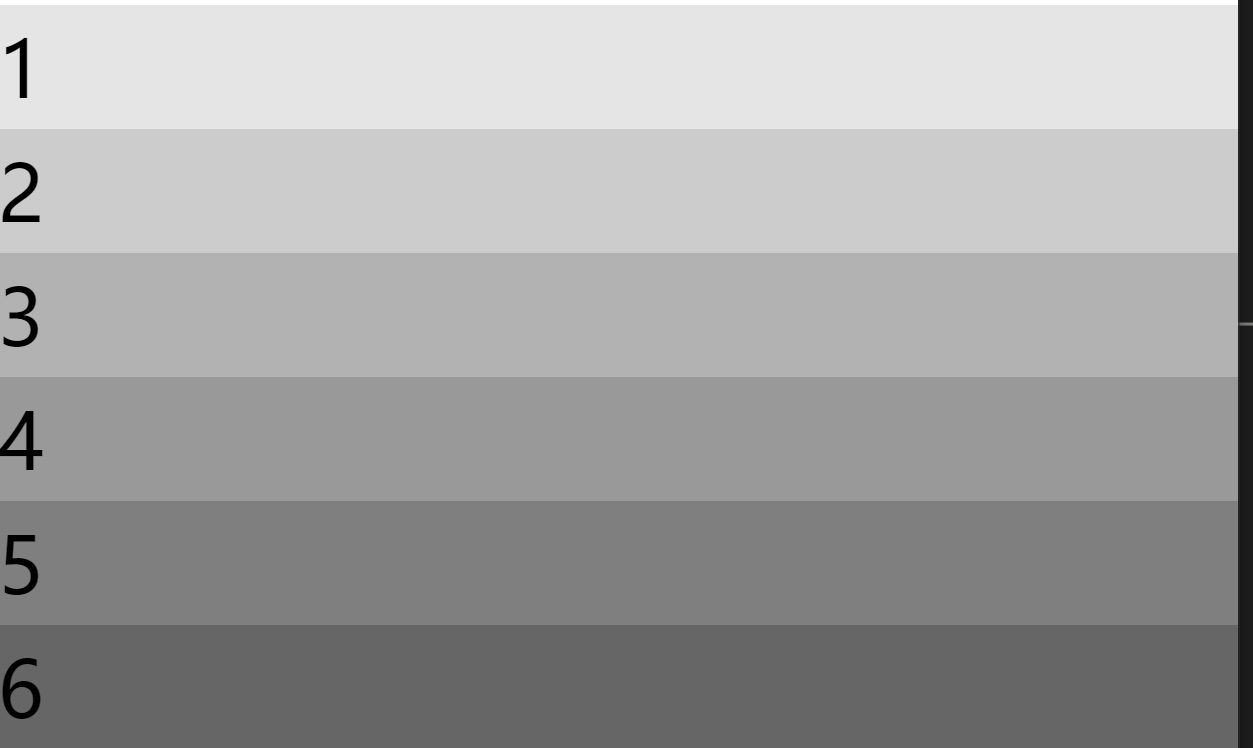
效果:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号