element-ui 点击编辑弹出dialog组件中select组件绑定值改变,但是不触发change事件
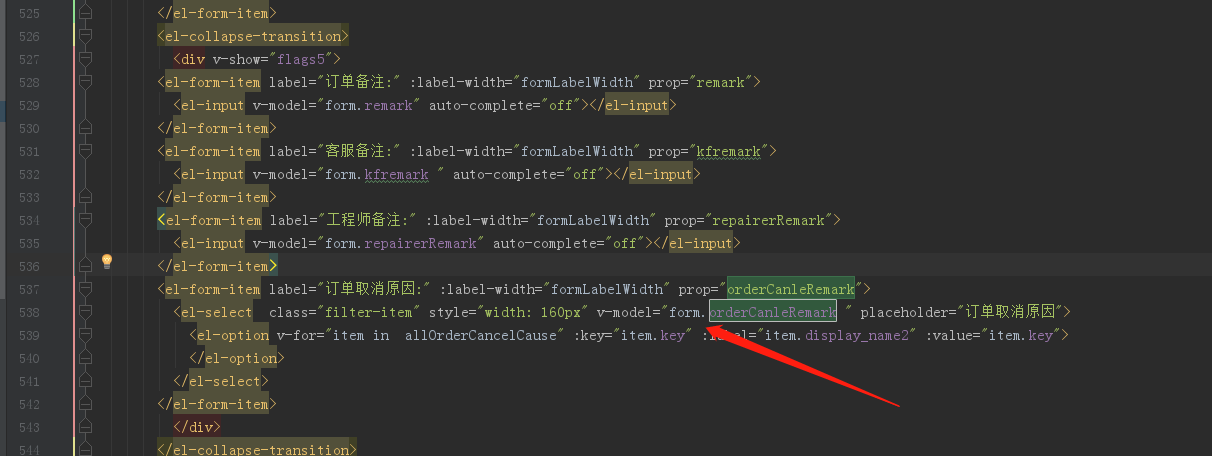
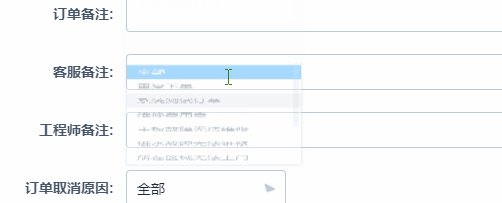
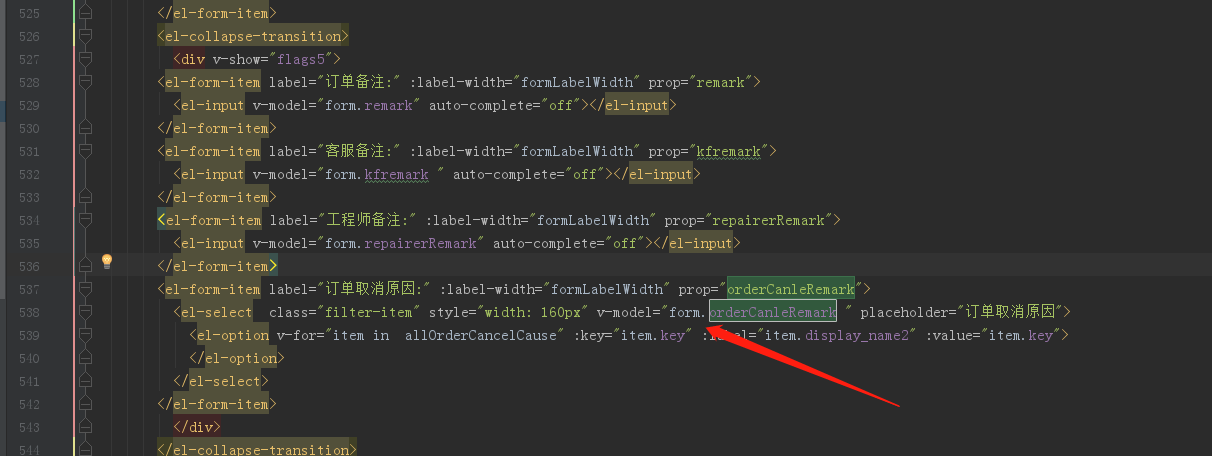
代码结构如下:


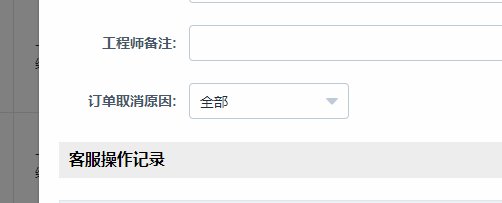
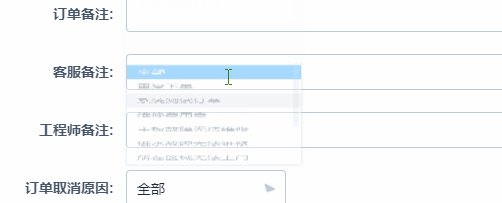
现象视频如下:

