创建一套新的vue项目
一,

创建文件夹名称
二,

下载axios,vue-router
三,


下载 elementui npm i element-ui -S
下载sass-loader , node-sass,因为项目中需要用到,也可以下一个mint-ui以便使用
下载simple-vue-validator(正则验证) npm install --save simple-vue-validator
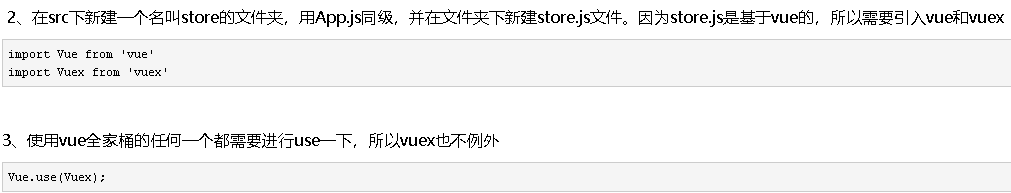
可安装vuex npm install vuex --save

四,
进入文件运行,npm run dev,出现这个即运行成功

五,开始进行项目
在src的assets文件夹里面,分别创建css,image,js文件夹
css文件夹中放公用css文件,my-mint.scss文件是可以修改mint-ui里面的样式,里面的icon文件夹放字体图标库,
image文件夹里面放图片
js里面放一些js屏幕适应的方法之类的
详情文件在码云,地址:https://gitee.com/liuxingting/vuedemo

六,
将这些公用文件引入到app.vue文件中
import "./assets/css/reset.css"
import "./assets/css/icon/iconfont.css"
import "./assets/js/flexible.js"
import 'mint-ui/lib/style.css'
<style lang="scss">
@import "./assets/css/index.scss";
#app {
position:relative;
font-size:$f28;
height: 100%;
}
</style>
七,
下载的的依赖文件引入到main.js中,比如mint-ui
/**配置mint-ui**/
import Mint from 'mint-ui';
import './assets/css/my-mint.scss';
Vue.use(Mint);
八,
路由设置index.js
import Vue from 'vue'
import Router from 'vue-router'
/**公共页面**/
import homePage from '@/page/homePage/homePage'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name:'homePage',
component: homePage
}
]
})
九,
创建公用组件,component文件夹里面都是公用组件,page文件夹里面是其他组件,
比如创建一个公用的头部组件vheader.vue
<template>
<div class="headerBox">
<div class="header">
<div class="container clear tc">
<div class="fl">
<span><i class="iconfont icon-jiantou2"></i></span>
</div>
<div class="titleBox">
<span class="title">{{headerTitle.title}}</span>
</div>
</div>
</div>
</div>
</template>
<script>
export default{
name:'header',
data(){
return{
}
},
props:['headerTitle'],
}
</script>
<style scoped lang="scss">
</style>
十,
创建一个其他页面,引用公用组件及公用样式
比如在page文件夹中创建一个homePage.vue,引用公用组件vheader和公用样式
<template>
<div class="homePage">
<vheader :headerTitle="headerTitle"></vheader>
<div class="search container">
<input class="container" type="text" placeholder="搜索姓名、手机号" />
<em class="em iconfont icon-sousuo Iconsearch"></em>
</div>
</div>
</template>
<script>
import vheader from '../../components/vheader'
export default{
name:'homePage',
data(){
return{
headerTitle:{
title:'阿萨啊啊啊'
}
}
},
components: {
vheader
},
mounted(){
},
methods:{
}
}
</script>
<style scoped lang="scss">
@import '../../assets/css/index.scss';
p{
text-align: center;
font-size: 0.26rem;
color: $textColor_1;
}
</style>
结果图:

最后这个项目就差不多了,详情代码请到https://gitee.com/liuxingting/vuedemo观看
不喜勿喷!
------ END



 浙公网安备 33010602011771号
浙公网安备 33010602011771号