转载:https://blog.csdn.net/weixin_41646716/article/details/81099880
一块:
事件流描述的是从页面接收事件的顺序。
IE的事件是冒泡事件流,
而firefox的事件流是捕获事件流。
1.事件冒泡
IE的事件流叫做事件冒泡,即事件从最具体的元素到不具体的元素。
好比气泡从水底下一直向上冒泡,像dom树一样,一直到根元素。
2.事件捕获
即从不具体的元素到具体的元素
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果你将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的 "click" 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
第一种:事件冒泡
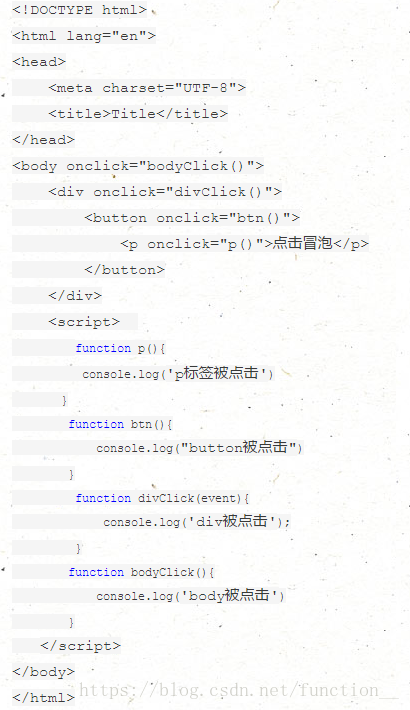
IE提出的事件流叫做事件冒泡,即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点,看一下以下示例:
接下来我们点击一下页面上的p元素,看看会发生什么:
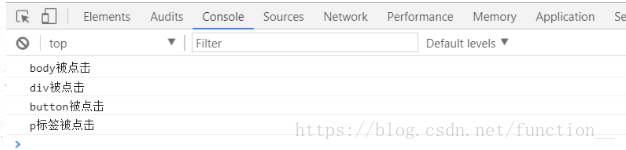
正如上面我们所说的,它会从一个最具体的的元素接收,然后逐级向上传播, p=>button=>div=>body..........事件冒泡可以形象地比喻为把一颗石头投入水中,泡泡会一直从水底冒出水面。
第二种:事件捕获
网景公司提出的事件流叫事件捕获流。
事件捕获流的思想是不太具体的DOM节点应该更早接收到事件,而最具体的节点应该最后接收到事件,针对上面同样的例子,点击按钮,那么此时click事件会按照这样传播:(下面我们就借用addEventListener的第三个参数来模拟事件捕获流)
同样我们看一下后台的打印结果:
react有专属的阻止事件冒泡方法,e.nativeEvent.stopImmediatePropagation()
handleBarDisplay(e){
e.nativeEvent.stopImmediatePropagation();
this.setState({barDisplay:false})
}
二块:
事件捕获和事件冒泡属于两个相反的过程,这里可以有一个我感觉十分恰当的比喻,当你把一个可以漂浮在水面上的物品,使劲向水里砸下去,它会首先有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后由于浮力大于物体自身的重力,物体会在到达最低点( 最具体元素)之后漂浮到水面上,这个过程相对于事件捕获是一个回溯的过程,即事件冒泡。
好了,对于事件捕获和事件冒泡有了一个概念上的理解,那我们就可以开始考虑实际的编码过程中的实际应用了。先贴上本文所需要的代码

<!DOCTYPE html> <html> <head> <title>event</title> </head> <body> <div id="obj1"> welcome <h5 id="obj2">hello</h5> <h5 id="obj3">world</h5> </div> <script type="text/javascript"> var obj1=document.getElementById('obj1'); var obj2=document.getElementById('obj2'); obj1.addEventListener('click',function(){ alert('hello'); },false); obj2.addEventListener('click',function(){ alert('world'); }) </script> </body> </html>
document > html > body > div > h5并且分别在obj1,obj2上绑定了一个点击事件,由于addEventListener的第三个参数为false,所以页面是在冒泡阶段处理绑定事件。此时整个页面可以有三种行为出现
- 点击文字welcome时,弹出hello。
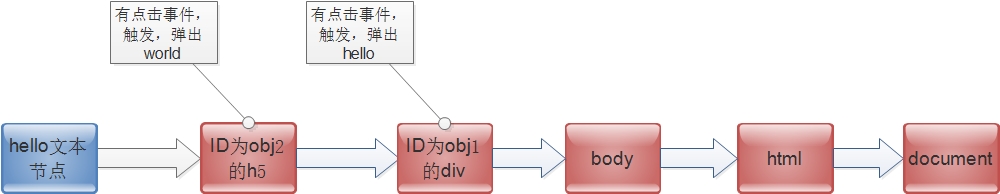
此时就只触发了绑定在obj1上的点击事件。具体冒泡实现过程如下:welcome 属于文本节点,点击后,开始从文本节点查找,当前文本节点没有绑定点击事件,继续向上找,找到父级(id为obj1的div),有绑定的点击事件,执行,再向上找,body,没有绑定点击事件,再到html,document,都没再有绑定的点击事件,好,整个冒泡过程结束。 - 点击文字hello时,先弹出world,再弹出hello。
具体冒泡的过程如下图所示
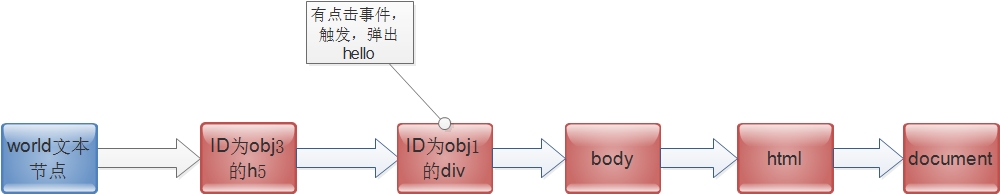
3. 点击world时,弹出hello。
具体冒泡过程和第二种情况类似,如下图
理解了以上的内容,我们可以接着来讨论事件代理机制。
比如上面的代码,我们想要在点击每个h5标签时,弹出对应的innerHTML 。常规做法是遍历每个h5,然后在每个h5上绑定一个点击事件,这种做法在h5较少的时候可以使用,但如果有一万个h5,那就会导致性能降低。这时就需要事件代理出场了。
先贴代码
obj1.addEventListener('click',function(e){ var e=e||window.event; if(e.target.nodeName.toLowerCase()=='h5'){ alert(e.target.innerHTML); } },false);
由于事件冒泡机制,点击了h5后会冒泡到div,此时就会触发绑定在div上的点击事件,再利用target找到事件实际发生的元素,就可以达到预期的效果。
三块:
采用事件代理,为页面中的所有a标签绑定click事件。
document.addEventListener("click", function(e) {
if (e.target.nodeName == "A")
console.log("a");
}, false);
问题:若a标签里面仍有span、img等其他元素,上述代码中,单击span、img等其他元素不能触发click事件。
原因:单击span、img等其他元素时,e.target指向的是触发click事件的元素(span、img等其他元素),而不是a标签。
解决方法:从触发click事件的元素开始,逐级向上查找,直到找到a标签为止。
document.addEventListener("click", function(e) {
var node = e.target;
while (node.parentNode.nodeName != "BODY") {
if (node.nodeName == "A") {
console.log("a");
break;
}
node = node.parentNode;
}
}, false);











 浙公网安备 33010602011771号
浙公网安备 33010602011771号