现象原因:经过排查发现 此时点击操作不触发chang事件,后台响应数据中没有订单取消原因orderCanleRemark字段,此时导致不触发change事件,
解决方案:方案1,:让后台配合响应该字段,无论是否为空都响应该字段
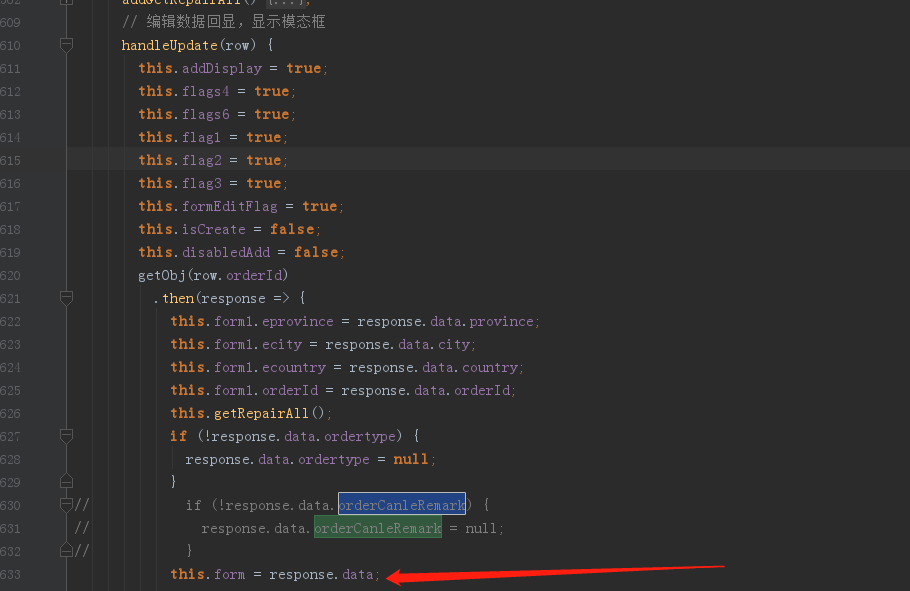
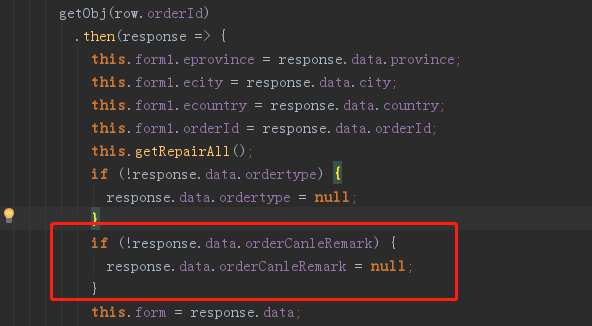
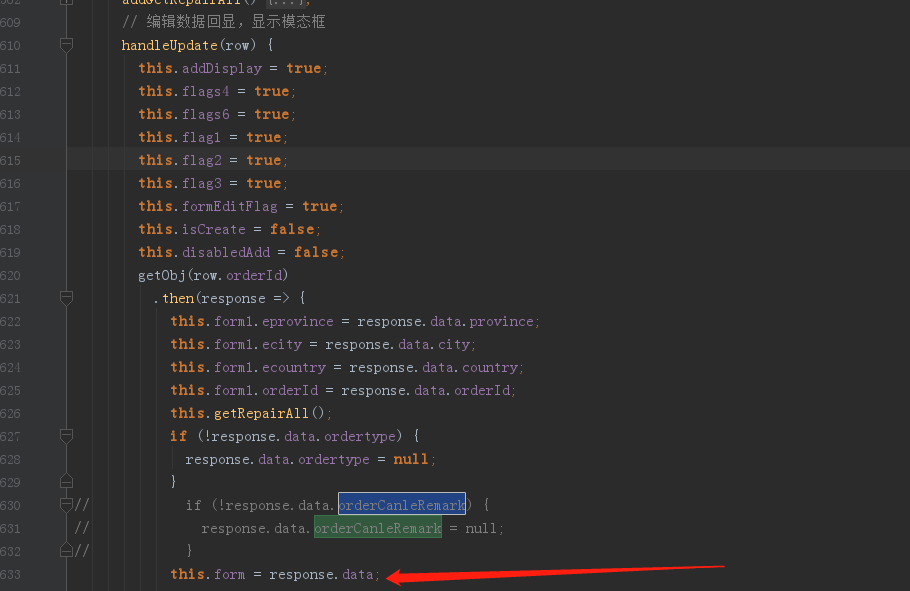
方案2:在后台响应数据赋值给,this.form之前,手动添加该字段到后台响应数据中
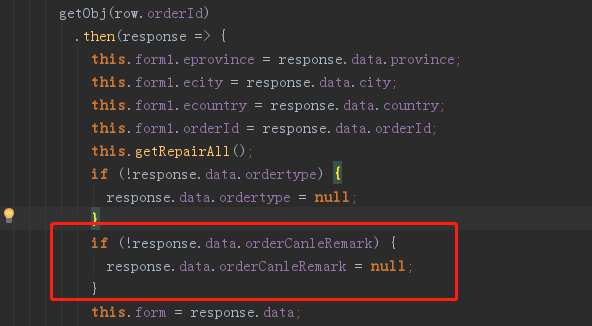
代码如下:
代码结构如下:


现象视频如下:

现象原因:经过排查发现 此时点击操作不触发chang事件,后台响应数据中没有订单取消原因orderCanleRemark字段,此时导致不触发change事件,
解决方案:方案1,:让后台配合响应该字段,无论是否为空都响应该字段
方案2:在后台响应数据赋值给,this.form之前,手动添加该字段到后台响应数据中
代码如下: