2014年哪些网页设计流行趋势最值得关注的?
在过去的2013年,网页设计领域又有了新变化,有的设计理念正在逐渐淡去,有的发展趋势依然强劲,还有的则是小荷才露尖尖角。
这篇文章中,我想介绍一些我们已经看到正不断发展中的网页设计流行趋势,这些设计理念在2014年将会被应用得更普遍。现在,让我们来一起盘点一下吧。
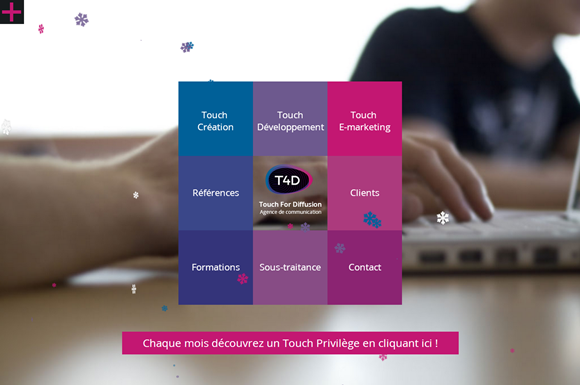
扁平化设计
扁平的设计是2013年出现的最大的趋势之一,在新的一年里将会蓬勃发展。以苹果公司为例,其最新推出的 iOS7 就是一个典型的扁平设计产品,剥离多余的设计元素,包括去除传统的阴影,纹理和渐变模式的界面,基本上只使用平面形状,帮助用户有一个更方便的体验。
扁平化设计的优秀案例和素材:
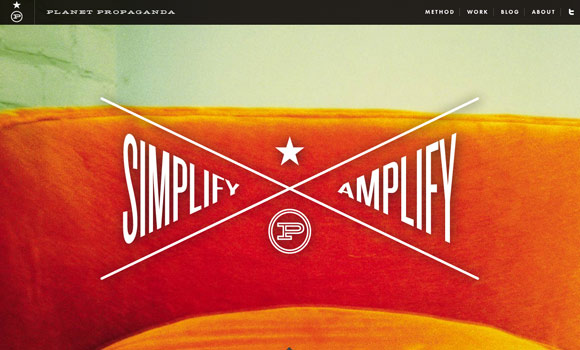
个性排版
越来越多的设计师在设计项目中采用有趣的字体和并把他们的个性注入其中。他们采用的字体比标准的衬线或非衬线体更精致,我们已经看到很多的设计师开始在他们的网页作品和LOGO作品中运用独特的个性化的字体。
排版和字体在网页设计中的应用:
滑出菜单
想要能够流畅的查看网站的内容,不会被分心的事打断?滑出菜单允许你做到这一点。滑出式菜单可以从屏幕的顶部或侧面以无缝的切换方式呈现网站内容的其余部分,不会打断你的浏览体验。这是一个很好的方式,它的简约和简单是未来的发展趋势。
视差滚动在网页中的应用:
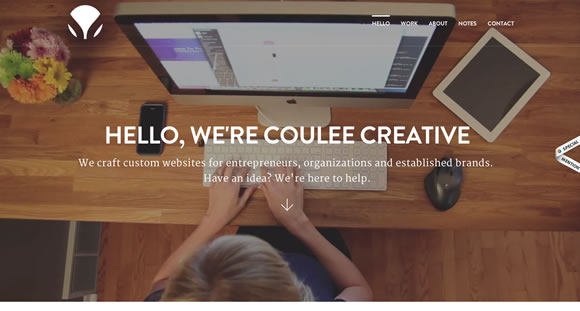
视频背景
我以前向大家分享过很多大照片背景在网页设计中应用的案例,如今这种设计正在转变。大家都知道“一张图片胜过千言万语”,但在我看来,一段视频胜过千张照片。如果使用得当,大背景的视频可以让你的网站脱颖而出,让客户和读者以前所未有的方式记住你的品牌。
在网页中应用大图片、视频作为背景的案例:
无限滚动
通过网站滚动要比通过点击链接访问各种信息速度更快,更容易。当然,这里说的无限滚动不是过去的内容杂乱的长的滚动页面。新的设计技术让内容可以被组织和格式化得更容易阅读和理解。
设计人员可能会问,为什么无限滚动非常有用?首先,它提供了一个无缝的界面,无需重新加载页面。但是,用户要为不同的页面生成永久链接就困难了,而这一切是真实存在的问题的,所以说并不是每一个网站都适合使用无限滚动。我觉得无限滚动最好的地方是,你可以不断加载信息而又不需要一个特定的分页样式。
在网页中应用大图片、视频作为背景的案例:
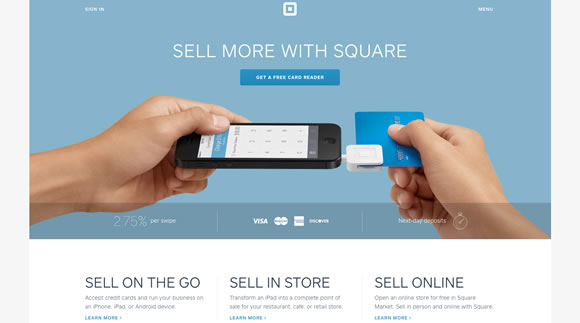
简单的配色
2014年我们将看到更多只使用一种或两种颜色的网站,而不是令人瞠目的图形和动画网站。一个新的趋势是使用一种明亮和干净的背景颜色,如红色,橙色或蓝绿色,制作出来的效果超简约和人性化。
下面向大家推荐一批非常优秀的简约风格网站作品案例,相信你能从中获得很多的设计灵感:
移动优先的设计
响应网页设计是2013年的另一个大的趋势,在2014年我们将看到更多明确为移动使用而设计的网站。响应设计的理念并不仅仅只网站能够缩放到更小的尺寸,设计师的意识形态也应该发生改变。这里向大家推荐 DesignShack 上的一篇文章,其中谈到了这个想法。
往往更容易规划最重要的界面元素,让他们排布成为一个移动的布局。如果这些元素不合适这样,你将不得不删除一些。同时,你可以规划布局将如何应对的窗口变大。您将有空间包含一个侧边栏,也可能是2个,以及许多其它的页面元素。
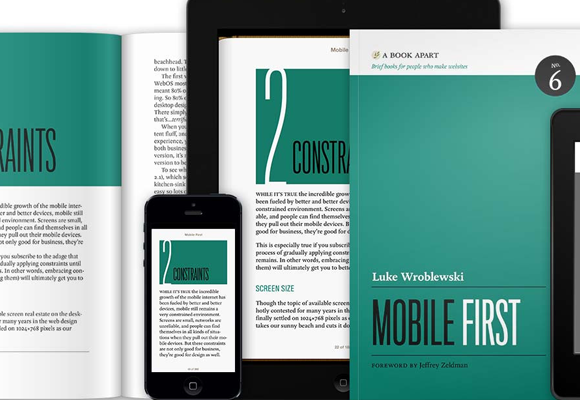
A List Apart 上面有一本书叫《Mobile First》,它是由 Luke Wroblewski 编写的,他带来了很多和这里同样的想法。一次性制作移动优先的设计往往很困难,可以从小的尝试开始,慢慢改进。
移动网站设计和响应式网站设计的优秀案例:
文字变少,视频变多
越来越多的公司不喜欢长篇累赘的介绍公司是做什么的,企业都转而选择短片来进行介绍。因为影片分享到其它的网站或者社会媒体上,更容易吸引注意力。视频是与观众进行有效的沟通的一个伟大的方式。
滚动动画
交互性的网页设计已经开始进入一个全新的水平。借助滚动动画,您可以创建令人难以置信的效果,你的观众可以互动和探索。以前的网页就是死板的,让人感觉没有互动,使用滚动动画后,用户就仿佛觉得进入了数字世界。
视差滚动在网页中的应用:
写在最后
每年的年初,我们一定都会发掘出一些网页设计领域的新模式和设计理念。网络让设计师们能够相互进行信息共享和技术讨论,不分技术水平的高低,进入网页设计领域不分早晚,现在就是最好的时代。
我上面列举的这些趋势是对2014年网页设计领域的一些推测,并不一定每个都能在今年得到很好的传播和发展,让自己不落后的最好的办法积极关注新趋势,阅读最新的博客文章和教程,掌握最新的 Web 标准。此外,如果您有任何意见或建议,欢迎留言和大家一起交流。
本文链接:2014年最值得关注的网页设计趋势(译自:WDL)
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
本文来自【梦想天空(http://www.cnblogs.com/lhb25/)】
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。