FinUI Core集成layDate的日期与时间组件
本例介绍 FinUI Core 集成第三方控件 layDate日期与时间组件。
1、首先,layui官网下载layDate。https://www.layui.com/laydate/
2、下载后的文件解压放到项目某个目录下,并在<script>中引入,如下图。
![]()
页面表单中,要求有两个标签控件需要使用到时间组件。laydate组件与标签控件可以进行一对一绑定(方法可参照laydate官网示例),也可以1个laydate组件绑定多个标签,本例使用1绑多的方法。
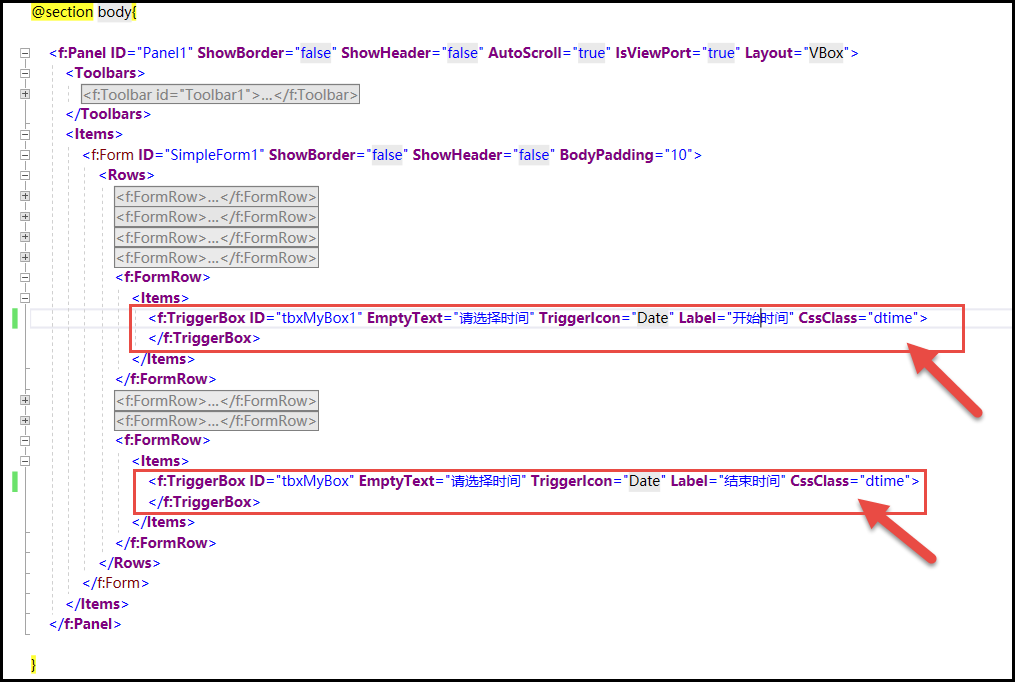
3、为两个标签控件指定同一个css(css可以不定义任何样式)。

4、使用Js 初始化 laydate实例。
@section script { <script src="~/res/third-party/layDate-v5.2.0\laydate\laydate.js" type="text/javascript"></script> <script> F.ready(function () { lay('.dtime').each(function () { laydate.render({ elem: this.getElementsByTagName('input')[0] //this.getElementsByTagName('input')[0] //this.childNodes[1].childNodes[0].childNodes[0] //两种方法均可定位到input元素; , eventElem: this.getElementsByTagName('i')[0] , type: 'datetime' //datetime, , show: false //, trigger: 'click' //, closeStop: '#tbxMyBox-inputEl' , position:'abolute' //默认值:absolute,绝对定位,始终吸附在绑定元素周围; fixed固定定位,初始吸附在绑定元素周围,不随浏览器滚动条所左右。 , zIndex:10029 , theme: 'molv' , calendar: true }); }); }); </script>
laydate组件需要在页面初始化后运行,而根据FinUI Core规范, laydate组件r的 JavaScript 应包括中 F.ready中(详见:https://www.cnblogs.com/sanshi/p/6501326.html)。
- elem参数:绑定元素;类型:String/DOM
elem:this.getElementsByTagName('input')[0] ,该参数绑定TriggerBox控件的详细 DOM(input)。注意索引 “[0]” 一定要加上,没有索引返回的是列表(尽管实际只有1个input),而不是单个DOM。
elem参数在本例中,还可以替换为 elem:this.childNodes[1].childNodes[0].childNodes[0]
- eventElem参数:事件元素;
eventElem: this.getElementsByTagName('i')[0],本例中,该参数指向TriggerBox控件的详细DOM " i ",该元素为TriggerBox 控件的图标。
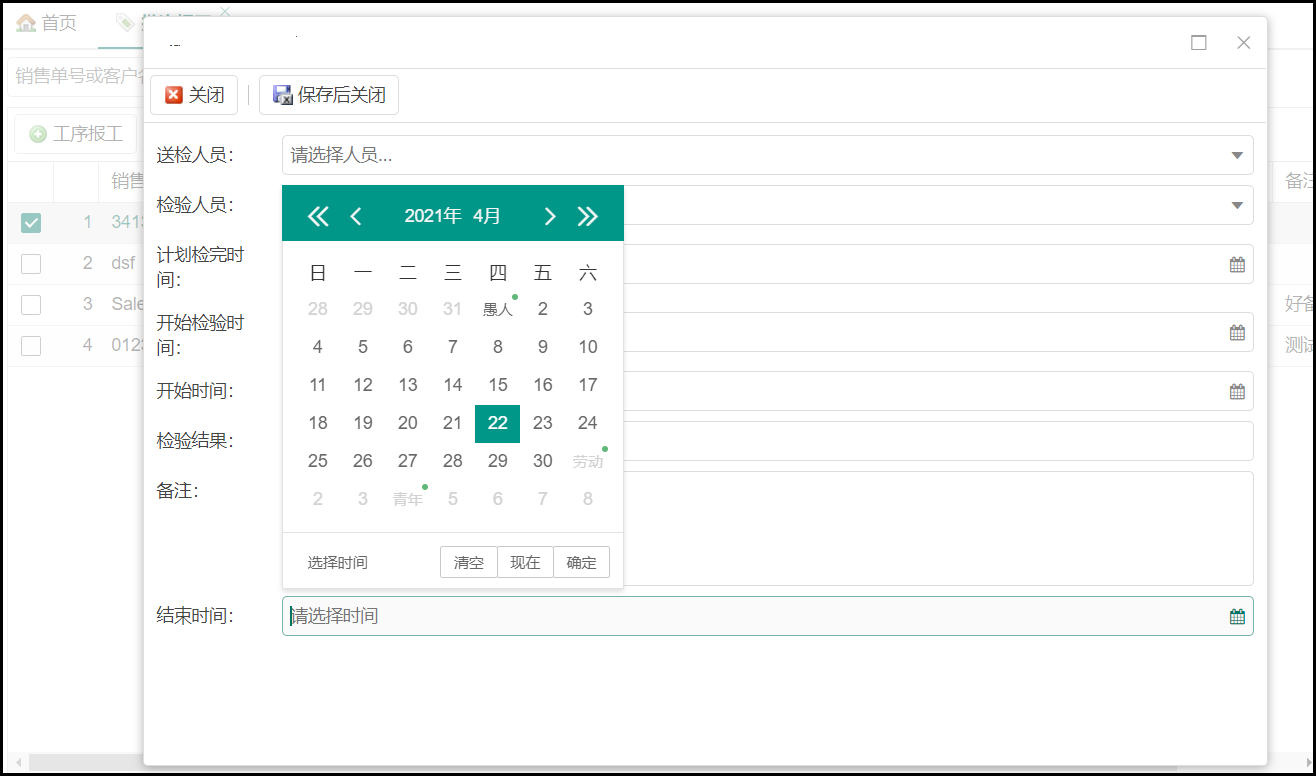
5、最终效果图: